[WebGIS] Demo2-使用高德地图Web服务|POI搜索
目录
文章目录
高德地图POI搜索服务
http://lbs.amap.com/api/webservice/guide/api/search
提供多种查询POI信息的能力,其中包括关键字搜索、周边搜索、多边形搜索、ID查询四种筛选机制
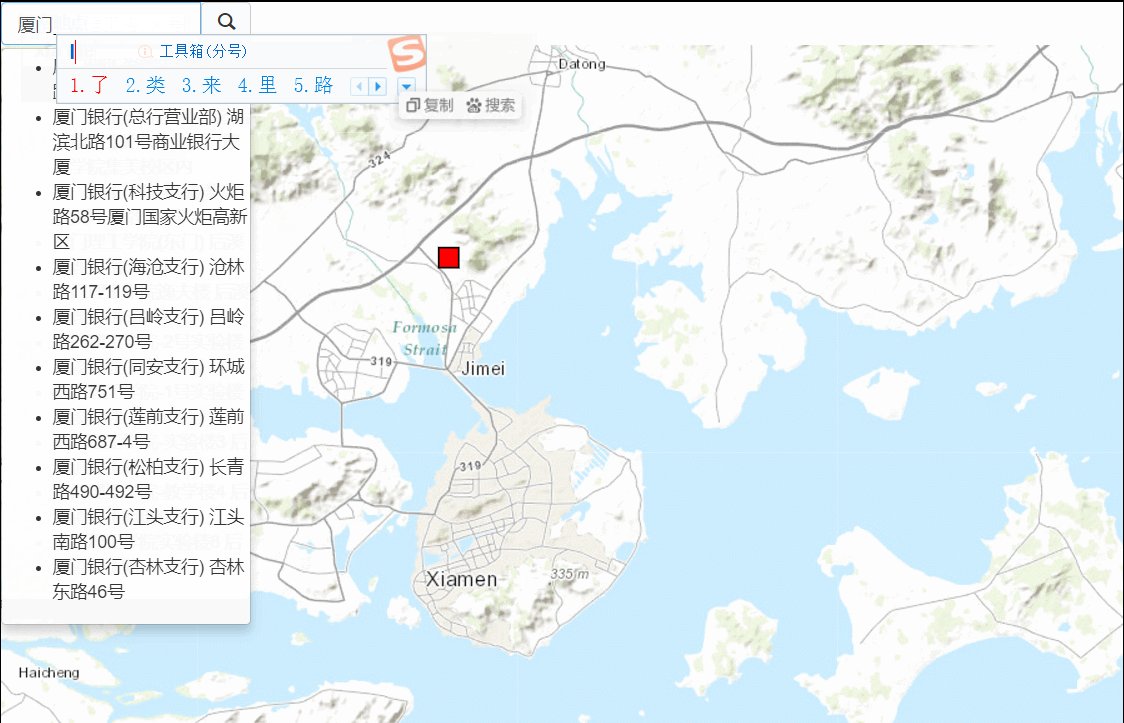
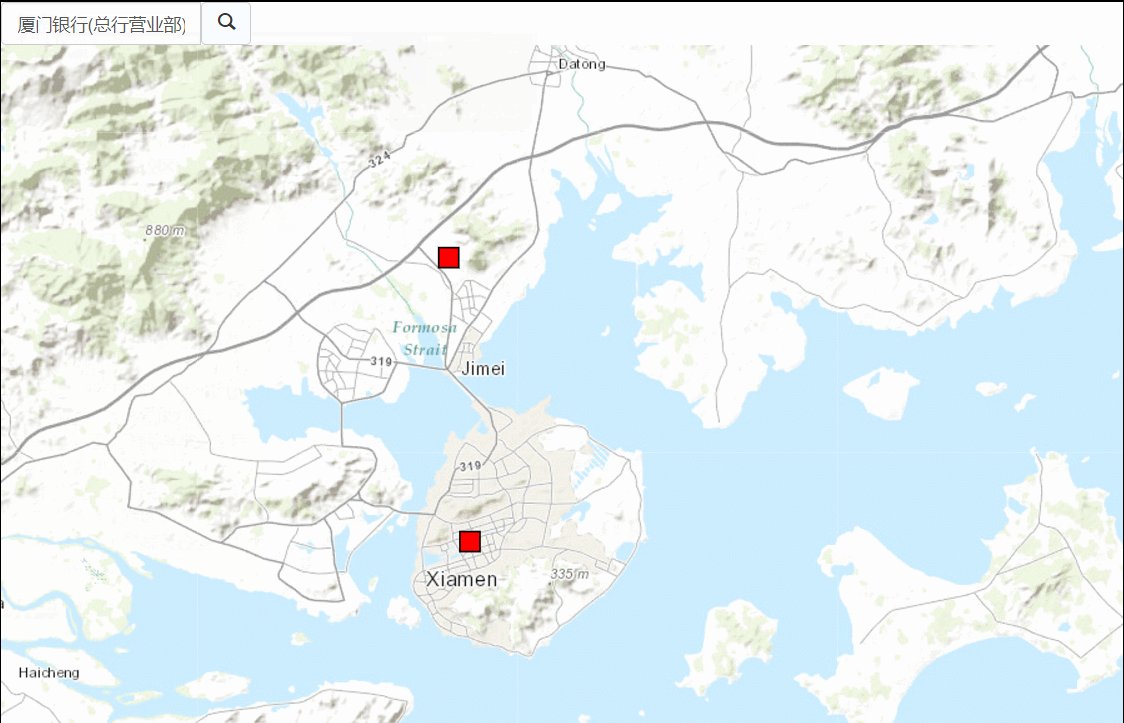
例子

说明:
- jQuery
- ArcGIS JS反馈结果
注意
高德地图使用的是火星坐标GCJ-02坐标
demo中底图坐标系为10020投影坐标系,需要将获得到的坐标转换为WGS84经纬度坐标,再从WGS84坐标转换为10020坐标系,即
高德POI坐标点–>WGS84–>10020坐标系
GCJ-02坐标系–>WGS84坐标系:http://blog.csdn.net/summer_dew/article/details/77688210
WGS84–>10020坐标系demo中有给出,用的是ArcGIS JS的API
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ArcGIS_JS使用高德地图搜索</title>
<link rel="stylesheet" type="text/css" href="https://js.arcgis.com/3.21/dijit/themes/tundra/tundra.css"/>
<link rel="stylesheet" type="text/css" href="https://js.arcgis.com/3.21/esri/css/esri.css" />
<script type="text/javascript" src="https://js.arcgis.com/3.21/init.js"></script>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script>
<link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div id="map" style="width:900px; height:580px; border:1px solid #000;">
<div class="input-group" style="width: 200px; height: 30px;">
<input id="queryAddress" type="text" class="form-control" placeholder="搜索地点">
<span class="input-group-btn">
<button id="search" type="button" class="btn btn-default" style="height: 34px;">
<span class="glyphicon glyphicon-search" aria-hidden="true"></span>
</button>
</span>
<div class="search_suggest dropdown-menu" aria-labelledby="dropdownMenu1" id="gov_search_suggest">
<ul>
</ul>
</div>
</div>
</div>
</body>
<script>
var tmp;
var map;
$(document).ready(function(){
require([
"esri/map",
"dojo/domReady!"],function(Map){
map = new Map("map",{
basemap:"topo",
center : [118.15, 24.55],
logo : false, //logo
slider : false, //缩小按钮
zoom : 11
});
}
);
$("#search").on("click",doSearch);
});
//实现搜索输入框的输入提示js类
function oSearchSuggest(searchFuc){
var input = $('#queryAddress');
var suggestWrap = $('#gov_search_suggest');
var key = "";
var init = function(){
input.bind('keyup',sendKeyWord);
input.bind('blur',function(){
setTimeout(hideSuggest,100);
});
}
var hideSuggest = function(){
suggestWrap.hide();
}
//发送请求,根据关键字到后台查询
var sendKeyWord = function(event){
//键盘选择下拉项
if(suggestWrap.css('display')=='block'&&event.keyCode == 38||event.keyCode == 40){
var current = suggestWrap.find('li.hover');
if(event.keyCode == 38){
if(current.length>0){
var prevLi = current.removeClass('hover').prev();
if(prevLi.length>0){
prevLi.addClass('hover');
input.val(prevLi.html());
}
}else{
var last = suggestWrap.find('li:last');
last.addClass('hover');
input.val(last.html());
}
}else if(event.keyCode == 40){
if(current.length>0){
var nextLi = current.removeClass('hover').next();
if(nextLi.length>0){
nextLi.addClass('hover');
input.val(nextLi.html());
}
}else{
var first = suggestWrap.find('li:first');
first.addClass('hover');
input.val(first.html());
}
}
//输入字符
}else{
var valText = $.trim(input.val());
if(valText ==''||valText==key){
return;
}
searchFuc(valText);
key = valText;
}
}
//请求返回后,执行数据展示
this.dataDisplay = function(data){
if(data.length<=0){
suggestWrap.hide();
return;
}
//往搜索框下拉建议显示栏中添加条目并显示
var li;
var tmpFrag = document.createDocumentFragment();
suggestWrap.find('ul').html('');
for(var i=0; i<data.length; i++){
li = document.createElement('LI');
li.innerHTML = data[i];
tmpFrag.appendChild(li);
}
suggestWrap.find('ul').append(tmpFrag);
suggestWrap.show();
//为下拉选项绑定鼠标事件
suggestWrap.find('li').hover(function(){
suggestWrap.find('li').removeClass('hover');
$(this).addClass('hover');
},function(){
$(this).removeClass('hover');
}).bind('click',function(){
input.val(this.innerHTML);
suggestWrap.hide();
});
}
init();
};
//实例化输入提示的JS,参数为进行查询操作时要调用的函数名
var searchSuggest = new oSearchSuggest(sendKeyWordToBack);
//这是一个模似函数,实现向后台发送ajax查询请求,并返回一个查询结果数据,传递给前台的JS,再由前台JS来展示数据。本函数由程序员进行修改实现查询的请求
//参数为一个字符串,是搜索输入框中当前的内容
function sendKeyWordToBack(keyword){
var pois = amapPoiSearch(keyword);
var aData = [];
for (var i=0; i<10; i++) { //放十个到提示栏
aData.push(pois[i].name+" "+pois[i].address);
}
searchSuggest.dataDisplay(aData);
}
var CITY = "厦门"; //城市参数
var AMAP_SERVICE_KEY = "4fac3db866dcc3b8a735651d3a7db1c7"; //key
var pois;
function amapPoiSearch(keyword) {
var url = "http://restapi.amap.com/v3/place/text?&keywords="+keyword+"&city="+CITY+"&output=json&key="+AMAP_SERVICE_KEY;
$.ajax({
url : url,
type : "get",
async : false,
success : function(data){
console.log(data);
pois = eval(data);
pois = data.pois;
}
});
return pois;
}
function doSearch(){
var keyword = $.trim( $("#queryAddress").val()).split(" ")[0];
if(keyword ==''){
return;
}
console.log("keyword="+keyword);
var poi = amapPoiSearch(keyword)[0];
console.log(poi);
require([
"esri/geometry/Point",
"esri/symbols/SimpleMarkerSymbol",
"esri/Color",
"esri/InfoTemplate",
"esri/graphic",
"esri/graphicsUtils",
"esri/SpatialReference",
"esri/geometry/webMercatorUtils"
], function(Point, SimpleMarkerSymbol, Color, InfoTemplate, Graphic,GraphicsUtils,SpatialReference,webMercatorUtils) {
var x = parseFloat( poi.location.split(",")[0] );
var y = parseFloat( poi.location.split(",")[1] );
var pt = new esri.geometry.Point(x, y, new esri.SpatialReference({ wkid: 4326 }));
pt = webMercatorUtils.geographicToWebMercator(pt);
// var pt = new Point(x, y, map.spatialReference); //错误代码
console.log(pt);
var sms = new SimpleMarkerSymbol().setStyle(
SimpleMarkerSymbol.STYLE_SQUARE).setColor(
new Color([255,0,0,1])
);
var attr = {
"x":x,
"y":y,
"name":poi.name,
"cityname":poi.cityname,
"address":poi.address,
"tel":poi.tel
};
var infoTemplate = new InfoTemplate("名称:${name}", "纬度: ${y} <br/>经度: ${x} <br/>城市名称:${cityname}<br/>地址:${address}<br/>电话:${tel}");
var graphic = new Graphic(pt,sms,attr,infoTemplate);
map.graphics.add(graphic);
});
}
</script>
</html>
转载自:https://blog.csdn.net/summer_dew/article/details/77949512


