GeoServer发布地图服务并在OpenLayers中显示:shp的WMS服务和GeoTIFF的WTMS服务
GeoServer发布的地图服务结构如下:
- 必须创建一个工作区,该工作区下可以存放多组无关数据。也就是说,工作区的作用就类似于一个文件夹,仅仅用于分类。
- 在工作区下添加数据存储。数据存储即一组相关数据。通常,一个地区的地图可能是单个文件构成,也可能是多个文件构成,但这都算是一组相关数据,即一个数据存储。一个工作区下可以添加多个数据存储。
- 每个数据存储下往往有一个或多个图层。例如山东地图,这个数据存储是多个shp构成,导入后,每个shp都是一个图层,每个图层都可单独进行发布。只有被发布的图层才能在数据的Layer Preview下进行查看。
所以,发布地图的过程为:创建工作区→添加数据存储→发布图层。
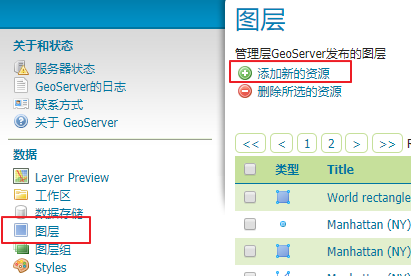
注意由于图层只能一个一个发布,无法一次性发布多个,所以当需要发布一个新的图层时,可以选择图层→添加新的资源:

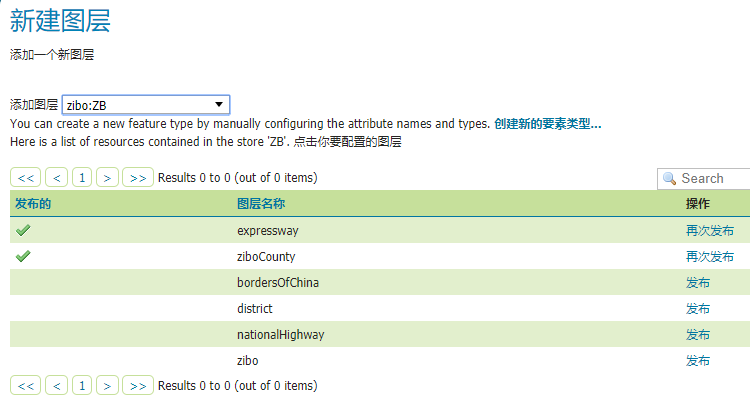
然后选择已有的数据存储,就可以查看图层列表了:

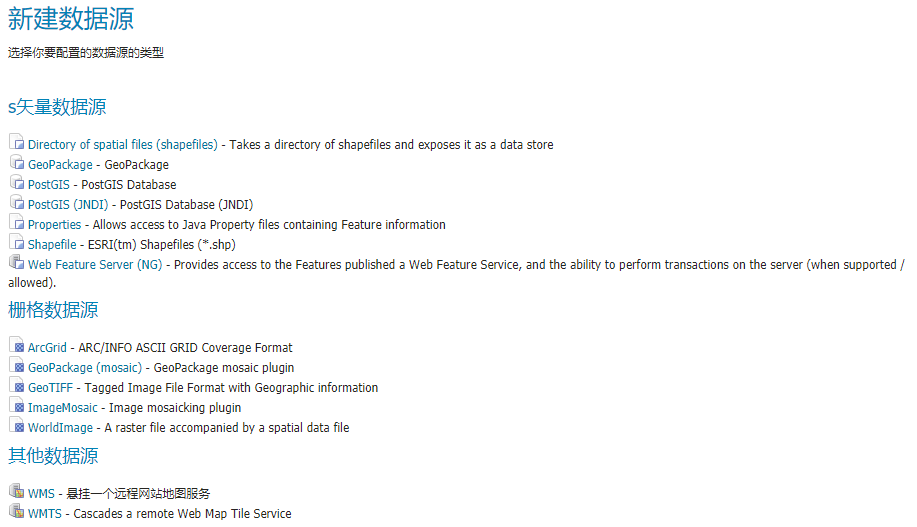
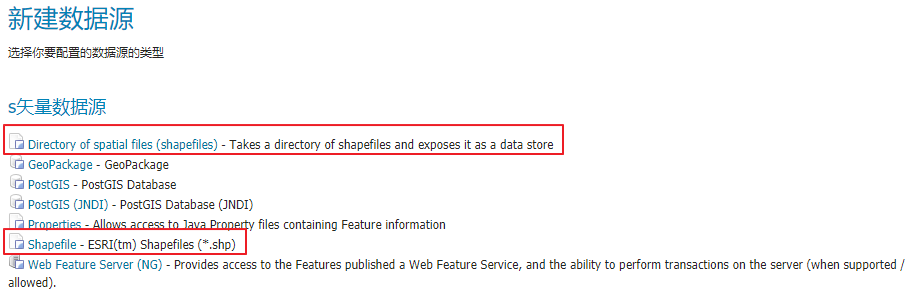
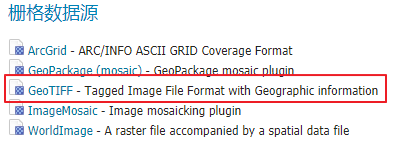
创建数据源时,有3个选择:
- 矢量数据源:保存基础形状数据,放缩不产生失真。
- 栅格数据源:保存栅格化图片数据,放缩会失真。
- 其他数据源

因此,对于路径类的数据,往往都是矢量数据;对于瓦片类的数据,往往都是栅格数据。
发布WMS服务:矢量数据shp
矢量数据中,使用较多的是shapefiles,也就是:

上面的Directory of spatial files(shapefiles)用于选择有多个.shp文件的文件夹。
下面的Shapefile用于选择单个.shp文件。
然后在图层列表中进行发布。
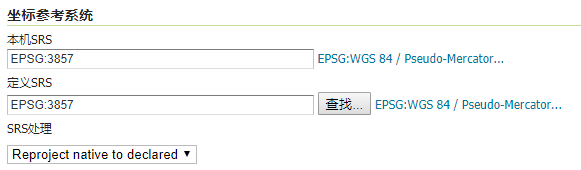
通常,坐标参考系会自动填入:

若没有自动填入,则可以手动选择一个。
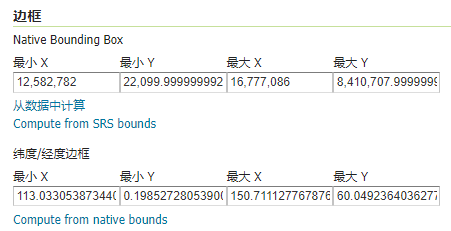
注意边框和经纬度边框需要点击一下计算:

计算后会填入具体的坐标值。
然后发布即可。
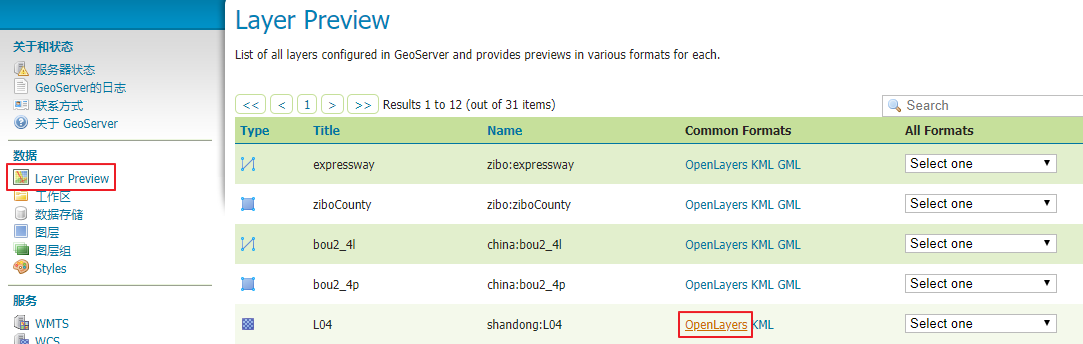
发布后,点击数据→Layer Preview,在右侧找到目标图层,点OpenLayers,即可弹出新页面查看。

发布WMTS服务:栅格数据GeoTIFF
栅格数据中,使用较多的是GeoTIFF:

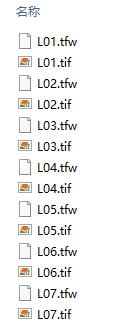
GeoTIFF是一种地图源数据,地图每一级都由1个.tif和1个.tfw构成:

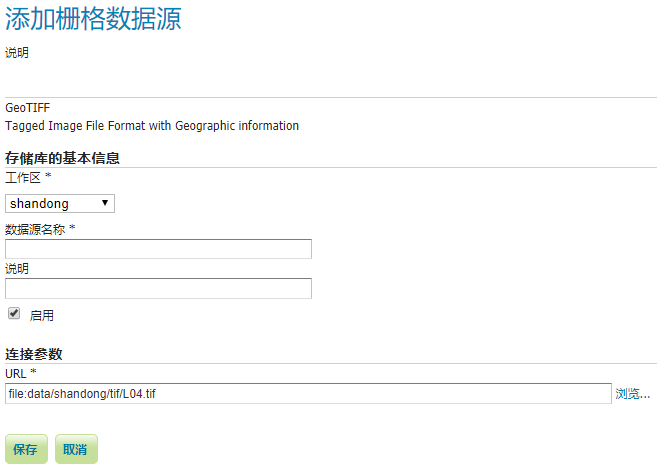
选择添加GeoTIFF,然后选择工作区,自定义数据源名称,选择URL。URL即具体的.tif文件:

每次只能选择一个tif,所以对于多级地图,需要多次重复添加栅格数据源,将每一个tif都添加进来。
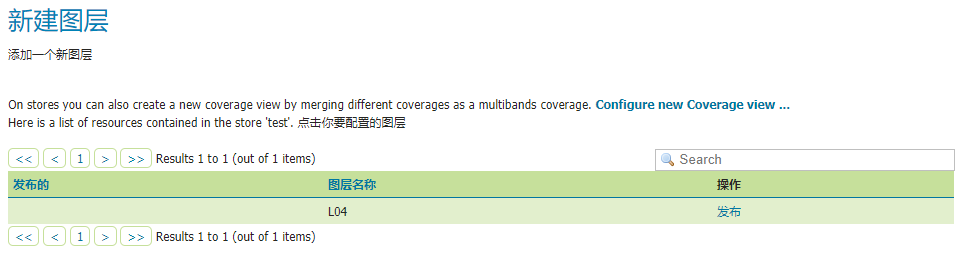
保存后,会跳转到新建图层页面,刚才添加的tif已经添加到了图层列表中。

点击发布:
跳转到发布页面。其边框坐标会自动计算,不用点击。
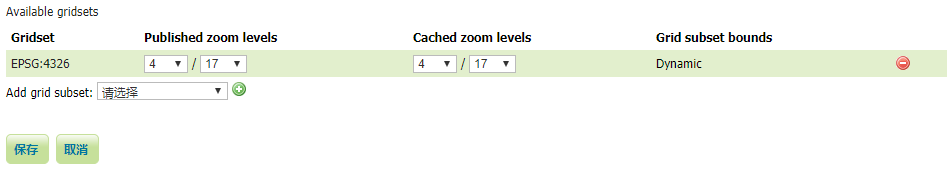
点击Tile Caching选项卡:

修改最下方的zoom levels:

这里定义为4/17,是因为地图最低等级为4级,最高等级为17级。将Published zoom levels和Cached zoom levels修改为一致即可。
保存。
这样,就将第4级地图的tif发布为图层了。重复上述步骤,将其他各级地图的tif也加入数据源并发布为图层。
然后对这些地图源数据进行切图,将各级地图切为瓦片:
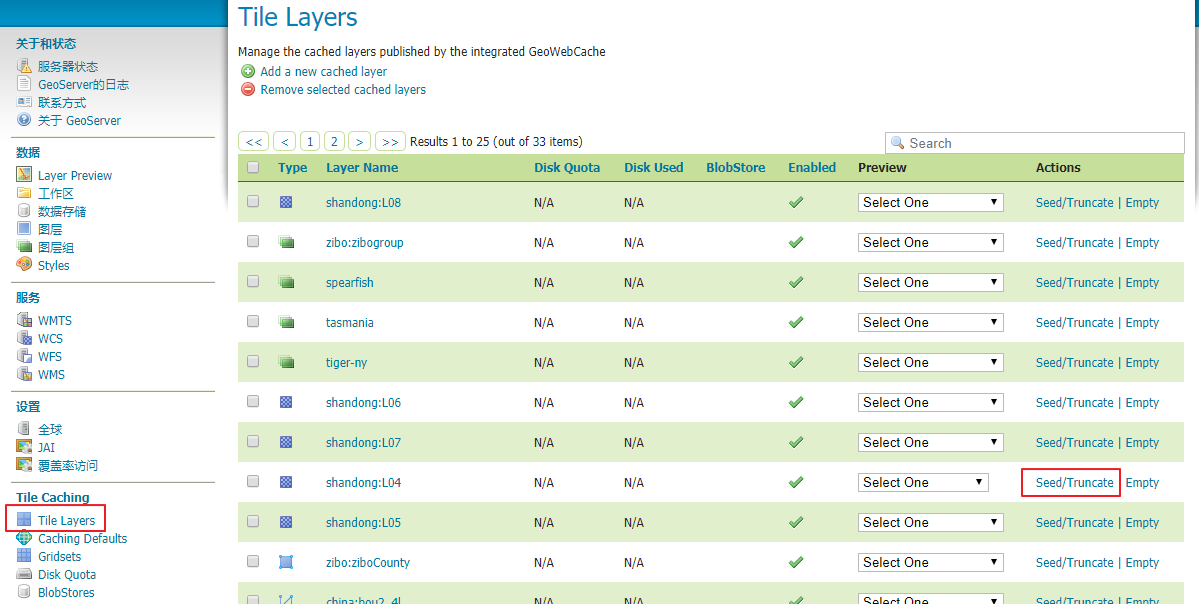
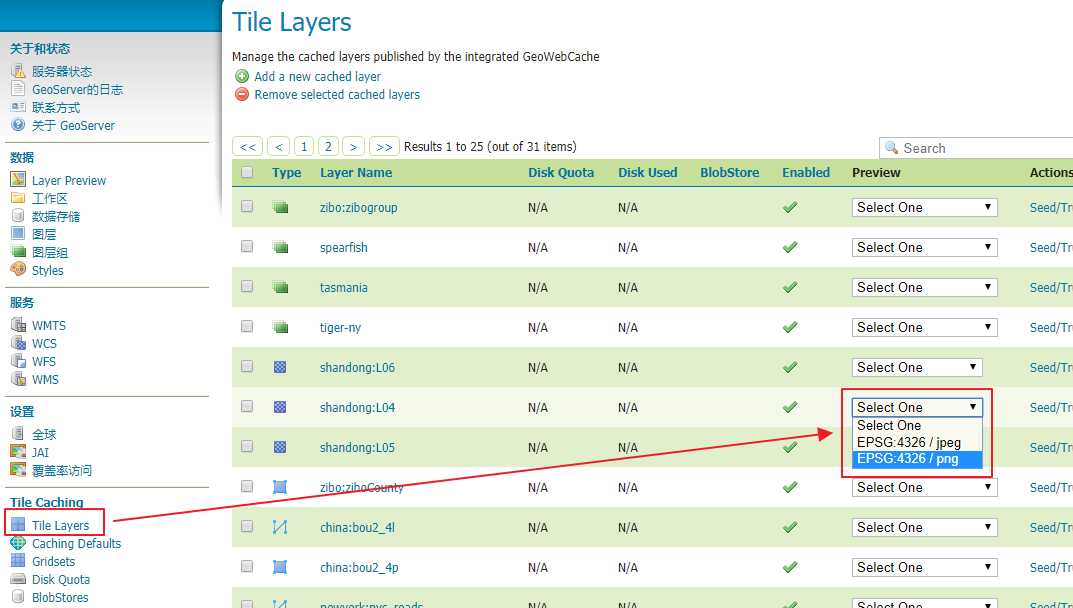
点击左侧的Tile Caching下的Tile Layers:

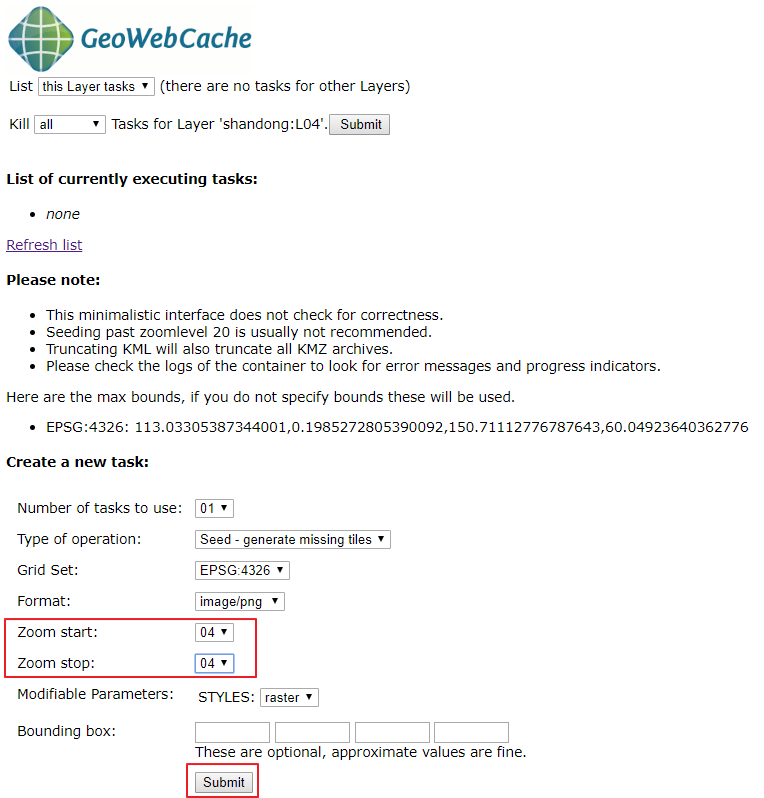
找到刚才发布的图层,点右侧的Seed/truncate:

注意其中的Zoom start和Zoom stop,将其都设为与当前地图等级相同即可(4级地图都设为04,5级地图都设为05,6级地图都设为06……)。
然后点Submit,会跳转到提交页面,GeoServer就会生成切图。
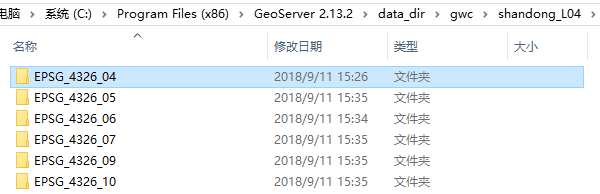
切图的生成路径为:
GeoServer安装目录/data_dir/gwc/工作区_图层名

其他地图等级的图层也按照相同方式切片。
然后将其他地图的切片文件夹复制到第4级的切片文件夹下:

然后就可查看地图了:

选择一种图片格式,会打开一个预览页面(后面要用到):

然后可以用鼠标中键进行放缩。
第一次由于要生成更多的缓存细节,会稍微慢一点。
于是切片服务WMTS就发布完成了。
在OpenLayers中加载WMTS地图服务
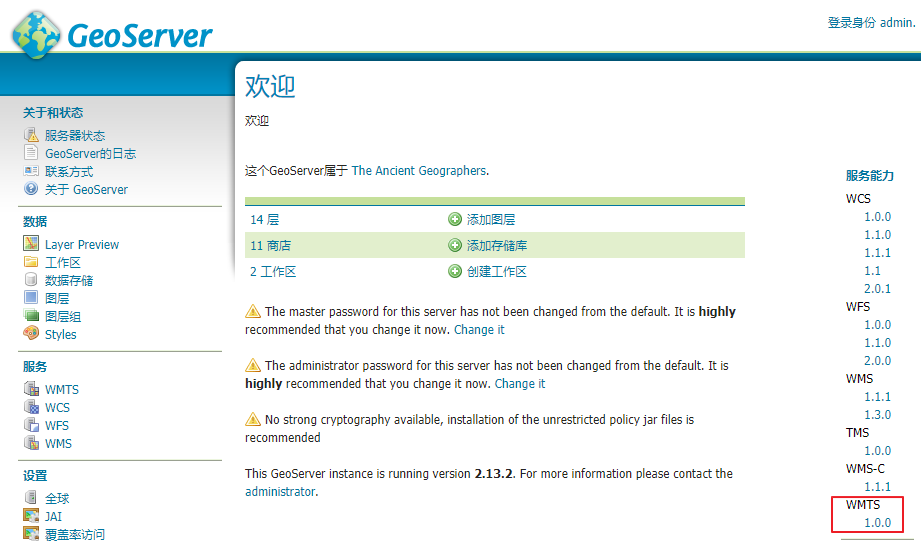
要在OpenLayers中加载,则首先查看页面右侧的服务能力,点击WTMS下的1.0.0:

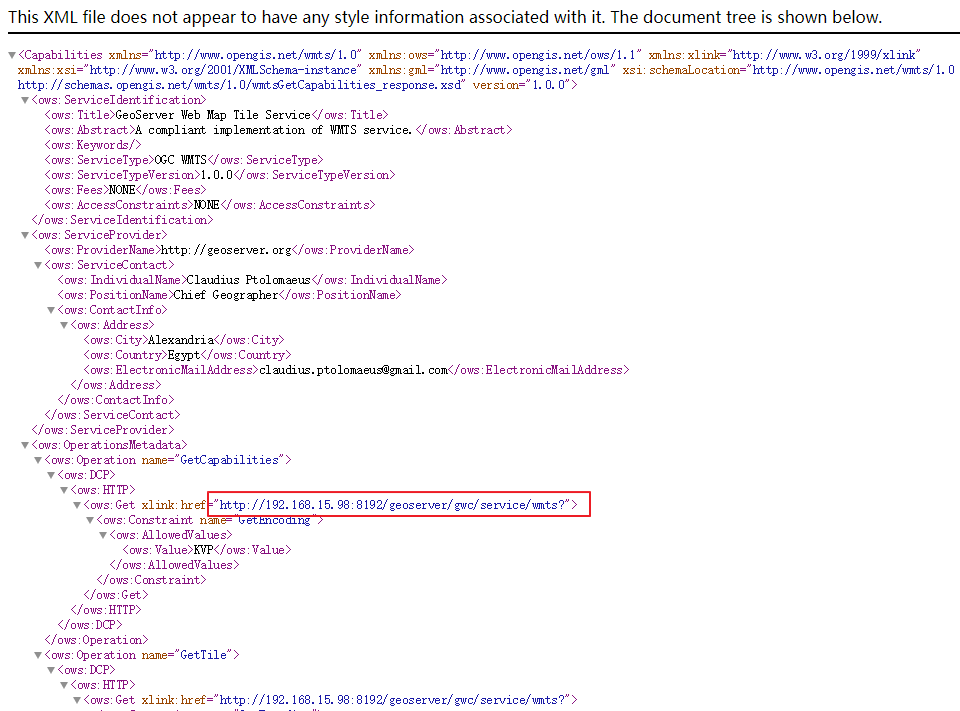
会弹出一个窗口,显示XML文件内容:

其中,有多个<ows>标签的href属性都标明了WMTS的服务地址。记下这个服务地址,后面要用到。
然后回到前面打开的预览页面,在页面上点右键:

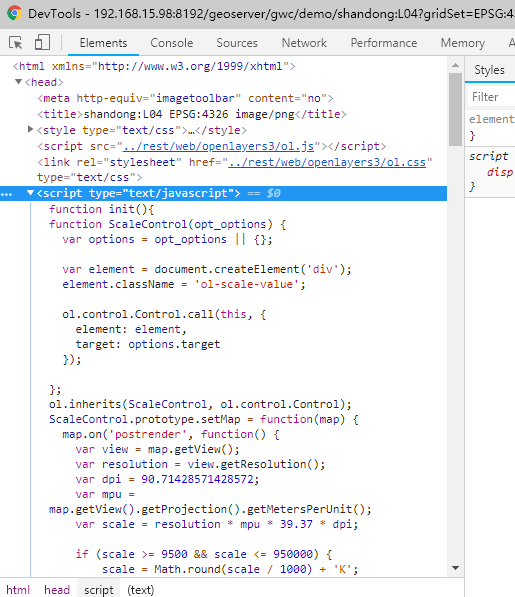
选检查,会弹出开发者工具。查看左侧Elements标签下的内容,打开<head>标签下的最后一个<script>标签:

该<script>就是GeoServer生成的地图Demo页面主要内容。
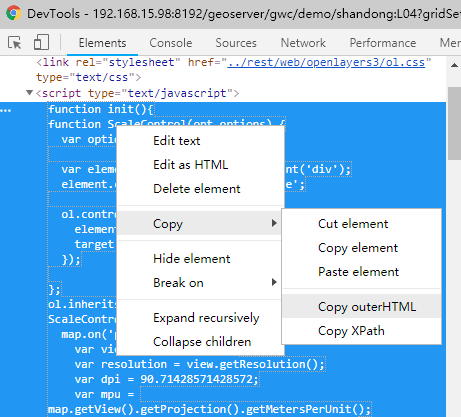
在内容上点左键会全部选中,然后在代码上点右键,在弹出菜单中选择Copy→Copy outerHTML,会将内容全部复制。

然后将这些js内容粘贴到一个文本文档中,后面要用到。
新建一个页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="v5.2.0-dist/ol.css">
<script src="v5.2.0-dist/ol.js"></script>
</head>
<body>
<div id="map"></div>
<script></script>
</body>
</html>
在该空白页面中做了几个工作:
- 引入OpenLayers库。这里引入的是本地库文件,根据自己的实际情况修改。
- 添加了一个<div>,其id为map。
- 添加了一个空白<script>。
注意作为地图容器的<div>没有设置大小,这样默认会平铺。可以为其设置width和height样式来控制<div>的大小。
将前面文本文档中保存的js代码粘贴到<script>标签中。
js代码较长,其结构大致如下:
<script>
function init() {
// 显示坐标
function ScaleControl(opt_options) {
…
};
ol.inherits(ScaleControl, ol.control.Control);
ScaleControl.prototype.setMap = function(map) {
…
}
// 显示坐标结束
// 基本属性
var gridsetName = ‘EPSG:4326’;
var gridNames = [‘EPSG:4326:3’, ‘EPSG:4326:4’, ‘EPSG:4326:5’, ‘EPSG:4326:6’, ‘EPSG:4326:7’, ‘EPSG:4326:8’, ‘EPSG:4326:9’, ‘EPSG:4326:10’, ‘EPSG:4326:11’, ‘EPSG:4326:12’, ‘EPSG:4326:13’, ‘EPSG:4326:14’, ‘EPSG:4326:15’];
var baseUrl = ‘../service/wmts’;
var style = ”;
var format = ‘image/png’;
var infoFormat = ‘text/html’;
var layerName = ‘shandong:L04’;
var projection = new ol.proj.Projection({
code: ‘EPSG:4326’,
units: ‘degrees’,
axisOrientation: ‘neu’
});
var resolutions = [0.087890625, 0.0439453125, 0.02197265625, 0.010986328125, 0.0054931640625, 0.00274658203125, 0.001373291015625, 6.866455078125E-4, 3.4332275390625E-4, 1.71661376953125E-4, 8.58306884765625E-5, 4.291534423828125E-5, 2.1457672119140625E-5];
baseParams = [‘VERSION’, ‘LAYER’, ‘STYLE’, ‘TILEMATRIX’, ‘TILEMATRIXSET’, ‘SERVICE’, ‘FORMAT’];
params = {
…
};
// 构建layer的source
function constructSource() {
…
}
// 构建layer
var layer = new ol.layer.Tile({
source: constructSource()
});
// 构建view
var view = new ol.View({
…
});
// 构建map
var map = new ol.Map({
controls: ol.control.defaults({
attribution: false
}).extend([
new ol.control.MousePosition(),
new ScaleControl()
]),
layers: [layer],
target: ‘map’,
view: view
});
map.getView().fit([112.49999999999864, 21.943045533437925, 134.99999999999838, 40.97989806961972], map.getSize());
// 设置左上角STYLE
window.setParam = function(name, value) {
…
}
// 设置左上角STYLE结束
// 单击地图事件
map.on(‘singleclick’, function(evt) {
…
});
// 单击地图事件结束
}
</script>
删掉上面蓝色的代码部分:
- 删掉显示坐标。
- 删掉new ol.Map的controls属性。
- 删掉设置左上角STYLE。
- 删掉单击地图事件。
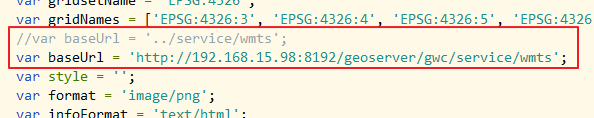
使用前面记下的服务地址替换baseUrl:

整个<script>只定义了一个init()函数,但并没有调用。在<script>最后添加:
init();

保存,在浏览器中打开页面即可看到地图。
转载自:https://blog.csdn.net/fyyyr/article/details/82959195