开源GIS教程七:使用GeoWebCache创建切片
目录
如果对于在WMS中设置的图层与符号均感到满意,但希望提高响应速度,以及支持更多的并发用户,那么则可以考虑使用GeoWebCache来创建地图切片。主要是因为GeoWebCache完全集成在GeoServer中。在本教程中,将介绍如何使用GeoWebCache来为教程7中发布的NeighborhoodMap图层组WMS服务创建切片地图服务。
目录
一、准备工作
启动GeoServer,并打开GeoServer的Web管理页面。
使用OpenLayer预览webgis:NeighborhoodMap图层组,进行放大、缩小以及漫游等地图操作,注意观察性能以及地图的显示。可以观察到每次漫游时,标注都存在重新定位的现象,表明没有使用地图切片。
二、创建地图切片
在GeoServer的Web管理页面窗口的左边单击”Tile Caching“中的”Tile Layers“链接,在右边窗口进入Tile Layers页面。
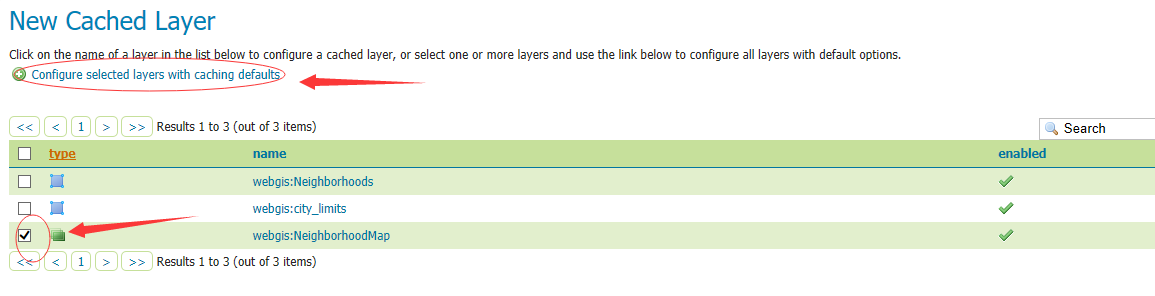
单击”Add a new cached layer“,进入New Cached Layer页面,再勾选”webgis:NeighborhoodMap“,并点击“Configure selected layers with caching defaults“。

如果不进行进一步的操作,那么GeoServer将按需创建缓存瓦片。但是我们需要的不是按需创建,而是预先创建。
在GeoServer的Web管理页面窗口的左边,再次单击”Tile Caching“中的”Tile Layers“链接,然后在右边窗口Tile Layers页面中的webgis:NeighborhoodMap行单击”Seed/Truncate“链接,将打开一个新的窗口。
在新窗口中,按下图设置”Create a new task“表单。

然后选择底部的”Submit“,页面将进入执行任务监控页面,而GeoServer则在后台针对不同比例尺绘制地图。
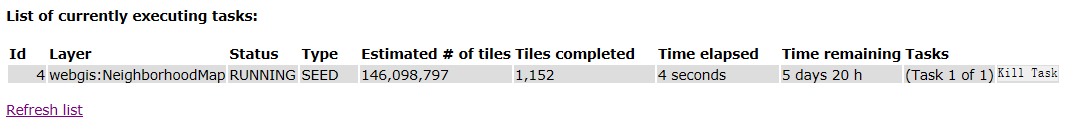
等待大约30秒中后,单击”Refresh list“链接,可以看到下图所示的进度显示,告诉我们已经进行了多长时间,估计还需要多长时间。

当单击”Refresh list“链接后,该进度统计列表消失时,表示地图切片已经创建完成。
三、预览切片地图
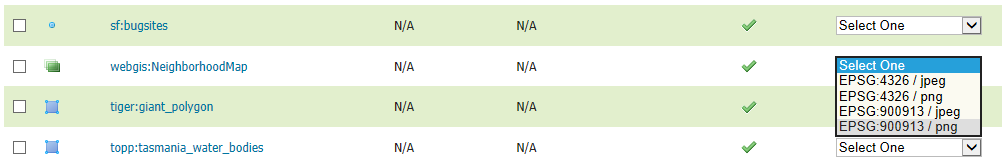
在GeoServer的Web管理页面窗口中单击”Tile Layers“链接,进入Tile Layers页面。然后从webgis:NeighborhoodMap行的预览下拉列表框中选择”EPSG:900913/png“,如下图所示:

在新的地图预览窗口中,对地图进行放大、缩小与漫游等操作,可以发现无须等待而地图立即显示,而且当漫游时标注并没有改变位置,表明已经利用切片缓存。
请注意,确保使用的是”Tile Layers“预览,而不是”Layer Preview“预览。切片图层预览使用的URL稍微有些不同,以表明需要使用切片缓存。
虽然使用切片缓存改善了性能,但是也正如大家注意到的,地图中存在重复标注的现象。因为每个地图切片并不清楚相邻切片中的标注,因此在生成地图切片时很难避免重复标注。要缓解该问题,切片生成软件通常在比切片更大的范围内绘制地图,然后再将其切开为单独的切片。GeoWebCache将该较大区域称为”metatile(元切片)“,而ESRI称为”supertile(超级切片)“。可以在GeoWebCache调整元切片的大小进行试验,可以看到,标注重复现象得到了很大的改善,但是仍然在元切片的边界处出现同名标注。这是因为,当对元切片进行标注时,标注放置位置引擎未识别出相邻元切片上的标注。事实上,标注引擎可能正在努力使元切片中包含尽可能多的标注,进而在边附近放置了一些标注。在相邻的元切片上可能发生同样的情况,使得元切片边界附近出现同名标注。

转载自:https://blog.csdn.net/qq_35732147/article/details/81200086