我在地图上画了个框,如何知道他的面积,各个顶点的经纬度呢?我们需要用到鼠标工具插件,AMap.MouseTool。
首先,插件的使用方法分为同步和异步。我们以同步加载插件的方法为例。
<script src="http://webapi.amap.com/maps?v=1.3&key=您的Key&plugin=AMap.MouseTool"></script>
<script>
var mouseTool = new AMap.MouseTool(map); //在地图中添加MouseTool插件
//......
</script>
然后使用鼠标工具的绘制矩形的方法rectangle,绘制出矩形
var drawRectangle = mouseTool.rectangle(); //用鼠标工具画矩形
再用自己的方式,打印出多边形的各个顶点,用到多边形的getPath方法。使用console.log或者alert等方法,打印出自己需要的数据即可。
AMap.event.addListener( mouseTool,'draw',function(e){ //添加事件 console.log(e.obj.getPath());//获取路径 });
当然别忘了创建地图
var map = new AMap.Map('container');
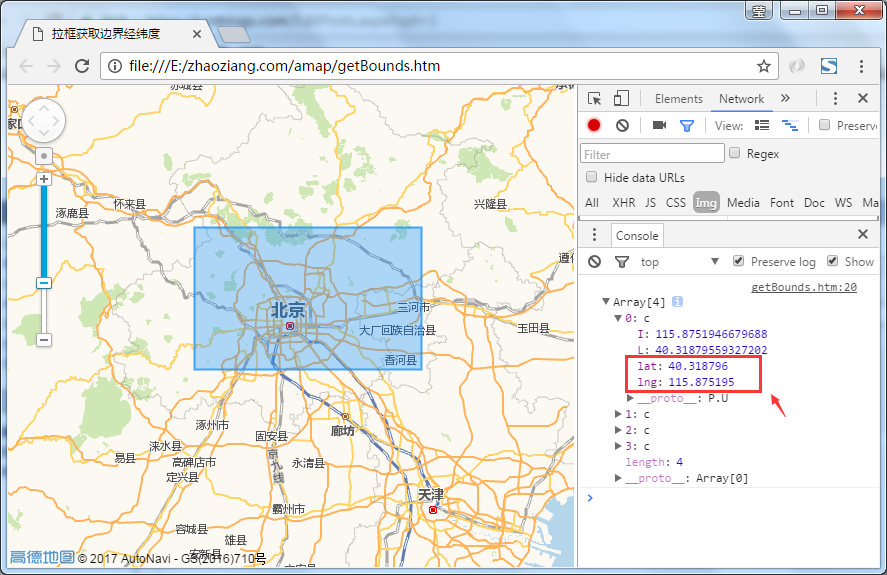
代码效果如下:

全部源代码
<!doctype html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width"> <title>拉框获取边界经纬度</title> <link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css"/> <script src="http://webapi.amap.com/maps?v=1.3&key=0250860ccb5953fa5d655e8acf40ebb7&plugin=AMap.MouseTool"></script> </head> <body> <div id="container"></div> <script> var map = new AMap.Map('container'); var mouseTool = new AMap.MouseTool(map); //在地图中添加MouseTool插件 var drawRectangle = mouseTool.rectangle(); //用鼠标工具画矩形 AMap.event.addListener( mouseTool,'draw',function(e){ //添加事件 console.log(e.obj.getPath());//获取路径 }); </script> </body> </html>
在线示例


