EPSG:4326

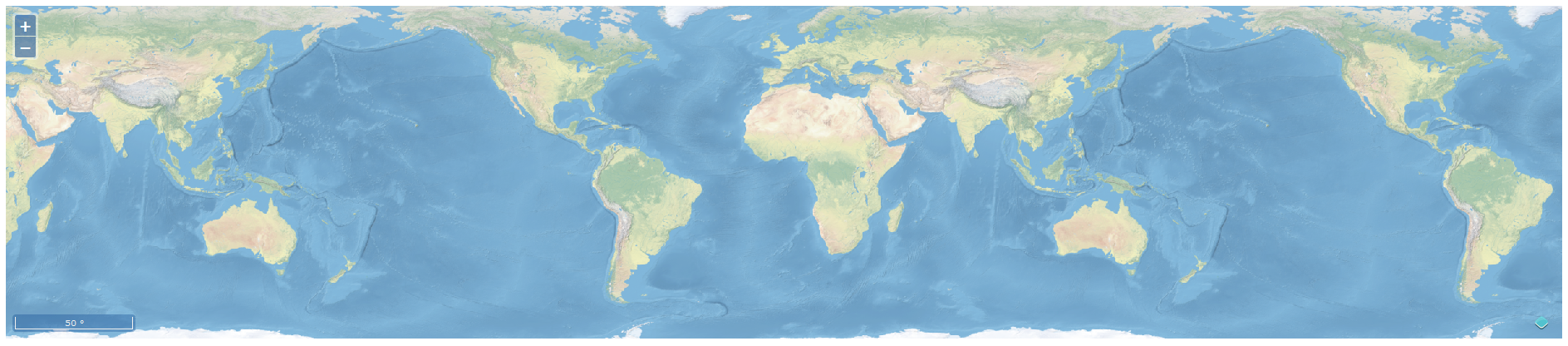
This example shows how to create a map in EPSG:4326.
这个例子用来展示如何使用EPSG:4326的投影来创建地图。
这个例子用来展示如何使用EPSG:4326的投影来创建地图。
代码:
<!DOCTYPE html>
<html>
<head>
<title>EPSG:4326</title>
<link rel="stylesheet" href="https://openlayers.org/en/v4.2.0/css/ol.css" type="text/css">
<!-- The line below is only needed for old environments like Internet Explorer and Android 4.x -->
<script src="https://cdn.polyfill.io/v2/polyfill.min.js?features=requestAnimationFrame,Element.prototype.classList,URL"></script>
<script src="https://openlayers.org/en/v4.2.0/build/ol.js"></script>
</head>
<body>
<div id="map" class="map"></div>
<script>
var layers = [
new ol.layer.Tile({
source: new ol.source.TileWMS({
url: 'https://ahocevar.com/geoserver/wms',
params: {
'LAYERS': 'ne:NE1_HR_LC_SR_W_DR',
'TILED': true
}
})
})
];
var map = new ol.Map({
controls: ol.control.defaults().extend([
new ol.control.ScaleLine({
units: 'degrees'
})
]),
layers: layers,
target: 'map',
view: new ol.View({
// 设置投影为EPSG:4326
projection: 'EPSG:4326',
center: [0, 0],
zoom: 2
})
});
</script>
</body>
</html>转载自:https://blog.csdn.net/SmileCoffin/article/details/73966675



