iClient for JavaScript的几种图层显隐控制
作者:小阳
##一、序言
在正文开始之前,先说明关于SuperMap iClient系列产品图层的几个概念。在SuperMap iClient系列产品中,有图层(Layer)和子图层,这里所说的图层与SuperMap iDesktop中的地图对应,子图层与SuperMap iDesktop中的图层对应。在iClient端,可以通过叠加图层(Layer)的方式将相同坐标系的不同地图叠加到一起,以便于整合地图服务,可通过这种方式来进行图层显隐控制。不仅如此,对单个的地图服务也可以进行子图层显隐控制。本文主要介绍了这两种图层显隐控制的使用方法和使用场景。

##二、使用方法
###1、子图层显隐控制
由于对子图层的控制不能使用服务端缓存,考虑到出图性能的问题,不建议在大数据量下使用这种方式来控制图层的显隐,可用于在数据量较小的情形下。下面简要介绍下子图层显隐控制的方法。
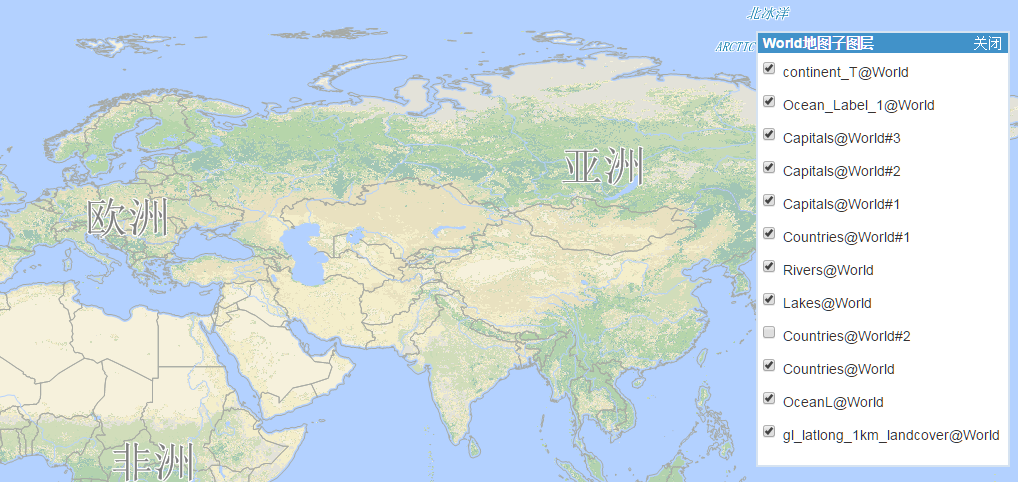
首先从客户端指定的服务器上获取该服务器提供的图层信息。
function getLayersInfo() {
//获取地图状态参数必设:url
var getLayersInfoService = new SuperMap.REST.GetLayersInfoService(url);
getLayersInfoService.events.on({ "processCompleted": getLayersInfoCompleted});
getLayersInfoService.processAsync();
}
与服务器交互成功,得到图层信息
var subLayers = new Array();
function getLayersInfoCompleted(getLayersInfoEventArgs) {
if (getLayersInfoEventArgs.result) {
{
if (getLayersInfoEventArgs.result.subLayers) {
for (var j = 0; j < getLayersInfoEventArgs.result.subLayers.layers.length; j++) {
subLayers.push(getLayersInfoEventArgs.result.subLayers.layers[j]);
}
}
}
}
installPanel(subLayers);
}
installPanel()这个方法使用了jQuery组装了操作面板,显示子图层列表,并初始化地图显示,当勾选图层发成变化触发setLayerStatus()向服务发送新的图层控制信息,这里主要是通过设置 layer.params.layersID这个参数来实现对图层的显隐控制。具体请参见示范程序源代码修改url及layer参数可对接自己的地图服务。

###2、图层显隐控制
图层控制相对于子图层控制来说比较麻烦一点,如果在数据量比较大的情况下,可以使用此种方式来叠加地图。这里要强调一点,如果将地图预先切成的MongDB、UGCV5等瓦片发布后再叠加,将会大大提高地图的出图速度(注:切叠加的地图要勾选背景透明),针对数据更新频率不是很快的客户可以使用这种缓存的方式来发布地图。这里的图层显隐的控制,主要有两种方式:
(1)使用LayerSwitcher控件如下所示
function init(){
map = new SuperMap.Map("map",{controls: [
new SuperMap.Control.Navigation({
dragPanOptions: {
enableKinetic: true
}
}) ,
new SuperMap.Control.LayerSwitcher()
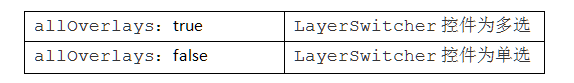
], allOverlays: true
});
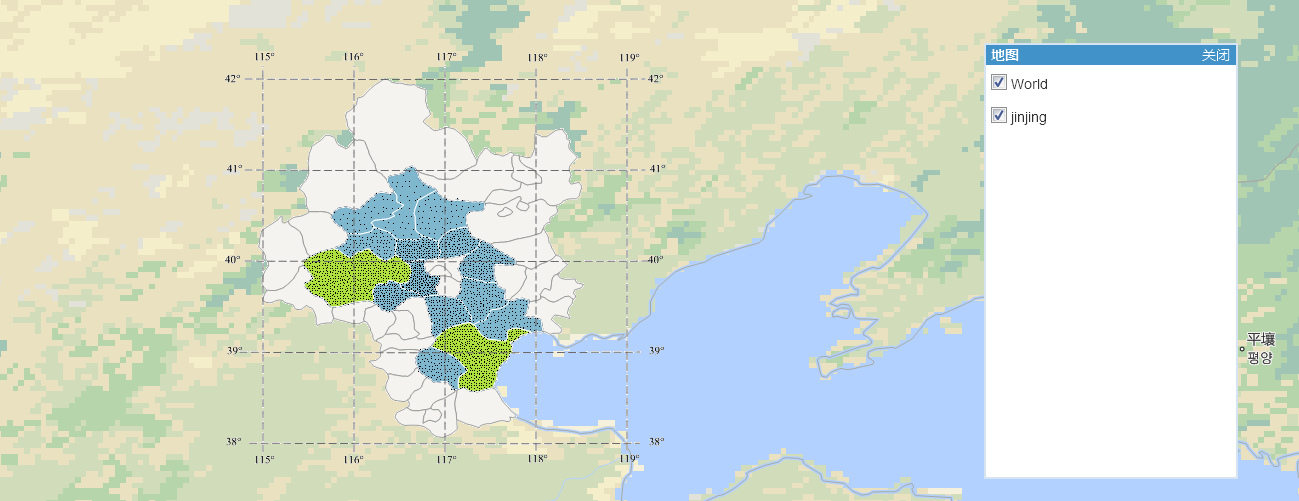
worldLayer = new SuperMap.Layer.TiledDynamicRESTLayer("World", url,{transparent: true, cacheEnabled:true}); //获取World地图服务地址
jinjingLayer = new SuperMap.Layer.TiledDynamicRESTLayer("jinjing", url2,{transparent: true, cacheEnabled:true}); //获取World地图服务地址
jinjingLayer.events.on({"layerInitialized": addLayer});
}
function addLayer()
{
map.addLayers([worldLayer,jinjingLayer]);
map.setCenter(new SuperMap.LonLat(0, 0), 2);
layers=map.layers;
installLayersPanel(layers);
}
这里需要注意的是设置叠加图层的transparent为true。


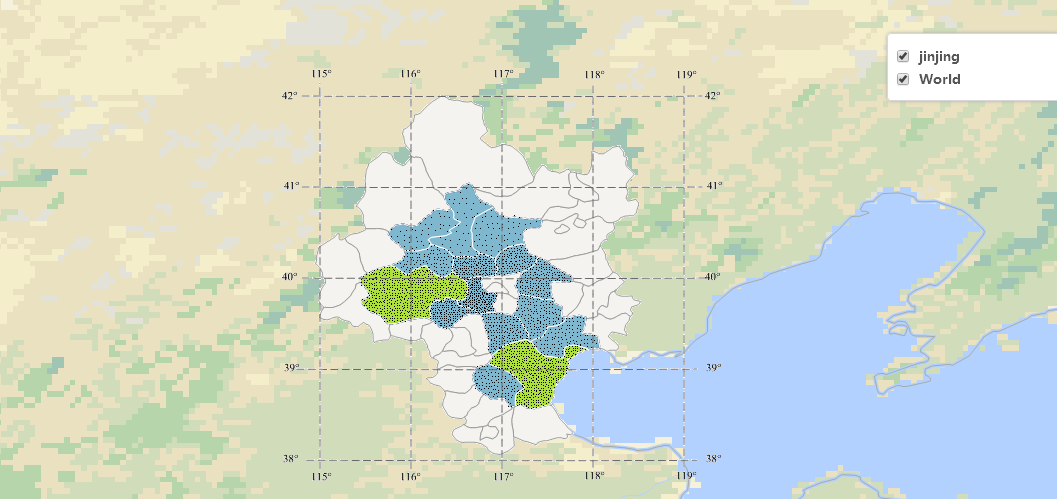
(2)使用layer的setVisibility( )方法来控制图层的显隐,下面是参考子图层控制范例做的示例(注:需要引用iClient for JavaScript产品包下的jquery.js、SuperMap.Include.js等脚本文件以及examples/css/路径下的bootstrap.min.css、bootstrap-responsive.min.css)
function installLayersPanel(Layers)
{
var layersList = "";
for(var i=0;i<Layers.length;i++)
{
if (eval(Layers[i].visibility) == true) {
layersList += '<label class="checkbox" style="line-height: 28px; display: block"><input type="checkbox" class = "checkboxSel" id="layersList' + i + '" name="layersList" value="' + Layers[i].name + '" checked=true title="是否可见" />' + Layers[i].name + '</label>';
}
else {
layersList += '<label class="checkbox" style="line-height: 28px; display: block"><input type="checkbox" class = "checkboxSel" id="layersList' + i + '" name="layersList" value="' + Layers[i].name + '" title="是否可见" />' + Layers[i].name + '</label>';
}
}
showWindow(layersList);
$(".checkbox").click(setLayerStatus);
$(".checkbox").hover(function () {
$(this).addClass("label-success");
}, function () {
$(this).removeClass("label-success");
});
}
function setLayerStatus() {
var layersList = document.getElementsByName("layersList");
for (var i = 0; i < layersList.length; i++){
if(eval(layersList[i].checked) == true)
{
layers[i].setVisibility(true);
}
else{
layers[i].setVisibility(false);
}
}
}
function showWindow(winMessage) {
if(document.getElementById("popupWin")) {
$("#popupWin").css("display", "block");
} else {
$("<div id='popupWin'></div>").addClass("popupWindow").appendTo($("#result"));
}
$("#popupWin").css("display", "none");
var str = "";
str += '<div class="winTitle" onMouseDown="startMove(this,event)" onMouseUp="stopMove(this,event)"><span class="title_left">地图</span><span class="title_right"><a href="javascript:closeWindow()" title="关闭窗口">关闭</a></span><br style="clear:right"/></div>'; //标题栏
str += '<div class="winContent" style="overflow-y:auto;height:400px;">';
str += winMessage;
str += '</div>';
$("#popupWin").html(str);
document.getElementById("popupWin").style.width = "250px";
document.getElementById("popupWin").style.height = "432px";
}
function show(){
$("#popupWin").css("display", "block");
}
window.closeWindow = function(){
$("#popupWin").css("display","none");
}
window.startMove = function(o,e){
var wb;
if(SuperMap.Browser.name === "msie" && e.button === 1) wb = true;
else if(e.button === 0) wb = true;
if(wb){
var x_pos = parseInt(e.clientX-o.parentNode.offsetLeft);
var y_pos = parseInt(e.clientY-o.parentNode.offsetTop);
if(y_pos<= o.offsetHeight){
document.documentElement.onmousemove = function(mEvent){
var eEvent = (SuperMap.Browser.name === "msie")?event:mEvent;
o.parentNode.style.left = eEvent.clientX-x_pos+"px";
o.parentNode.style.top = eEvent.clientY-y_pos+"px";
}
}
}
}
window.stopMove = function(o,e){
document.documentElement.onmousemove = null;
}

源码请参见http://download.csdn.net/detail/supermapsupport/9441751
转载自:https://blog.csdn.net/supermapsupport/article/details/50728060