OpenLayers+天地图+Geoserver+WMS图层服务
OpenLayers+天地图+Geoserver+WMS图层服务
1.WEB项目集成OpenLayers
版本v3.19.0,下载 v3.19.0-dist.zip;最新版本为v4.0.1
网址: http://openlayers.org/
2.样例代码:
<script type=”text/javascript” src=”../js/ol-debug.js”></script>
<link rel=”stylesheet” type=”text/css” href=”../css/ol.css” />
function init(){
var layers=[
new ol.layer.Tile({
title: “天地图路网”,
source: new ol.source.XYZ({
url: “http://t4.tianditu.com/DataServer?T=vec_w&x={x}&y={y}&l={z}”
})
})
];
var map=new ol.Map({
layers: layers,
target:’map’,
view:new ol.View({
projection: ‘EPSG:4326’,
center:[-124.73142200000001,24.955967],
zoom:5
}) ,
controls: ol.control.defaults({
attributionOptions: {
collapsible: false
}
})
});
/* var tian_di_tu_road_layer = new ol.layer.Tile({
title: “天地图路网”,
source: new ol.source.XYZ({
url: “http://t4.tianditu.com/DataServer?T=vec_w&x={x}&y={y}&l={z}”
})
});
map.addLayer(tian_di_tu_road_layer); */
/* var tian_di_tu_satellite_layer = new ol.layer.Tile({
title: “天地图卫星影像”,
source: new ol.source.XYZ({
url: ‘http://t3.tianditu.com/DataServer?T=img_w&x={x}&y={y}&l={z}’
})
});
map.addLayer(tian_di_tu_satellite_layer);*/
var tian_di_tu_annotation = new ol.layer.Tile({
title: “天地图文字标注”,
source: new ol.source.XYZ({
url: ‘http://t3.tianditu.com/DataServer?T=cva_w&x={x}&y={y}&l={z}’
})
});
map.addLayer(tian_di_tu_annotation);
var test = new ol.layer.Tile({
source:new ol.source.TileWMS({
url:’http://192.168.0.XX:8080/geoserver/topp/wms’,
params:{
‘LAYERS’:’topp:states’,//此处可以是单个图层名称,也可以是图层组名称,或多个图层名称
‘TILED’:false
},
serverType:’geoserver’ //服务器类型
})
});
map.addLayer(test);
}
<body onload=’init();’>
<div style=”position: absolute; top: 50px; left: 80px; width: 300px; height: 100px;”>
<div id=’map’ style=’width:1200px;height:500px;’></div>
</div>
</body>
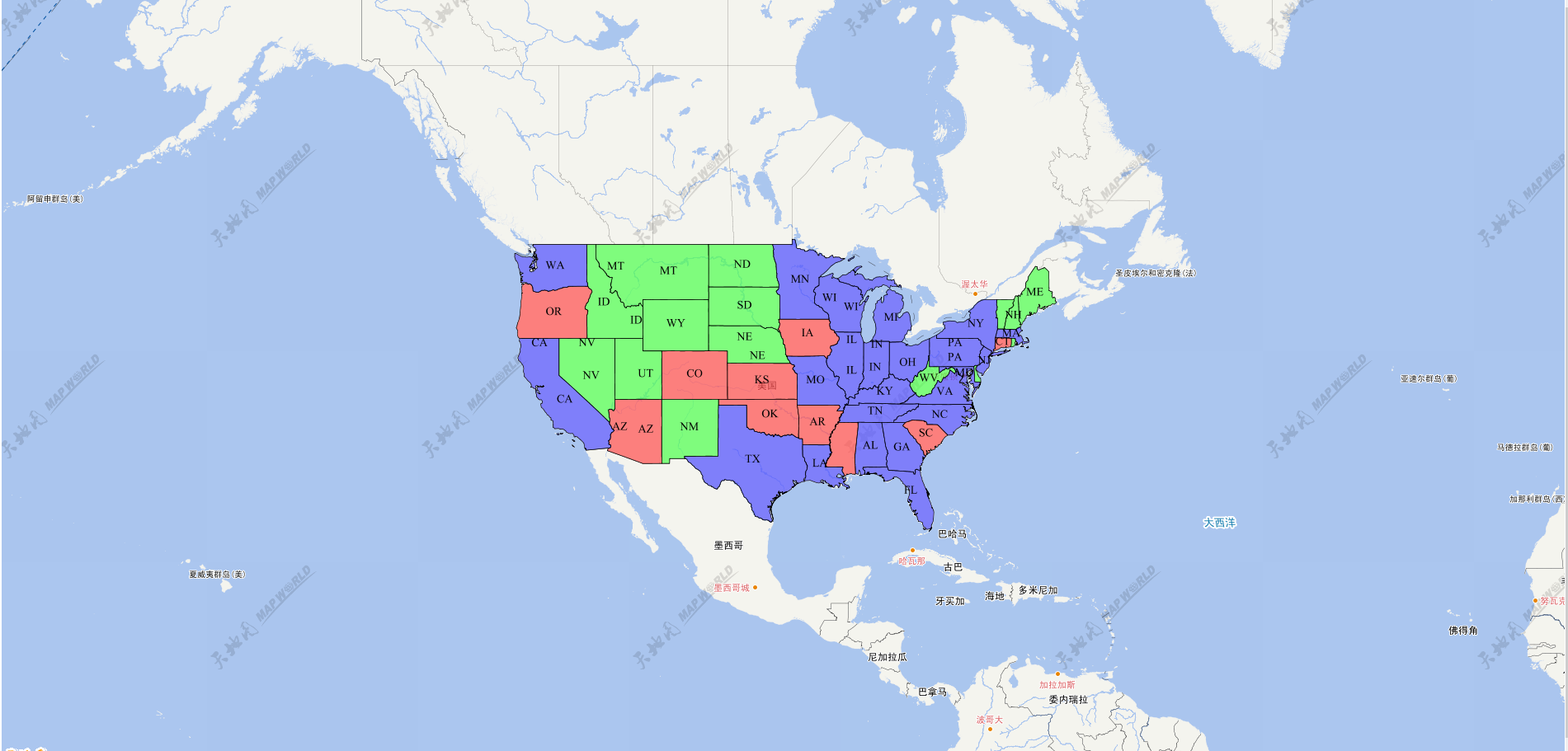
3.执行效果

说明:
1).样例以天地图为低图,前端框架使用OpenLayers。
2).GeoServer WMS图层服务和上个样例一样为自带样例。
3).天地图低图图层分天地图路网图层,天地图卫星影像图层,天地图文字标注图层。
4),图层添加时注意图层叠加的先后顺序。
5),同上片,加载WMS图层服务注意图层中心点的和地图级别设置。
转载自:https://blog.csdn.net/ljg124034929/article/details/69701031