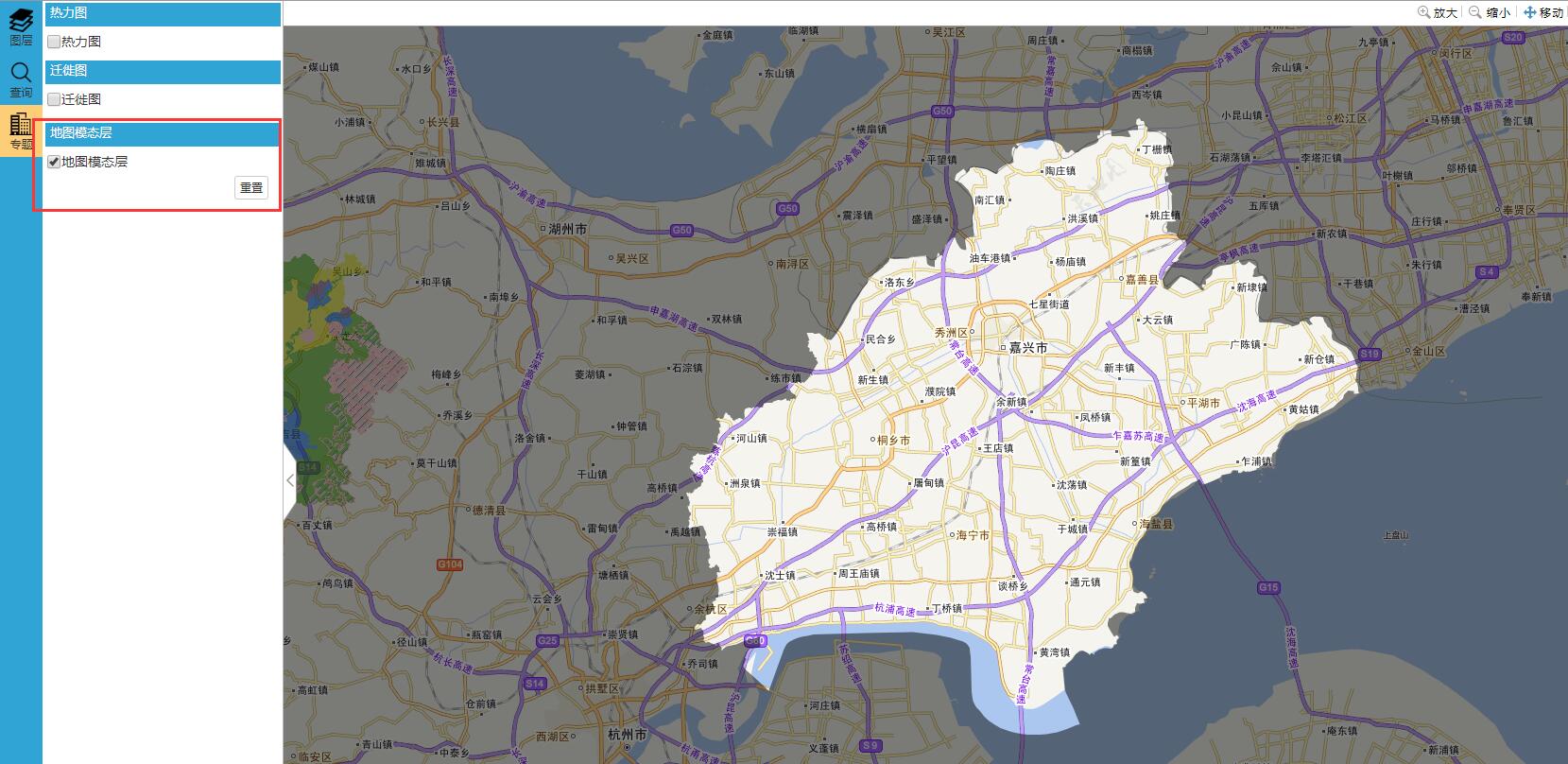
源码三。不做讲解,根据以前的博客去理解。
<!-- ogen实际的 运行轨迹 -->
<%@ page contentType="text/html; charset=gb2312" %>
<%@ page import="struts.common.UserInfoBean,java.util.*" %>
<%@ page import="com.chinatelecomex.util.Constant"%>
<%@ page pageEncoding="GB2312"%>
<%@ page isELIgnored="true"%>
<%@ taglib prefix="s" uri="/struts-tags"%>
<html>
<head>
<title>Gis</title>
<link href="<%=request.getContextPath()%>/common/css/style.css" rel="stylesheet" type="text/css" />
<script type="text/javascript"
src="<%=request.getContextPath()%>/lib/OpenLayers.js"></script>
<link type="text/css" href="<%=request.getContextPath()%>/common/jquery/js/jquery-ui-1.8.11.custom.css" rel="stylesheet" />
<SCRIPT language=javascript src="<%=request.getContextPath()%>/common/jquery/js/jquery-1.4.2.min.js"></SCRIPT>
<SCRIPT language=javascript src="<%=request.getContextPath()%>/common/jquery/js/jquery-ui-1.8.11.custom.min.js"></SCRIPT>
<SCRIPT language=javascript src="<%=request.getContextPath()%>/common/jquery/js/jquery-ui-i18n.js"></SCRIPT>
<%
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cache");
response.setDateHeader("Expires", 0);
UserInfoBean userInfo = (UserInfoBean)session.getAttribute("userInfo");
ServletContext sc= this.getServletContext();
String wms =sc.getInitParameter("WMS");
%>
<style type="text/css">
.smallmap {
width: 680px;
height: 440px;
border: 1px solid #ccc;
}
.olControlEditingToolbar .olControlModifyFeatureItemInactive {
background-position: -1px 0px ;
}
.olControlEditingToolbar .olControlModifyFeatureItemActive {
background-position: -1px -23px ;
}
</style>
<script>
var map,layerpublic,vectors,geojson,markers;
OpenLayers.DOTS_PER_INCH = 90.71428571428572;
OpenLayers.Util.onImageLoadErrorColor = 'transparent';
function init(){
var bounds = new OpenLayers.Bounds(
73.447,6.319,135.086,67.95800000000001
);
var options = {
resolutions: [0.3515625, 0.17578125, 0.087890625, 0.0439453125, 0.02197265625, 0.010986328125, 0.0054931640625, 0.00274658203125, 0.001373291015625, 6.866455078125E-4, 3.4332275390625E-4, 1.71661376953125E-4, 8.58306884765625E-5, 4.291534423828125E-5, 2.1457672119140625E-5, 1.0728836059570312E-5, 5.364418029785156E-6, 2.682209014892578E-6],
projection: new OpenLayers.Projection('EPSG:4326'),
maxExtent: new OpenLayers.Bounds(-180.0,-90.0,180.0,90.0),
units: "meters",
controls: [new OpenLayers.Control.Navigation(),new OpenLayers.Control.PanPanel(),new OpenLayers.Control.ZoomPanel()]
};
map = new OpenLayers.Map('map',options);
layerpublic = new OpenLayers.Layer.WMS( "china",
//"http://192.168.0.7:8089/geoserver/gwc/service/wms",
"<%=wms%>",
{
layers: 'jilin-map',
srs: 'EPSG:4326',
format: 'image/png'
},
{
tileSize: new OpenLayers.Size(256,256)
}
);
//alert("after layer");
map.addLayer(layerpublic);
//map.zoomToMaxExtent();
markers = new OpenLayers.Layer.Markers("markers");
map.addLayer(markers);
/*
var styleMap = new OpenLayers.StyleMap({
"default": {
fillOpacity: 1,
strokeOpacity:1,
strokeColor: "#000000",
label: "\n\n${ogenId}",
fontColor: "#000000",
fontSize: "12px",
fontFamily: "Courier New, monospace",
fontWeight: "bold",
labelAlign: "cm",//cm,lb,rt
graphicWidth:30,
graphicHeight:25,
cursor:"hand"
},
"select": {
fillOpacity: 0.25
}
});
*/
var styleMap = new OpenLayers.StyleMap({
"default": new OpenLayers.Style(null, {
rules: [
new OpenLayers.Rule({
symbolizer: {
"Point": {
//pointRadius: 4,
//graphicName: "square",
//fillColor: "red",
fillOpacity: 1,//${opacity}
//strokeWidth: 1,
strokeOpacity:1,
strokeColor: "#000000",
label : "${speed} km/h",
fontColor: "#000000",
fontSize: "12px",
fontFamily: "Courier New, monospace",
fontWeight: "bold",
labelAlign: "rt",//cm,lb,rt
graphicWidth:30,
graphicHeight:25,
externalGraphic: "../images/youjie.png"
},
"Line": {
strokeWidth: 3,
strokeOpacity: 1,
fillColor: "${color}",
strokeColor: "${color}",
strokeDashstyle: "dash"
}
}
})
]
})
/*
,
"select": new OpenLayers.Style(null, {
rules: [
new OpenLayers.Rule({
symbolizer: {
"Point": {
fillOpacity: 0.25
},
"Line": {
strokeWidth: 3,
strokeOpacity: 1,
fillColor: "#000000",
strokeColor: "#000000"
//strokeDashstyle: "dash"
}
}
})
]
})
*/
});
// add rules from the above lookup table
/*
styleMap.addUniqueValueRules("default", "state", {
"0": {externalGraphic: "<%=request.getContextPath()%>/images/youji1.png"},
"1": {externalGraphic: "<%=request.getContextPath()%>/images/youji1.png"},
"2": {externalGraphic: "<%=request.getContextPath()%>/images/youji2.png"},
"3": {externalGraphic: "<%=request.getContextPath()%>/images/youji3.png"},
"4": {externalGraphic: "<%=request.getContextPath()%>/images/youji2.png"},
"5": {externalGraphic: "<%=request.getContextPath()%>/images/youji2.png"},
"6": {externalGraphic: "<%=request.getContextPath()%>/images/youji2.png"},
"7": {externalGraphic: "<%=request.getContextPath()%>/images/youji2.png"}
});
*/
vectors = new OpenLayers.Layer.Vector("Simple Geometry", {
styleMap: styleMap,
rendererOptions: {zIndexing: true}
});
map.addLayer(vectors);
selectControl = new OpenLayers.Control.SelectFeature(vectors);
map.addControl(selectControl);
selectControl.activate();
/*
vectors.events.on({
'featureselected': onFeatureSelect
});
*/
measure();
initother();
}
</script>
</head>
<body style="margin-left: 0px; margin-top: 0px; margin-right: 0px; margin-bottom: 0px;">
<div id="map" style="margin:0"></div>
<s:hidden name="flowId" value="%{flowId}" id="flowId"></s:hidden>
<s:hidden name="ogenId" value="%{ogenId}" id="ogenId"></s:hidden>
<s:hidden name="btsState" value="%{btsState}" id="btsState"></s:hidden>
<s:hidden name="btsName" value="%{btsName}" id="btsName"></s:hidden>
<s:hidden name="areaCode" value="%{areaCode}" id="areaCode"></s:hidden>
<s:hidden name="btsLongitude" value="%{btsLongitude}" id="btsLongitude"></s:hidden>
<s:hidden name="facLongitude" value="%{facLongitude}" id="facLongitude"></s:hidden>
</body>
<div id="detail"></div>
<script>
var areaCode='<%=userInfo.getAreaCode()%>';
function initother(){
// add some editing tools to a panel
var panel = new OpenLayers.Control.Panel({
displayClass: "olControlEditingToolbar"
});
modify = new OpenLayers.Control.Button({
title: "随油机而动",
trigger: function() {
setFix();
if(fix==1){
modify.activate();
}else{
modify.deactivate();
}
},
displayClass: "olControlModifyFeature"
});
measure = new OpenLayers.Control.Button({
title: "目测",
trigger: function() {
setMea();
control = measureControls['line'];
if(mea && mea==1) {
control.activate();
measure.activate();
} else {
if(popup2){
popup2.hide();
}
control.deactivate();
measure.deactivate();
}
},
displayClass: "olControlDrawFeaturePolygon"
});
panel.addControls([
measure,
modify
]);
map.addControl(panel);
modify.activate();
if(areaCode=="-1"){
map.setCenter(new OpenLayers.LonLat(125.30593872070312, 43.87017822557581),5);
}
if(areaCode.indexOf("1")==0){
//长春
map.setCenter(new OpenLayers.LonLat(125.30593872070312, 43.87017822557581),9);
}
if(areaCode.indexOf("2")==0){
//吉林
map.setCenter(new OpenLayers.LonLat(126.54957208782434, 43.837883069515065),9);
}
if(areaCode.indexOf("3")==0){
//延吉
map.setCenter(new OpenLayers.LonLat(129.71832275390625, 42.898100636939276),9);
}
if(areaCode.indexOf("4")==0){
//四平
map.setCenter(new OpenLayers.LonLat(124.35012817382812, 43.167125915000284),9);
}
if(areaCode.indexOf("5")==0){
//通化
map.setCenter(new OpenLayers.LonLat(125.93971252441406, 41.72828028223453),9);
}
if(areaCode.indexOf("6")==0){
//白城
map.setCenter(new OpenLayers.LonLat(122.83882141113281, 45.61980072095504),9);
}
if(areaCode.indexOf("7")==0){
//辽源
map.setCenter(new OpenLayers.LonLat(125.13633728027344, 42.896088552971065),9);
}
if(areaCode.indexOf("8")==0){
//松原
map.setCenter(new OpenLayers.LonLat(124.82511788606643, 45.141789104141836),9);
}
if(areaCode.indexOf("9")==0){
//白山
map.setCenter(new OpenLayers.LonLat(126.44920349121094, 41.94110578381598), 9);
}
/*
if(parent.frames["right"]){
parent.frames["right"].setParam(document.getElementById('flowId').value,document.getElementById('ogenId').value);
}
*/
}
</script>
<script>
var orieSeri = "-1";
var fix = 1;//是否固定地图
var mea = 0;
var oldSeri2 = -1;
function locorie(){
$.post("../ogenmap/ogenTrackNew_orie.action?ogenId="+document.getElementById('ogenId').value+"&flowId="+document.getElementById('flowId').value+"&orieSeri="+orieSeri,function (d){
var data=d.split("---");
//alert(data);
var detailInfo=(data.length<2?"none":data[1]);
geojson = new OpenLayers.Format.GeoJSON();
var features = geojson.read(data[0],"FeatureCollection");
var bounds;
if(features) {
if(vectors){
//markers.clearMarkers();
if(fix==1){
for(var i=0; i<features.length; ++i) {
if (!bounds) {
bounds = features[i].geometry.getBounds();
} else {
bounds.extend(features[i].geometry.getBounds());
}
}
var lonlat = document.getElementById("btsLongitude").value;
if(lonlat){
var lon = lonlat.split(",")[0];
var lat = lonlat.split(",")[1];
if (!bounds) {
bounds = new OpenLayers.Bounds();
bounds.extend(new OpenLayers.LonLat(lon,lat));
} else {
bounds.extend(new OpenLayers.LonLat(lon,lat));
}
}
var lonlat2 = document.getElementById("facLongitude").value;
if(lonlat2){
var lon2 = lonlat2.split(",")[0];
var lat2 = lonlat2.split(",")[1];
if (!bounds) {
bounds = new OpenLayers.Bounds();
bounds.extend(new OpenLayers.LonLat(lon2,lat2));
} else {
bounds.extend(new OpenLayers.LonLat(lon2,lat2));
}
}
}
var removeFeature = false;
for(var i=0; i<features.length; i++) {
if(features[i].geometry.CLASS_NAME=="OpenLayers.Geometry.Point"){
removeFeature = true;
}
}
if(removeFeature){
var oldFeatures = vectors.features;
for(var i=0; i<oldFeatures.length; i++) {
if(oldFeatures[i].geometry.CLASS_NAME=="OpenLayers.Geometry.Point"){
vectors.removeFeatures(oldFeatures[i]);
}
}
}
vectors.addFeatures(features);
if(bounds){
map.zoomToExtent(bounds);
}
for(var i=0; i<features.length; i++) {
if(features[i].geometry.CLASS_NAME=="OpenLayers.Geometry.Point"){
if(vectors&&vectors.getFeatureByFid(orieSeri)){
vectors.removeFeatures(vectors.getFeatureByFid(orieSeri));
}
orieSeri = features[i].attributes.id;
}
}
}
}
if(detailInfo.length>0){
if(parent.frames["right"]){
parent.frames["right"].dispalyDetailInfo(detailInfo,document.getElementById('flowId').value);
}
}
});
}
function bts_state()
{
$.post("../ogenmap/ogenTrack_getCurrentBtsState.action?flowId="+document.getElementById('flowId').value,function (data){
//alert(data);
creBts(data,1);
});
}
var measureControls;
function measure(){
var sketchSymbolizers = {
"Point": {
pointRadius: 4,
graphicName: "square",
fillColor: "white",
fillOpacity: 1,
strokeWidth: 1,
strokeOpacity: 1,
strokeColor: "#333333"
},
"Line": {
strokeWidth: 3,
strokeOpacity: 1,
strokeColor: "#FF0000",
strokeDashstyle: "dash"
}
};
var style = new OpenLayers.Style();
style.addRules([
new OpenLayers.Rule({symbolizer: sketchSymbolizers})
]);
var styleMap = new OpenLayers.StyleMap({"default": style});
measureControls = {
line: new OpenLayers.Control.Measure(
OpenLayers.Handler.Path, {
persist: true,
handlerOptions: {
layerOptions: {styleMap: styleMap}
}
}
)
};
var control;
for(var key in measureControls) {
control = measureControls[key];
control.events.on({
"measure": handleMeasurements,
"measurepartial": handleMeasurements
});
map.addControl(control);
}
}
var popup2;
function handleMeasurements(event) {
var geometry = event.geometry;
var units = event.units;
var order = event.order;
var measure = event.measure;
if(geometry){
var point;
if(geometry.getVertices()&&geometry.getVertices().length>1){
point = geometry.getVertices()[geometry.getVertices().length-1];
}
if (popup2 == null) {
popup2 = new OpenLayers.Popup("Measure",
new OpenLayers.LonLat(point.x,point.y),
new OpenLayers.Size(150,35),
"",
false);//右上角关闭按钮
popup2.setBackgroundColor("#F7C329");
popup2.setOpacity(0.9);
map.addPopup(popup2);
} else {
popup2.show();
popup2.lonlat = new OpenLayers.LonLat(point.x,point.y);
map.addPopup(popup2);
}
var data = "";
if(order == 1) {
data += "距离: " + measure.toFixed(1) + " " + units;
} else {
data += "距离: " + measure.toFixed(1) + " " + units + "<sup>2</" + "sup>";
}
popup2.setContentHTML(data);
}
}
function setFix(){
if(fix==0){
fix = 1;
}else{
fix = 0;
}
}
function setMea(){
if(mea==0){
mea = 1;
}else{
mea = 0;
}
}
function startOrie(){
var t=setTimeout("locorie();startOrie();bts_state();bts_track()",10000);
}
init();
init_bts_track();
locorie();
bts_state();
startOrie();
creFac();
bts_track();
creBts(document.getElementById("btsState").value,0);
function creFac() {
var val = document.getElementById("facLongitude").value;
if(val==''){
return ;
}
val =val.split(",");
var lon = val[0];
var lat = val[1];
size = new OpenLayers.Size(50,50);
calculateOffset = function(size) {
return new OpenLayers.Pixel(-(size.w/2), -size.h); };
icon = new OpenLayers.Icon(
'<%=request.getContextPath()%>/img/wh.gif',
size, null, calculateOffset);
var markerfac = new OpenLayers.Marker(new OpenLayers.LonLat(lon,lat),icon);
markers.addMarker(markerfac);
map.setCenter(new OpenLayers.LonLat(lon,lat), 13);
}
var markerBts;
var btsFeature;
function creBts(btsState,state){
var val = document.getElementById("btsLongitude").value;
//alert("a:"+btsState+" | b:"+state+" | c:"+val);
if(val==''){
return;
}
val =val.split(",");
var lon = val[0];
var lat = val[1];
var pic="";
switch(btsState){
case '1':
pic = "<%=request.getContextPath()%>/img/btsgre.png";
break;
case '0':
pic = "<%=request.getContextPath()%>/img/btsred.png";
break;
case '2':
pic = "<%=request.getContextPath()%>/img/btsblu.png";
break;
case '3':
pic = "<%=request.getContextPath()%>/img/btsyel.png";
break;
case '4':
pic = "<%=request.getContextPath()%>/img/btsgra.png";
break;
default:
pic = "<%=request.getContextPath()%>/img/btsred.png";
}
if(state==0){
btsState = document.getElementById("btsState").value;
if(btsFeature){
vectors_bts.removeFeatures(btsFeature);
}
}else if(state==1){
if(btsState == document.getElementById("btsState").value){
return;
}else{
document.getElementById("btsState").value = btsState;
if(btsFeature){
vectors_bts.removeFeatures(btsFeature);
}
}
}
//画点
var point = new OpenLayers.Geometry.Point(lon, lat);
var btsName=document.getElementById("btsName").value
//alert(lon+" "+lat);
var btsFeature = new OpenLayers.Feature.Vector(point);
btsFeature.attributes = {
lab: btsName,
picUrl:pic
};
vectors_bts.addFeatures([btsFeature]);
/*
size = new OpenLayers.Size(50,50);
calculateOffset = function(size) {
return new OpenLayers.Pixel(-(size.w/2), -size.h);
};
//alert(1+" "+state);
if(state==0){
btsState = document.getElementById("btsState").value;
if(markerBts){
markers.removeMarker(markerBts);
}
}else if(state==1){
if(btsState == document.getElementById("btsState").value){
return;
}else{
document.getElementById("btsState").value = btsState;
if(markerBts){
markers.removeMarker(markerBts);
}
}
}
var pic="";
//alert(btsState);
switch(btsState){
case '1':
pic = "<%=request.getContextPath()%>/img/btsgre.png";
break;
case '0':
pic = "<%=request.getContextPath()%>/img/btsred.png";
break;
case '2':
pic = "<%=request.getContextPath()%>/img/btsblu.png";
break;
case '3':
pic = "<%=request.getContextPath()%>/img/btsyel.png";
break;
case '4':
pic = "<%=request.getContextPath()%>/img/btsgra.png";
break;
default:
pic = "<%=request.getContextPath()%>/img/btsred.png";
}
icon = new OpenLayers.Icon(pic,size, null, calculateOffset);
markerBts = new OpenLayers.Marker(new OpenLayers.LonLat(lon,lat),icon);
markers.addMarker(markerBts);
*/
if(state==0){
var bounds;
if(lon&&lat){
if (!bounds) {
bounds = new OpenLayers.Bounds();
bounds.extend(new OpenLayers.LonLat(lon,lat));
} else {
bounds.extend(new OpenLayers.LonLat(lon,lat));
}
}
var lonlat2 = document.getElementById("facLongitude").value;
if(lonlat2){
var lon2 = lonlat2.split(",")[0];
var lat2 = lonlat2.split(",")[1];
if (!bounds) {
bounds = new OpenLayers.Bounds();
bounds.extend(new OpenLayers.LonLat(lon2,lat2));
} else {
bounds.extend(new OpenLayers.LonLat(lon2,lat2));
}
}
if(bounds){
map.zoomToExtent(bounds);
}
}
}
var vectors_bts;
function init_bts_track(){
var styleMap_bts = new OpenLayers.StyleMap({
"default": new OpenLayers.Style(null, {
rules: [
new OpenLayers.Rule({
symbolizer: {
"Point": {
fillOpacity: 1,//${opacity}
//strokeWidth: 1,
strokeOpacity:1,
strokeColor: "#000000",
label : "${lab}",
fontColor: "#000000",
fontSize: "12px",
fontFamily: "Courier New, monospace",
fontWeight: "bold",
labelAlign: "rt",//cm,lb,rt
graphicWidth:50,
graphicHeight:50,
externalGraphic: "${picUrl}"
},
"Line": {
strokeWidth: 3,
strokeOpacity: 1,
fillColor: "${color}",
strokeColor: "${color}",
strokeDashstyle: "dash"
}
}
})
]
})
});
vectors_bts = new OpenLayers.Layer.Vector("Simple Geometry", {
styleMap: styleMap_bts,
rendererOptions: {zIndexing: true}
});
map.addLayer(vectors_bts);
}
var arrFeature=new Array();
var arrLonLat=new Array();
var arrState=new Array();
function bts_track(){
$.post("../ogenmap/ogenTrack_bts_track.action?flowId="+document.getElementById('flowId').value,function (d){
if(d!='none'){
var data=d.split("---");
if(data.length==3){
var val =data[1].split(",");
var lon = val[0];
var lat = val[1];
var num=IsContain(arrLonLat,data[1]);
//alert(data[0]+" "+num+" "+arrLonLat.length);
if(num<0){
arrLonLat.push(data[1]);
arrState.push(data[2]);
var pic;
switch(data[2]){
case '1':
pic = "<%=request.getContextPath()%>/img/btsgre.png";
break;
case '0':
pic = "<%=request.getContextPath()%>/img/btsred.png";
break;
case '2':
pic = "<%=request.getContextPath()%>/img/btsblu.png";
break;
case '3':
pic = "<%=request.getContextPath()%>/img/btsyel.png";
break;
case '4':
pic = "<%=request.getContextPath()%>/img/btsgra.png";
break;
default:
pic = "<%=request.getContextPath()%>/img/btsred.png";
}
//画点
var point = new OpenLayers.Geometry.Point(lon, lat);
//alert(lon+" "+lat);
var pointFeature = new OpenLayers.Feature.Vector(point);
pointFeature.attributes = {
lab: data[0],
picUrl:pic
};
vectors_bts.addFeatures([pointFeature]);
arrFeature.push(pointFeature);
}else{
//基站状态变更
if(arrState[num]!=data[2]){
//变更状态
arrState[num]=data[2];
var pic;
switch(data[2]){
case '1':
pic = "<%=request.getContextPath()%>/img/btsgre.png";
break;
case '0':
pic = "<%=request.getContextPath()%>/img/btsred.png";
break;
case '2':
pic = "<%=request.getContextPath()%>/img/btsblu.png";
break;
case '3':
pic = "<%=request.getContextPath()%>/img/btsyel.png";
break;
case '4':
pic = "<%=request.getContextPath()%>/img/btsgra.png";
break;
default:
pic = "<%=request.getContextPath()%>/img/btsred.png";
}
//替换以前的基站图层
var tFeature=arrFeature[num];
vectors_bts.removeFeatures(tFeature);
//画点
var point = new OpenLayers.Geometry.Point(lon, lat);
//alert(lon+" "+lat);
tFeature = new OpenLayers.Feature.Vector(point);
tFeature.attributes = {
lab: data[0],
picUrl:pic
};
vectors_bts.addFeatures([tFeature]);
arrFeature[num]=tFeature;
}
}
}
}
});
}
Array.prototype.remove = function(b) {
var a = this.indexOf(b);
if (a >= 0) {
this.splice(a, 1);
return true;
}
return false;
};
function IsContain(arr,value)
{
for(var i=0;i<arr.length;i++)
{
if(arr[i]==value)
return i;
}
return -1;
}
function getWidth(){
return document.body.offsetWidth;//scrollHeight;
}
</script>
</html>
转载自:https://blog.csdn.net/mach365/article/details/16993879