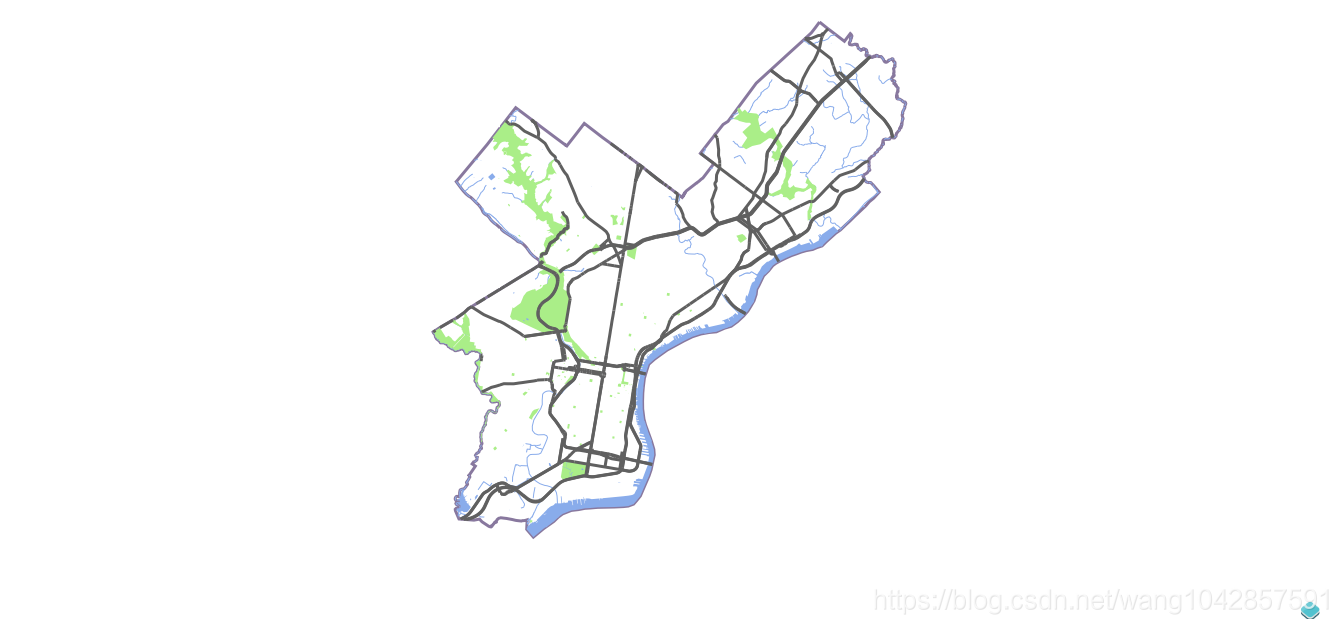
基于openlayers3调用来自geoserver的切片地图服务
目录
基于openlayers3调用来自geoserver的切片地图服务
<!DOCTYPE html>
<html>
<head>
<title>Simple Map</title>
<link rel="stylesheet" href="https://openlayers.org/en/v3.20.1/css/ol.css" type="text/css">
<!-- The line below is only needed for old environments like Internet Explorer and Android 4.x -->
<script src="https://cdn.polyfill.io/v2/polyfill.min.js?features=requestAnimationFrame,Element.prototype.classList,URL"></script>
<script src="https://openlayers.org/en/v3.20.1/build/ol.js"></script>
</head>
<body>
<div id="map" class="map"></div>
<script>
//WMS的边界范围
var extent=[-8380176.806709324, 4846475.643831644,-8344030.356053375, 4886005.70620772];
//添加切片数据源
var map = new ol.Map({
layers: [
new ol.layer.Tile({
source: new ol.source.XYZ({
//切片数据已经部署在../tomcat/webapps/ 下
url: 'http://localhost:8081/PhillyBaseMap/{z}/{x}/{y}.png'
})
})
],
target: 'map',
view: new ol.View({
projection: 'EPSG:3857', //定义墨卡托投影
zoom:4
})
});
//重要
map.getView().fit(extent, map.getSize());
</script>
</body>
</html>

Done
转载自:https://blog.csdn.net/wang1042857591/article/details/83410891