draftsight+qgis+mapshaper+leftlet做web地图
DraftSight : dwg==>dxf
QGIS:插件dxf=>shp ,坐标选EPSG:3857
QGIS:插件 矢量->GeoProcessing Tool ->Affine ==>把图像移动到(0,0)点
QGIS:选择图层另存为geojson,坐标选EPSG:4326
MapShaper
http://mapshaper.org/
geojson==>小尺寸geojson
修改geojson文件,加上var geo=…
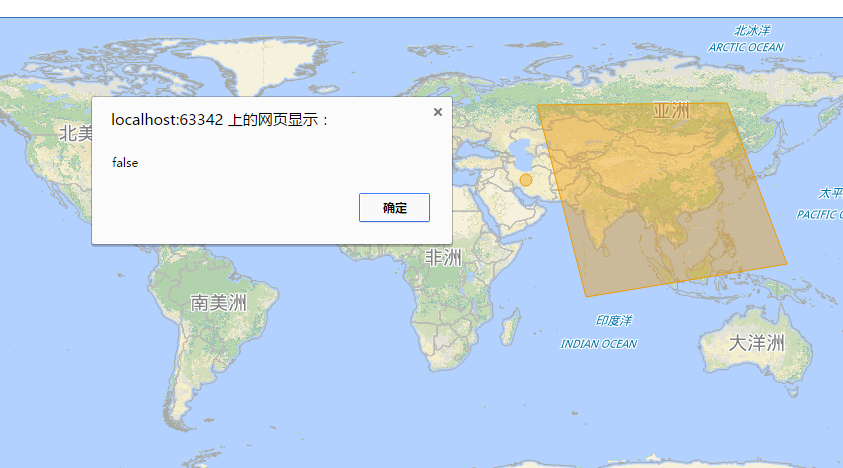
用leaflet显示:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>sample geojson</title>
<link rel="stylesheet" href="./leaflet-0.7.2/leaflet.css" />
<script src="./leaflet-0.7.2/leaflet.js"></script>
<style>
#map { height: 400px; }
</style>
</head>
<body>
<div id="map"></div>
<script src="./kjg-simple.json"></script>
<script type="text/javascript">
var map = L.map('map',{}).setView([0, 0],10 );
var jsonLayer=L.geoJson(geo,{
style: function (feature) {
return {
weight: 1,
color: "#999",
opacity: 1
};
}
});
jsonLayer.addTo(map);
map.fitBounds(jsonLayer.getBounds());
map.setMaxBounds(jsonLayer.getBounds());
</script>
</body>
</html>转载自:https://blog.csdn.net/qffj/article/details/21718459