Leaflet,OpenLayers3加载ArcGIS切片(png格式,Exploded松散型)
参考:https://blog.csdn.net/dahongdahong/article/details/52754903
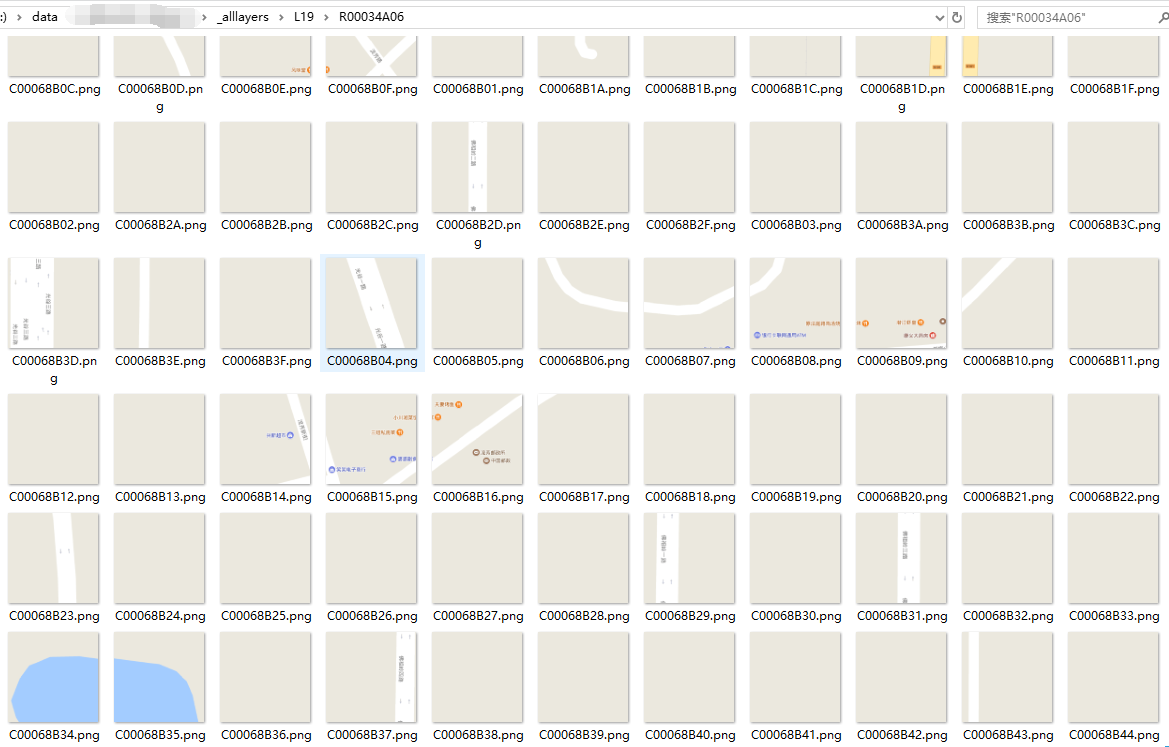
ArcGIS缓存切片是从水经注软件中下载的标准ArcGIS Server切片格式。

Leaflet方式:
var map = L.map('map', {
center: [lat,lon],
zoom: 18
});
// ArcGIS 切片缓存自定义
L.TileLayer = L.TileLayer.extend({
getTileUrl: function (tilePoint) {
var oo = "00000000";
var xx = tilePoint.x.toString(16);
xx = "C" + oo.substring(0, 8 - xx.length) + xx;
var yy = tilePoint.y.toString(16);
yy = "R" + oo.substring(0, 8 - yy.length) + yy;
return L.Util.template(this._url, L.extend({
s: this._getSubdomain(tilePoint),
z: "L" + tilePoint.z,
x: xx.toUpperCase(), // 注意切片命名的大小写
y: yy.toUpperCase()
}, this.options));
}
});
var baseLayer = L.tileLayer('http://10.129.56.56:8080/map/arcgis/_alllayers/{z}/{y}/{x}.png',{
maxZoom: 21,
minZoom: 13
});
map.addLayer(baseLayer);OpenLayers3:y如果不减去1的话,就发现加载的切片恰好偏移1个切片的大小。
var layers = [
new ol.layer.Tile({
source: new ol.source.XYZ({
// projection: 'EPSG:4326', //默认
maxZoom: 21,
minZoom: 16,
tileUrlFunction: function(tileCoord){
var oo = "00000000";
var zz = tileCoord[0];
var z = "L" + zz;
var xx = tileCoord[1].toString(16).toUpperCase();
var x = "C" + oo.substring(0, 8 - xx.length) + xx;
var yy = (-tileCoord[2] - 1).toString(16).toUpperCase(); //减1
var y = "R" + oo.substring(0, 8 - yy.length) + yy;
return "http://10.129.56.56:8080/map/arcgis/_alllayers/" + z + "/" + y + "/" + x + ".png";
}
})
})
];
var map = new ol.Map({
layers: layers,
target: 'map',
view: new ol.View({
center: ol.proj.fromLonLat([lon, lat]),
zoom: 18
})
});转载自:https://blog.csdn.net/fengyekafei/article/details/79812600