3.5发布Web地图服务(WMS)
6.3.5发布Web地图服务(WMS)
1. 发布地图图层
在上一节中介绍了基于工作空间的数据存储器管理的地图图层,还提到可在图层列表中发布地图图层为WMS服务,对于已经发布过的地图数据还可以进行修改发布,如图6.3-46所示。

图6.3-46地图图层发布预览
从上图上可以看到每个图层有“Published”属性,表示当前图层是否发布,其后还有操作连接“Publishagain”或“Publish”,表示对以及发布的图层进行再次发布,或者对没有发布的图层进行发布。
要发布地图图层可以在图层列表中单击“Publish”进入图层发布界面,这里需要注意的就是在进行图层发布的时候有几个必填的参数,分别为DeclaredSRS、BoundingBoxes等。DeclaredSRS表示当前发布的地图图层将采用何种地理空间引用标准,这里通常都是使用的EPSG:4326标准;BoundingBoxes表示当前图层的经度、纬度范围,这两项值可以直接通过GeoServer提供的工具自动获取到。详细如图6.3-47所示:
图6.3-47地图图层发布部署
导入数据
Step1. 这里的示例数据是 data_1_3 。它已经包含在OSGeo-Live中了。 (/usr/local/share/data/data_1_3/)
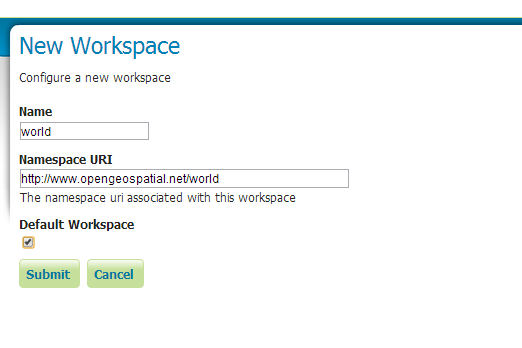
Step2. 要发布地图数据为WMS服务,首先得建立工作空间(也可以使用现有的工作空间),然后建立数据存储器,最后在存储器里面发布地图数据。要想创建工作空间可以直接通过管理平台界面的“Add new workspace”进入工作空间创建界面,命名为“world”,如图6.3-48所示.

图6.3-48工作空间创建界面
Step3. 为了存储服务所需的数据,需要创建一个“Store”。在GeoServer的管理员页面选择 Stores 并单击 AddnewStore 建立,如图6.3-49所示。

图6.3-49存储服务所需的数据
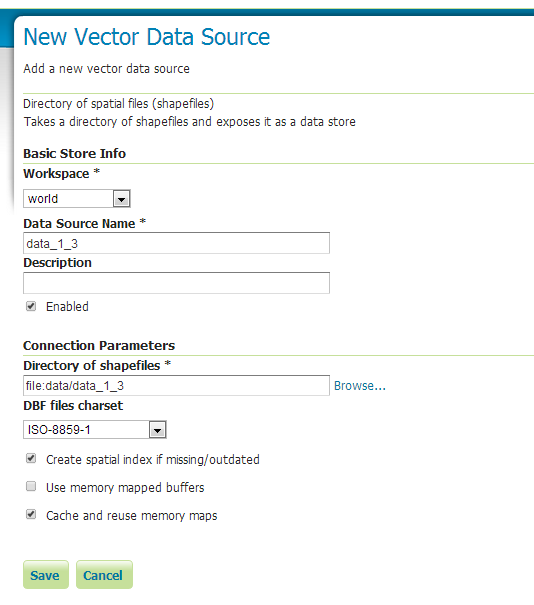
Step4. 选择 Directoryofspatialfiles 类别,创建页面显示,如图6.3-50所示:

图6.3-51存储服务所需的数据
Step5. 输入所需的名称,例如 data-1-3 ;以及目标目录,例如:
file:data/data_1_3 。 Browse 按钮可用于选择目标目录。完成后单击 save ,如图6.3-52所示。

图6.3-52发布新添加层
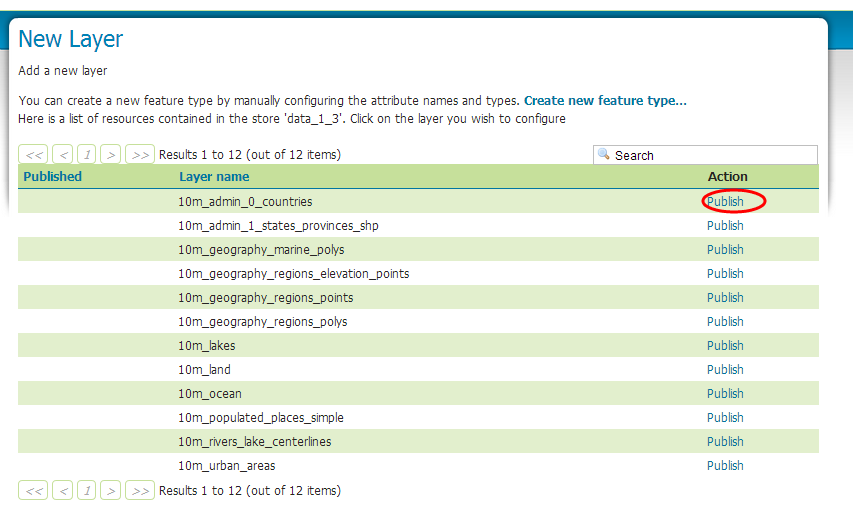
Step6. 单击各个图层右侧的 publish 执行发布。界面将转到 *Layers*,如图6.3-53所示。

图6.3-53数据部署
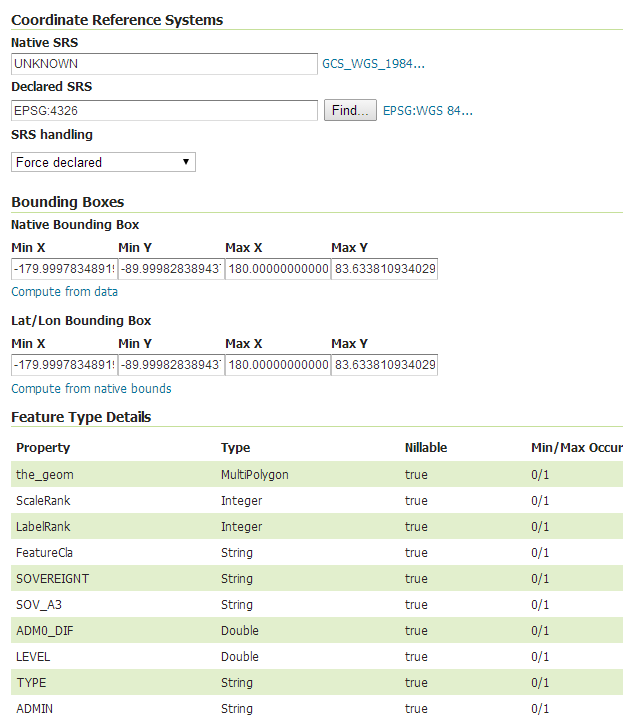
示例数据集中的很多信息GeoServer可以自动识别并填入表格。在 CoordinateReferenceSystem (坐标系统)中,NativeSRS原始坐标系显示为“UNKNOWN未知”。此处应当在 declaredSRS名义坐标系 填入正确的值,使得GeoServer能够对数据进行定位。在本例中,填入“epsg:4326”即可。在 http://prj2epsg.org/search 可以用“UNKNOWN”右侧的字符串查询对应的EPSG标准坐标系代码。单击 Computefromdata 和 Computefromnativebounds 计算地理范围参数。最后单击 save 保存即可,如图6.3-54所示。

图6.3-54数据部署
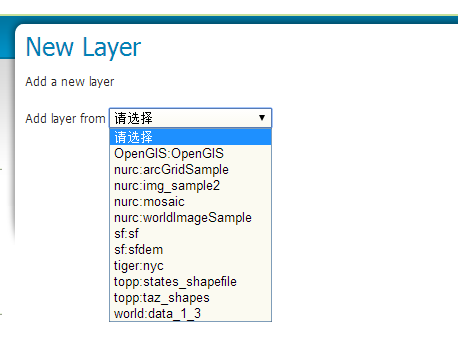
Step7. 在图层页面中单击 Addanewresource 可以加入其它的数据源。在下拉菜单中选择之前创建的data_1_3可回到示例,如图6.3-55所示。

图6.3-55加入其它的数据源
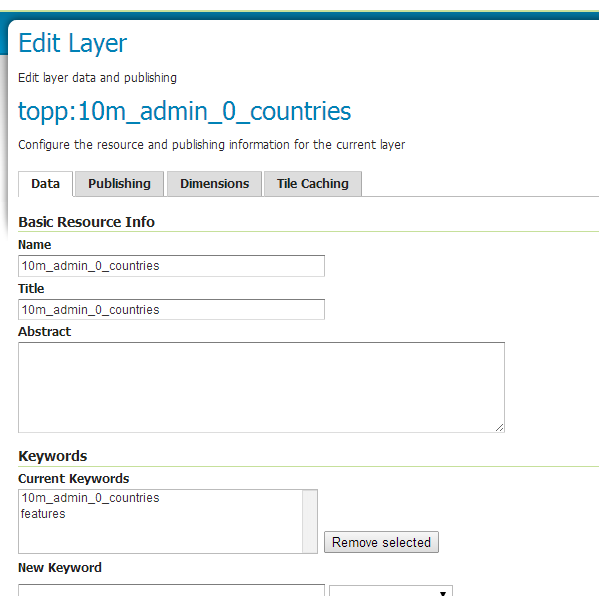
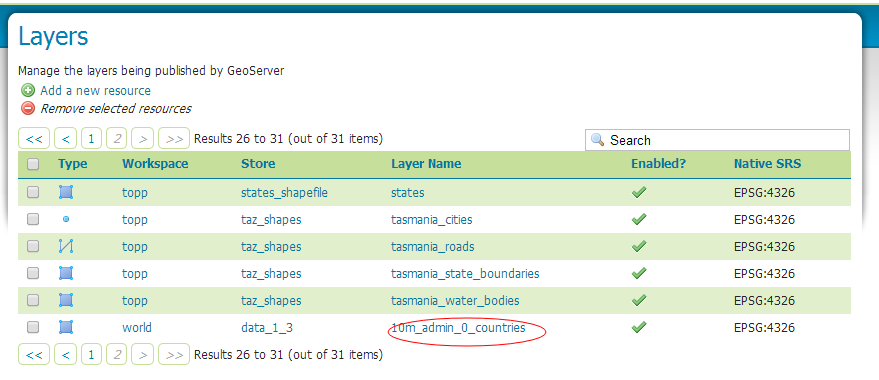
Step8. 可以看到data_1_3数据里面的10m_admin_0_countries已经发布,如图6.3-56所示

图6.3-56加入其它的数据源
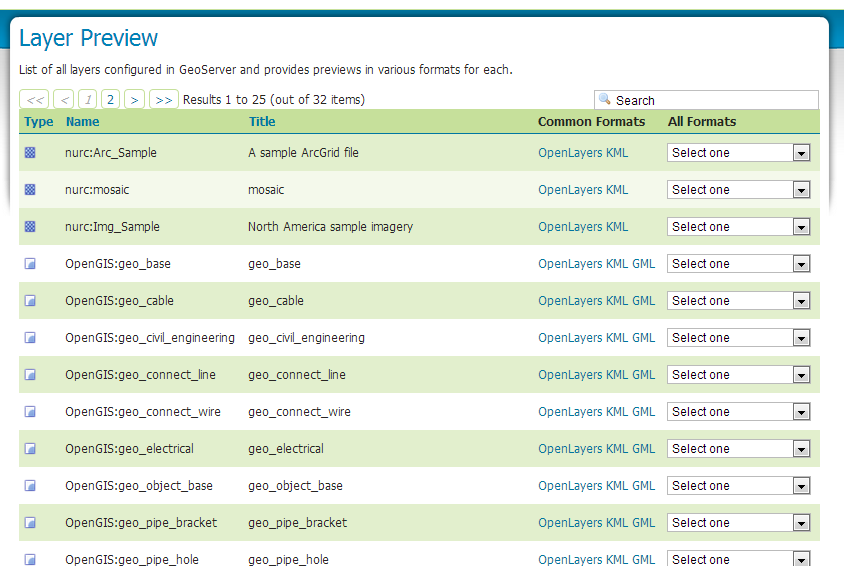
Step9. 在LayerPreview(图层预览)内预览刚才发布的地图,如图6.3-57所示

图6.3-57地图数据预览
2. 发布地图样式
之所以要应用样式,主要是解决中文编码的问题以及某些地图数据需要做特别的处理,通常可以修改样式文件实现,这里大多数的图层使用默认的样式基本不会有问题,某些图层使用默认的样式却不能正确的发布为WMS服务,就需要使用前面所介绍的通过uDig对地图数据的样式进行编辑并导出样式文件(.sld),然后再GeoServer中发布新的样式,并在图层发布或者是编辑图层的时候就使用自己发布的样式。
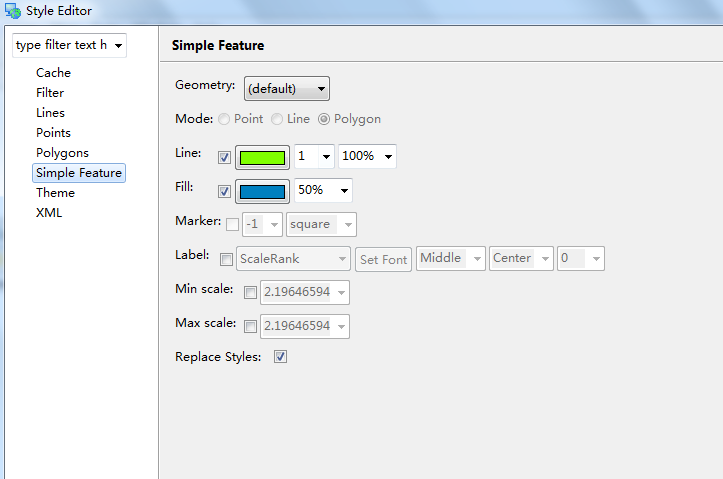
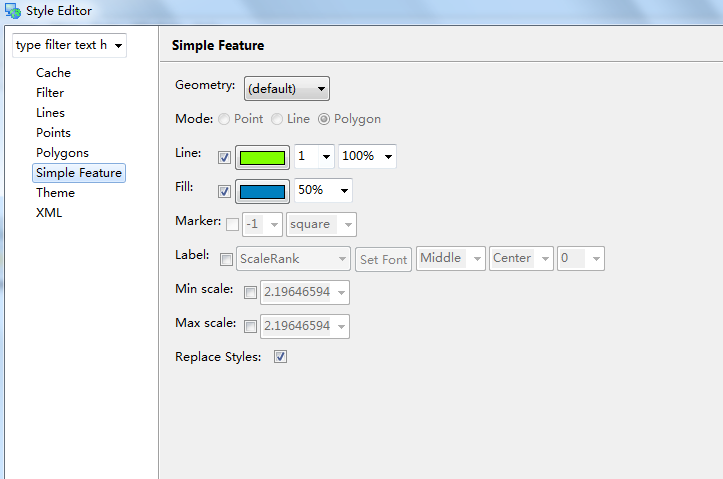
通过uDig修改10m_admin_0_countries地图样式,,如图6.3-58所示

图6.3-58通过uDig修改地图样式
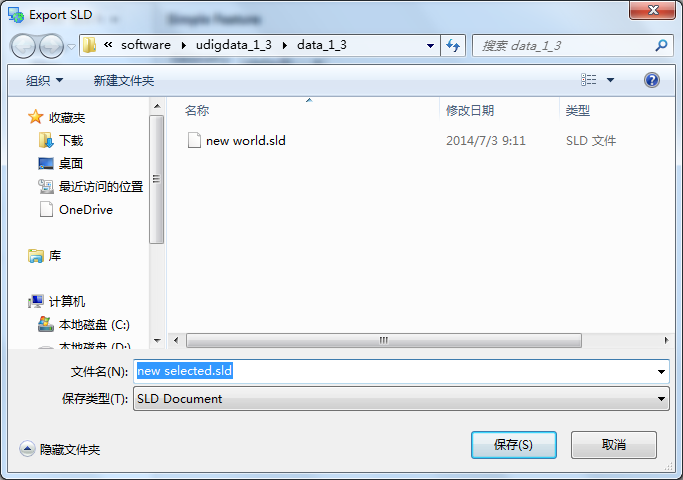
在uDig界面单击“Export”可以输出SLD文件,如图6.3-59所示。

图6.3-59导出地图样式
在GeoServer管理界面选择 Styles“(“Data 面板),并单击 AddNew Style 。在页面底部单击 browse 可以浏览选择之前创建的SLD文件。选中后单击 browse 旁边的 upload 可导入该文件。导入后,编辑器中若出现高亮的错误行,系统可以执行检查并提供进一步的信息。若不需要这些行的信息,也可以直接忽略。
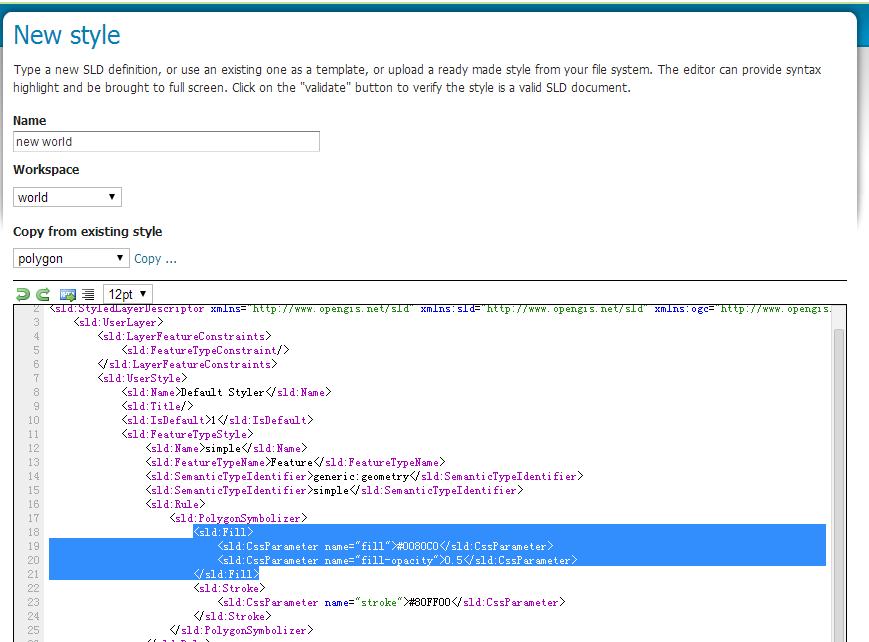
通过样式列表界面的“Add a newstyle”就可进入下面的样式发布界面。如图6.3-60所示。

图6.3-60样式发布界面
样式修改XML文件
<?xml version=”1.0″encoding=”UTF-8″?>
<sld:StyledLayerDescriptorxmlns=”http://www.opengis.net/sld”xmlns:sld=”http://www.opengis.net/sld”xmlns:ogc=”http://www.opengis.net/ogc” xmlns:gml=”http://www.opengis.net/gml”version=”1.0.0″>
<sld:UserLayer>
<sld:LayerFeatureConstraints>
<sld:FeatureTypeConstraint/>
</sld:LayerFeatureConstraints>
<sld:UserStyle>
<sld:Name>DefaultStyler</sld:Name>
<sld:Title/>
<sld:IsDefault>1</sld:IsDefault>
<sld:FeatureTypeStyle>
<sld:Name>simple</sld:Name>
<sld:FeatureTypeName>Feature</sld:FeatureTypeName>
<sld:SemanticTypeIdentifier>
generic:geometry
</sld:SemanticTypeIdentifier>
<sld:SemanticTypeIdentifier>simple</sld:SemanticTypeIdentifier>
<sld:Rule>
<sld:PolygonSymbolizer>
<sld:Fill>
<sld:CssParameter name=”fill”>
#0080C0
</sld:CssParameter>
<sld:CssParametername=”fill-opacity”>0.5
</sld:CssParameter>
</sld:Fill>
<sld:Stroke>
<sld:CssParameter name=”stroke”>
#80FF00
</sld:CssParameter>
</sld:Stroke>
</sld:PolygonSymbolizer>
</sld:Rule>
</sld:FeatureTypeStyle>
</sld:UserStyle>
</sld:UserLayer>
</sld:StyledLayerDescriptor>
3. 应用地图样式
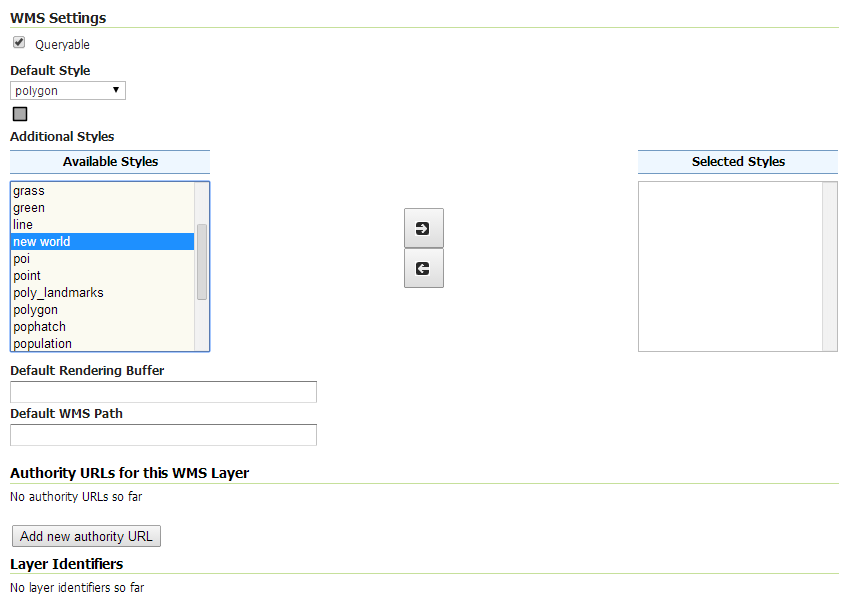
应用地图样式非常简单,在添加地图图层或者编辑地图图层的时候,单击左侧菜单的 Layers ,选择所需图层(例如 *10m_admin_0_countries*),单击 Publishing 并将 DefaultStyle 修改至所需的样式。预览效果如图6.3-61所示。

图6.3-61预览图层效果
通过“Default style”功能选项进行地图图层的样式设置。详细如图6.3-62所示。

图6.3-62地图图层样式设置
1)预览地图图层
通过GeoServer管理台左边功能导航“LayerPreview”可进入图层阅览列表,在此列表中部分类型地图图层还提供导出为KML和GML格式的地图数据。如图6.3-63所示。

图6.3-63预览地图图层
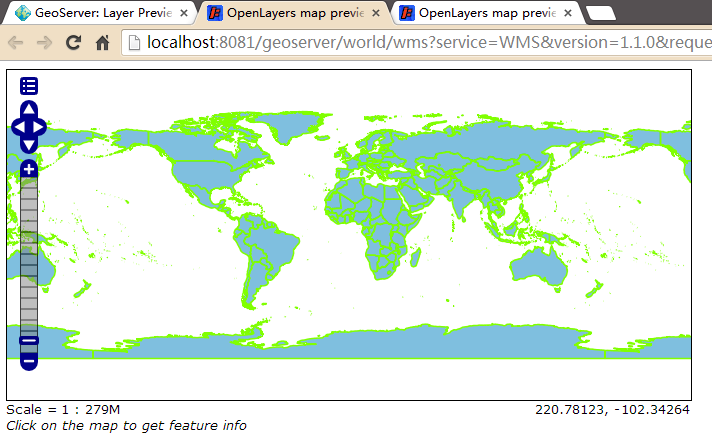
从上图所示中单击图层所对应的“OpenLayers”就可以打开所对应地图图层的预览界面,上图图层列表的地图图层是为了测试而部署的,比如需要查看刚发布的地图图层,那么可以直接预览大区边界地图图层就可以了,也就是上图中的名为“world:10m_admin_0_countries”的图层,如图6.3-64所示。

图6.3-64预览地图
如上面预览地图图层,实际上就是加载了单个地图图层。
2)多图层叠加呈现
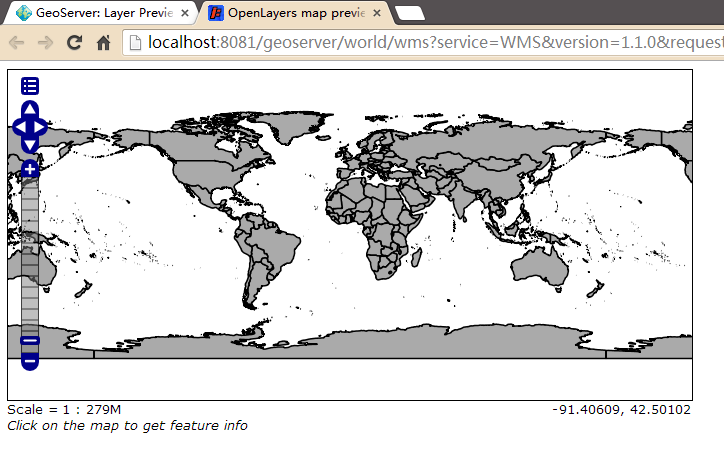
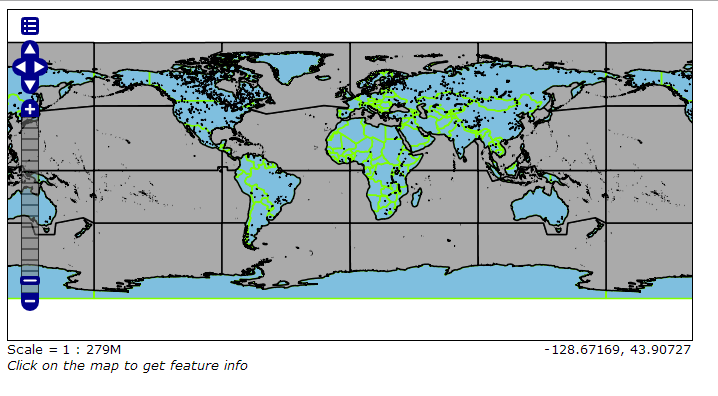
在访问WMS服务的时候通常都是将多个地图图层进行叠加组合,才能完成一个相对完整的地图界面呈现。在访问WMS服务的时候图层叠加非常简单,就是在WMS请求地址的layers参数后面用逗号(“,”)将多个图层进行分割就可以了。下面的WMS服务请求地址就叠加了3个地图图层:
http://localhost:8081/geoserver/world/wms?service=WMS&version=1.1.0&request=GetMap&layers=world:10m_admin_0_countries,world:10m_lakes,world:10m_ocean&styles=&bbox=-179.99978348919961,-89.99982838943765,180.0000000000001,83.63381093402974&width=684&height=330&srs=EPSG:4326&format=application/openlayers
layers=world:10m_admin_0_countries,world:10m_lakes,world:10m_ocean,表示此WMS服务请求是由三个地图图层叠加组合而成的。最终的预览效果如图6.3-65所示。

图6.3-65多图层叠加呈现
转载自:https://blog.csdn.net/summer7310/article/details/47975945


