supermap leaflet(一)点、线、区域标注
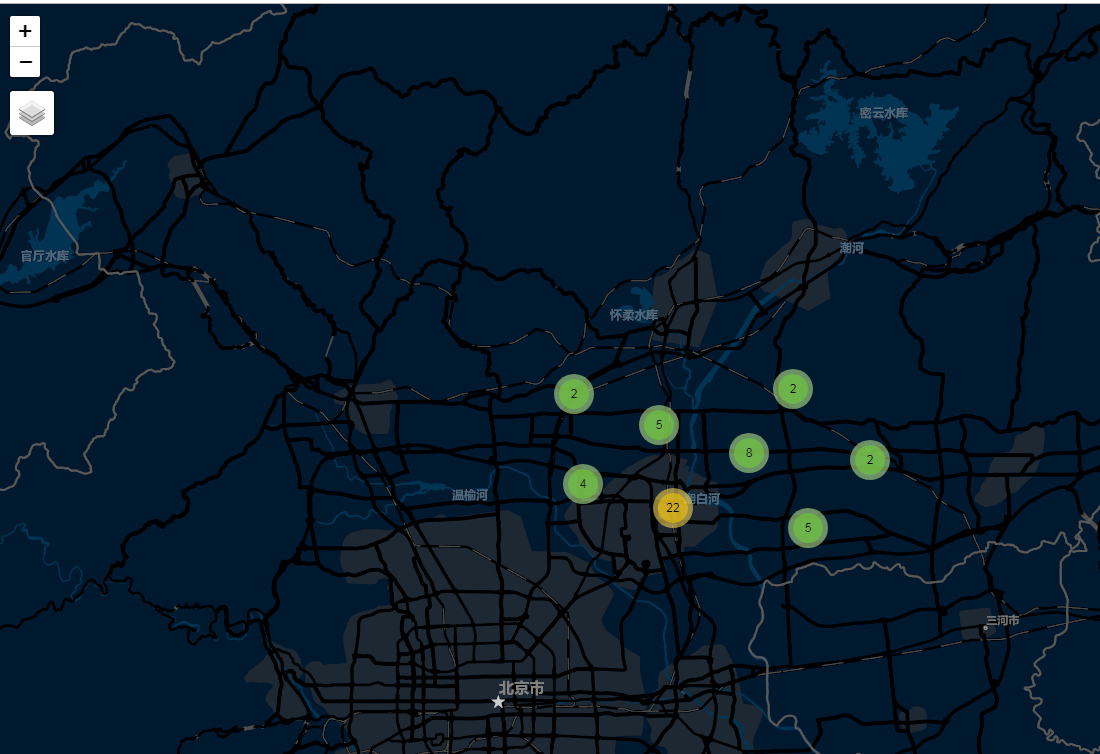
一、点标注
var points = [];
for(var i = 0; i < 200; i++){ //模拟200个点位
var point = L.marker([Math.random() * 10, Math.random() * 100 - 20], { //[纬度,经度]
icon: icon //自定义该点位图标
});
points.push(point);
}
var pointsLayer = L.featureGroup(markers).addTo(map); //添加到地图
二、线标注
var latlngs =[[40.001433,116.552597],[39.880615,116.595716]]; //线坐标组
var lineLayer = L.polyline(latlngs, {color: 'red'}).addTo(map); //添加到地图
三、区域标注
var latlngs2 = [[37.96144,106.17055],[37.99193,106.16641],[37.97666,106.19640],[37.97419,106.19640]]; //区域坐标组
var areaLayer = L.polygon(latlngs2, {color: 'red',fillColor:'blue',weight:1}).addTo(map); //添加到地图
参考文章:
转载自:https://blog.csdn.net/weixin_44156366/article/details/86237744