OpenLayer修改WFS中的要素
就像arcgis api一样既然我们加载要素图层服务,我们应该既然加载要素,有时候我们需要修改他,增加一些矢量数据或者修改矢量数据,在这里我写的如何去修改数据。代码参考扯淡大叔的修改WFS的代码,但是中间出现了了一些问题,在这里指出。
出现的问题如下图:

解决方案:
1、

2、
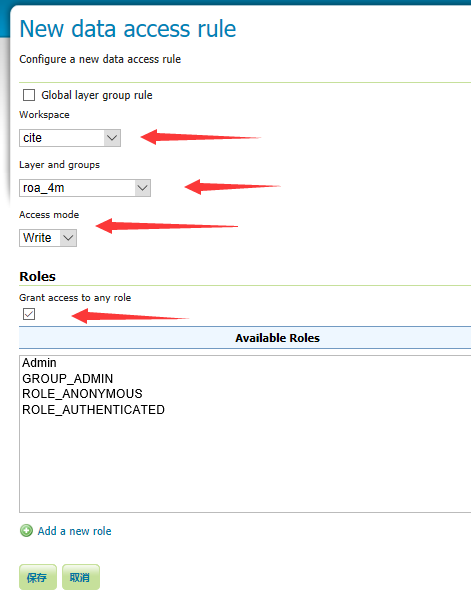
添加新规则

3、
选择工作空间—->选择图层—–>Access mode—–>Grant access to any role

一、完整demo
<!DOCTYPE html>
<html>
<head>
<title>Modify Features</title>
<link href="../script/ol4/ol.css" rel="stylesheet" />
<script src="../script/ol4/ol.js"></script>
</head>
<body>
<input id="save" type="button" value="保存" onclick="onSave();" />
<div id="map" class="map"></div>
<script>
var raster = new ol.layer.Tile({
source: new ol.source.OSM()
});
var modifiedFeatures = null;
var wfsVectorLayer = new ol.layer.Vector({
source: new ol.source.Vector({
format: new ol.format.GeoJSON({
geometryName: 'geom' // 因为数据源里面字段geom存储的是geometry,所以需要指定
}),
url: 'http://localhost:8080/geoserver/cite/ows?service=WFS&version=1.0.0&request=GetFeature&typeName=cite%3Aroa_4m&maxFeatures=1000&outputFormat=application%2Fjson'
}),
style: function (feature, resolution) {
return new ol.style.Style({
stroke: new ol.style.Stroke({
color: 'blue',
width: 5
})
});
}
});
var selectInteraction = new ol.interaction.Select({
wrapX: false
});
var modifyInteraction = new ol.interaction.Modify({
features: selectInteraction.getFeatures()
});
modifyInteraction.on('modifyend', function (e) {
// 把修改完成的feature暂存起来
modifiedFeatures = e.features;
});
var view = new ol.View({
center: [0, 0],
projection: 'EPSG:4326',
zoom: 2
});
var map = new ol.Map({
interactions: ol.interaction.defaults().extend([selectInteraction, modifyInteraction]),
layers: [raster, wfsVectorLayer],
target: 'map',
view: view
});
// 保存已经编辑的要素
function onSave() {
if (modifiedFeatures && modifiedFeatures.getLength() > 0) {
// 转换坐标
var modifiedFeature = modifiedFeatures.item(0).clone();
// 注意ID是必须,通过ID才能找到对应修改的feature
modifiedFeature.setId(modifiedFeatures.item(0).getId());
// 调换经纬度坐标,以符合wfs协议中经纬度的位置
modifiedFeature.getGeometry().applyTransform(function (flatCoordinates, flatCoordinates2, stride) {
for (var j = 0; j < flatCoordinates.length; j += stride) {
var y = flatCoordinates[j];
var x = flatCoordinates[j + 1];
flatCoordinates[j] = x;
flatCoordinates[j + 1] = y;
}
});
modifyWfs([modifiedFeature]);
}
}
// 把修改提交到服务器端
function modifyWfs(features) {
var WFSTSerializer = new ol.format.WFS();
var featObject = WFSTSerializer.writeTransaction(null,
features, null, {
featureType: 'roa_4m',//图层名称
featureNS: 'http://opengeospatial.net/cite', // 注意这个值必须为创建工作区时的命名空间URI
srsName: 'EPSG:4326'
});
// 转换为xml内容发送到服务器端
var serializer = new XMLSerializer();
var featString = serializer.serializeToString(featObject);
var request = new XMLHttpRequest();
request.open('POST', 'http://localhost:8080/geoserver/cite/ows?service=WFS');
// 指定内容为xml类型
request.setRequestHeader('Content-Type', 'text/xml');
request.send(featString);
}
</script>
</body>
</html>
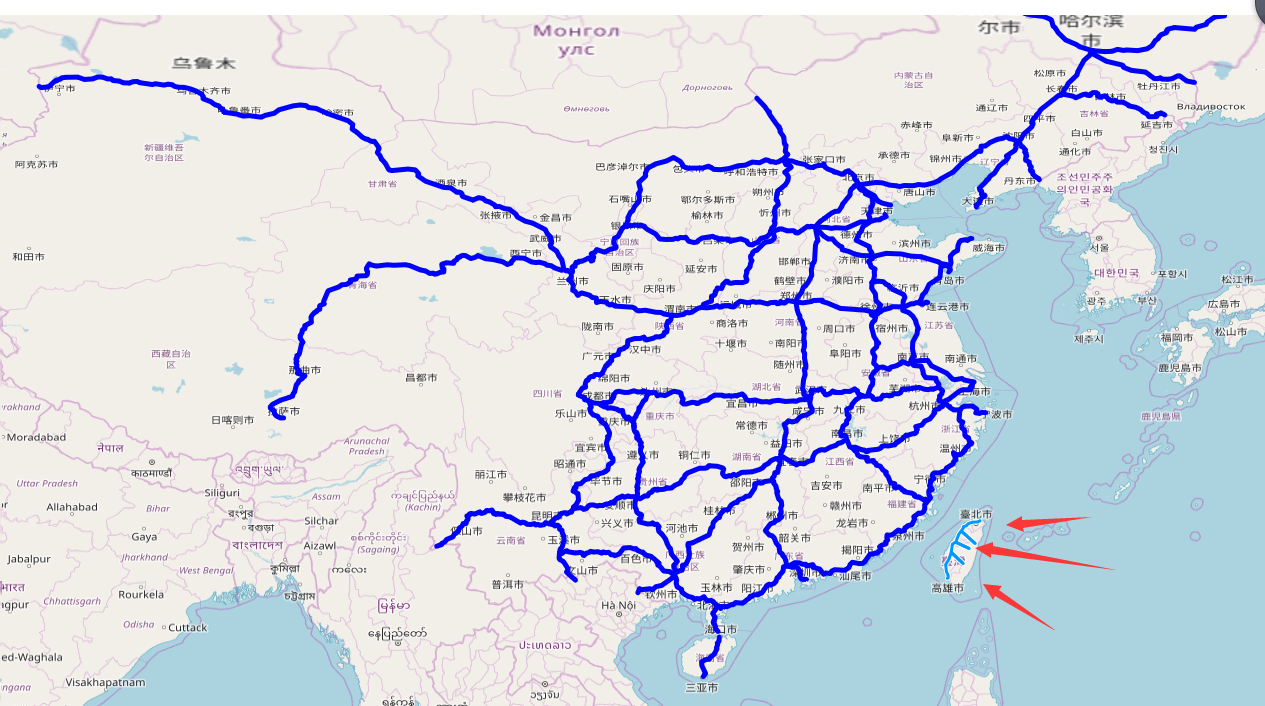
二、效果图

三、在Udig中查看表中的数据是否改动

转载自:https://blog.csdn.net/weixin_40184249/article/details/83182485



