基于openlayers3调用来自geoserver的wms服务
目录
基于openlayers3调用来自geoserver的wms服务
<!doctype html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<meta name="apple-mobile-web-app-capable" content="yes">
<link rel="stylesheet" href="https://openlayers.org/en/v3.20.1/css/ol.css" type="text/css">
<style>
.map {
height: 400px;
width: 100%;
}
</style>
<script src="https://openlayers.org/en/v3.20.1/build/ol.js" type="text/javascript"></script>
<title>OpenLayers 3 example</title>
</head>
<body onload="init()">
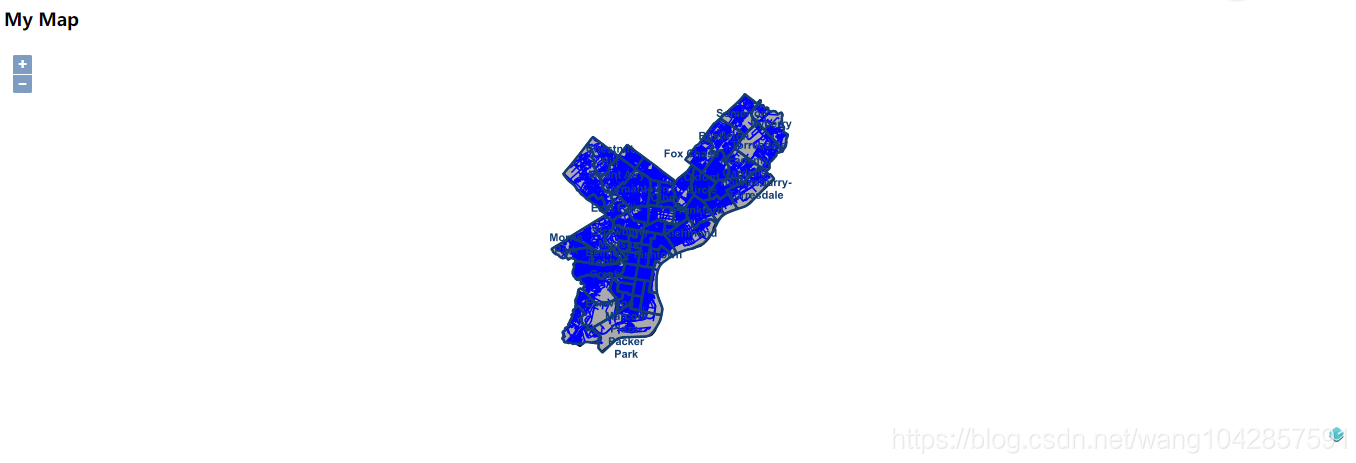
<h2>My Map</h2>
<div id="map" class="map"></div>
<script type="text/javascript">
//基于openlayers3
function init(){
//WMS的边界范围
var extent=[-8380176.806709324, 4846475.643831644,-8344030.356053375, 4886005.70620772];
//wms作底图
var tiled = [
new ol.layer.Tile({
source: new ol.source.TileWMS({
url: 'http://localhost:8080/geoserver/webgis/wms',//自己的wms地址,可在geoserver中以openlayerView查看
params: {
'LAYERS': 'webgis:NeighborhoodMap',
'TILED':false
},
serverType:'geoserver'
})
})
];
//定义投影 EPSG:3857:墨卡托
var projection = new ol.proj.Projection({
code: 'EPSG:3857',
units: 'm',
axisOrientation: 'neu',
global: true
});
//定义地图对象
var map = new ol.Map({
layers: tiled,
target: 'map',
view: new ol.View({
projection: 'EPSG:3857',
zoom:4
}),
controls: ol.control.defaults({
attributionOptions: {
collapsible: false
}
})
});
//非常重要 very important
map.getView().fit(extent, map.getSize());
}
</script>
</body>
</html>

Done
转载自:https://blog.csdn.net/wang1042857591/article/details/83387660