【leaflet】入门基础
目录
登陆官网,下载leaflet,其实也就是一个js包
点击download
 选择第一个,下载下来后解压就好了
选择第一个,下载下来后解压就好了

创建一个Web项目,添加一个html文件
把解压后的leaflet.css和leaflet.js添加到项目里

在head标签里添加下面两句
<link rel="stylesheet" href="./leaflet.css"/>
<script src="./leaflet.js"></script>
没有下载leaflet的话,也可以用连网资源
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.4.0/dist/leaflet.css"/>
<script src="https://unpkg.com/leaflet@1.4.0/dist/leaflet.js"></script>
在body标签里添加
<div id="mapid"></div>
在style标签里对其样式进行设置
#mapid { height: 600px; }
在script标签添加语句
var mymap = L.map('mapid').setView([51.505, -0.09], 13);
L.tileLayer('https://api.tiles.mapbox.com/v4/{id}/{z}/{x}/{y}.png?access_token={accessToken}', {
attribution: 'Map data © <a href="https://www.openstreetmap.org/">OpenStreetMap</a> contributors, <a href="https://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>, Imagery © <a href="https://www.mapbox.com/">Mapbox</a>',
maxZoom: 18,
id: 'mapbox.streets',
accessToken: '密钥需要申请'
}).addTo(mymap);
注:到 map box上注册账号,登录后 创建一个access token
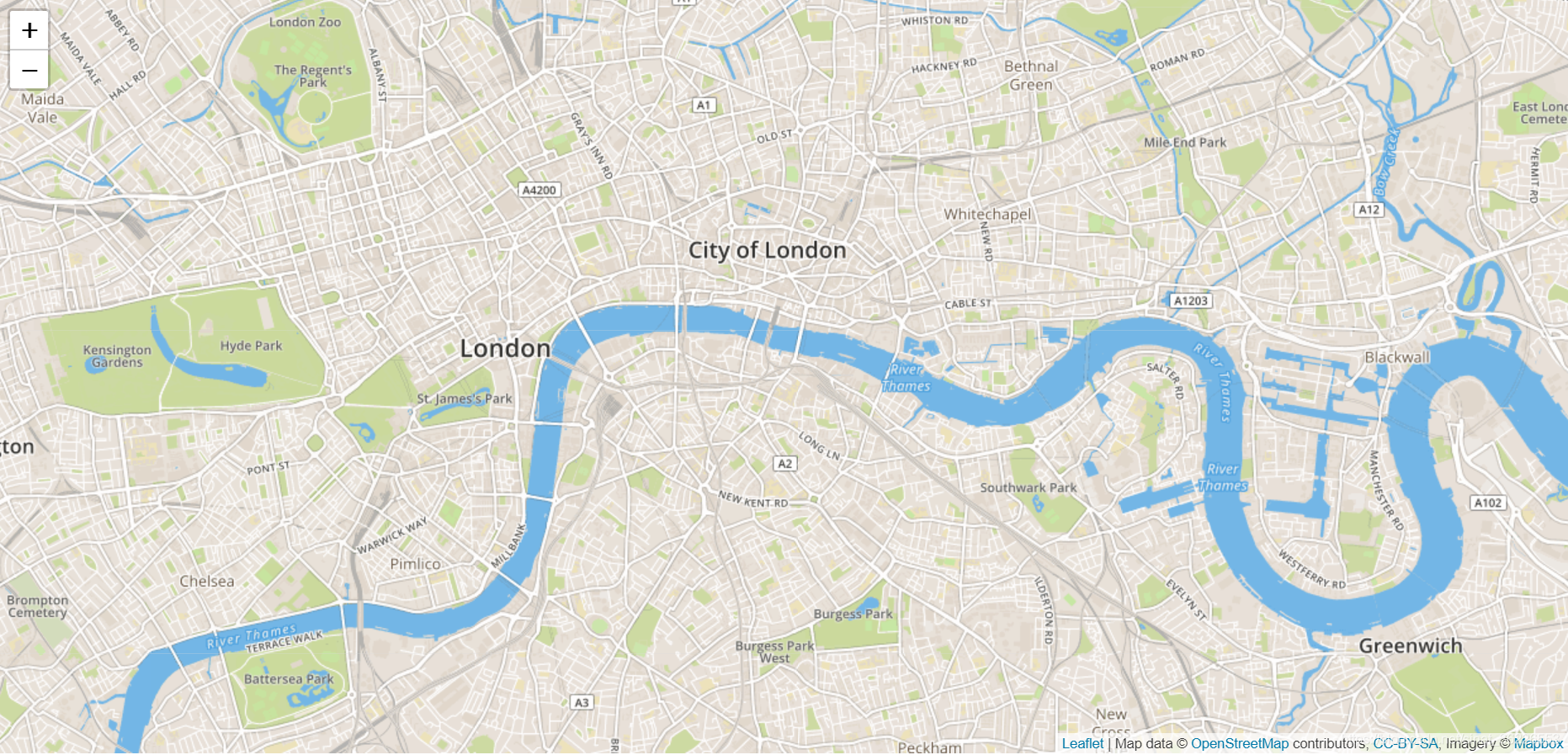
运行结果

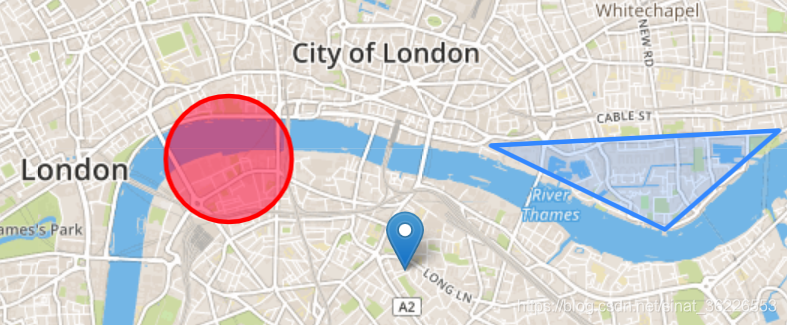
绘制图形
- 圆形
var circle = L.circle([51.508, -0.11], {
color: 'red',
fillColor: '#f03',
fillOpacity: 0.5,
radius: 500
}).addTo(mymap);
2.标注
var marker = L.marker([51.5, -0.09]).addTo(mymap);
3.多边形(此处绘制的是三角形)
var polygon = L.polygon([
[51.509, -0.08],
[51.503, -0.06],
[51.51, -0.047]
]).addTo(mymap);
效果:

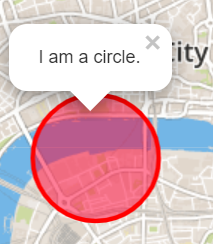
可以为图形添加弹出窗口
marker.bindPopup("<b>Hello world!</b><br>I am a popup.").openPopup();
circle.bindPopup("I am a circle.");
polygon.bindPopup("I am a polygon.");

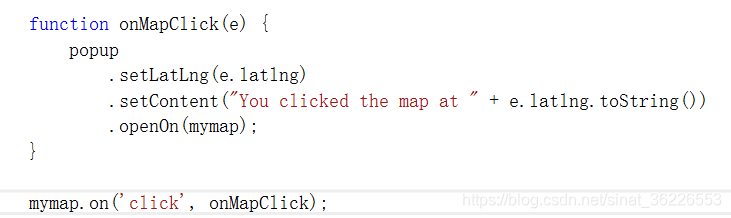
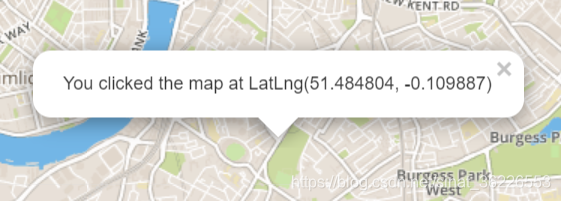
事件

随机在地图上点击一处,会弹出信息窗口

转载自:https://blog.csdn.net/sinat_36226553/article/details/88878268



