Leaflet初体验0x1:标注,弹窗,事件
目录
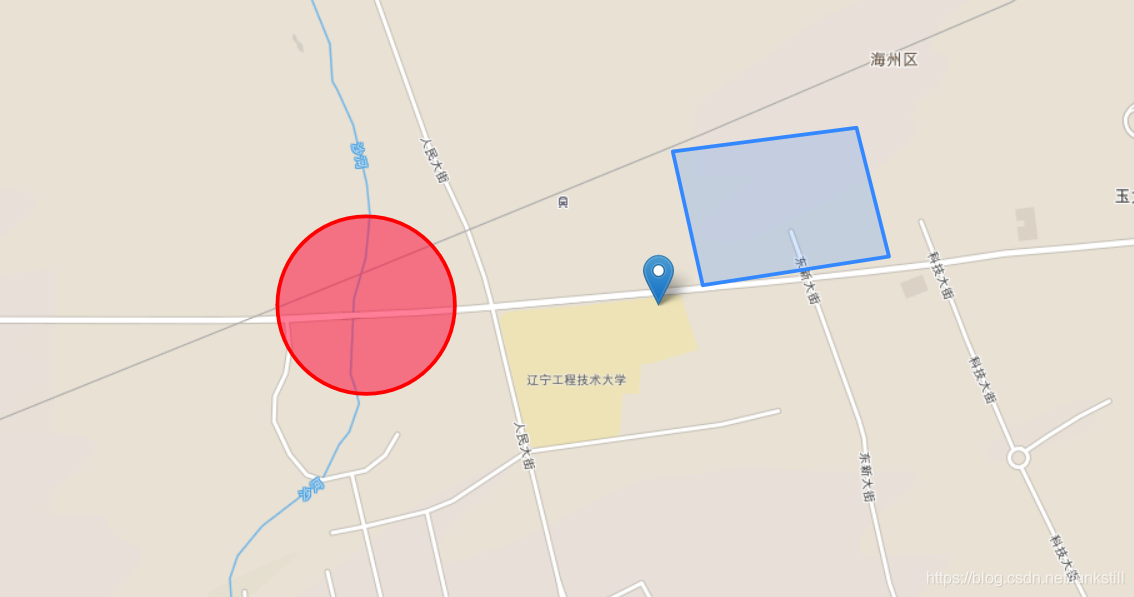
Markers, circles and polygons
//添加标注
var marker = L.marker([42.05,121.66]).addTo(mymap);
//画圆
var circle = L.circle([42.05,121.64],{
color:'red',
fillColor:'#f03',
fillOpacity:0.5,
radius:500
}).addTo(mymap);
//画多边形
var polygon = L.polygon([
[42.057813,121.661045],
[42.059071,121.673693],
[42.05251,121.675921],
[42.05101,121.663129]
]).addTo(mymap);

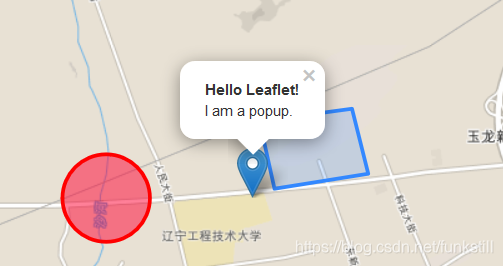
Working with popups(弹窗)
//给maker,circle,polygon绑定事件
marker.bindPopup("<b>Hello Leaflet!</b><br>I am a popup.").openPopup();
circle.bindPopup("I am a circle.");
polygon.bindPopup("I am a polygon");

也可以使用弹出窗口作为图层(当需要的不仅仅是将弹出窗口附加到一个对象上)。这里使用openOn而不是addTo,因为它在打开一个新的弹出窗口时,可以自动关闭先前打开的弹出窗口。
var popup = L.popup()
.setLatLng([42.02,121.66])
.setContent("I am a standalone popup.")
.openOn(mymap);

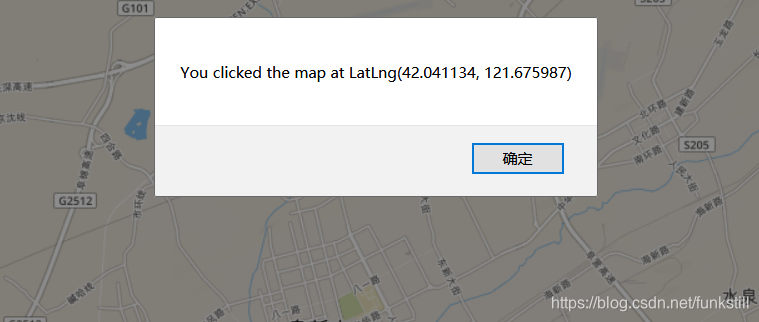
Dealing with events
//创建并绑定事件
function onMapClick(e){
alert("You clicked the map at "+e.latlng);
}
mymap.on('click',onMapClick);

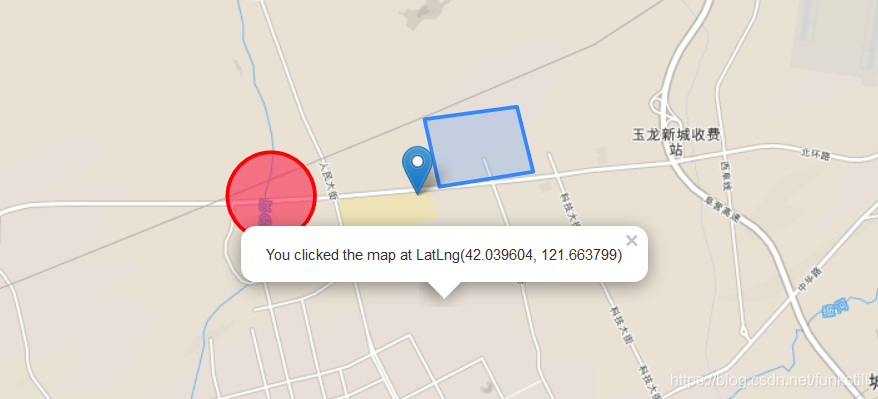
//用弹窗替换警告框
var latlngPopup = L.popup();
function onMapClick(e){
popup
.setLatLng(e.latlng)
.setContent("You clicked the map at "+e.latlng)
.openOn(mymap);
}
mymap.on('click',onMapClick);

转载自:https://blog.csdn.net/funkstill/article/details/85698777


