ArcGIS API for JS 加载geoserver发布的WMS服务
一、geoserver发布WMS服务
具体发布过程可参考我之前的博客:https://blog.csdn.net/qq_32492777/article/details/87715386
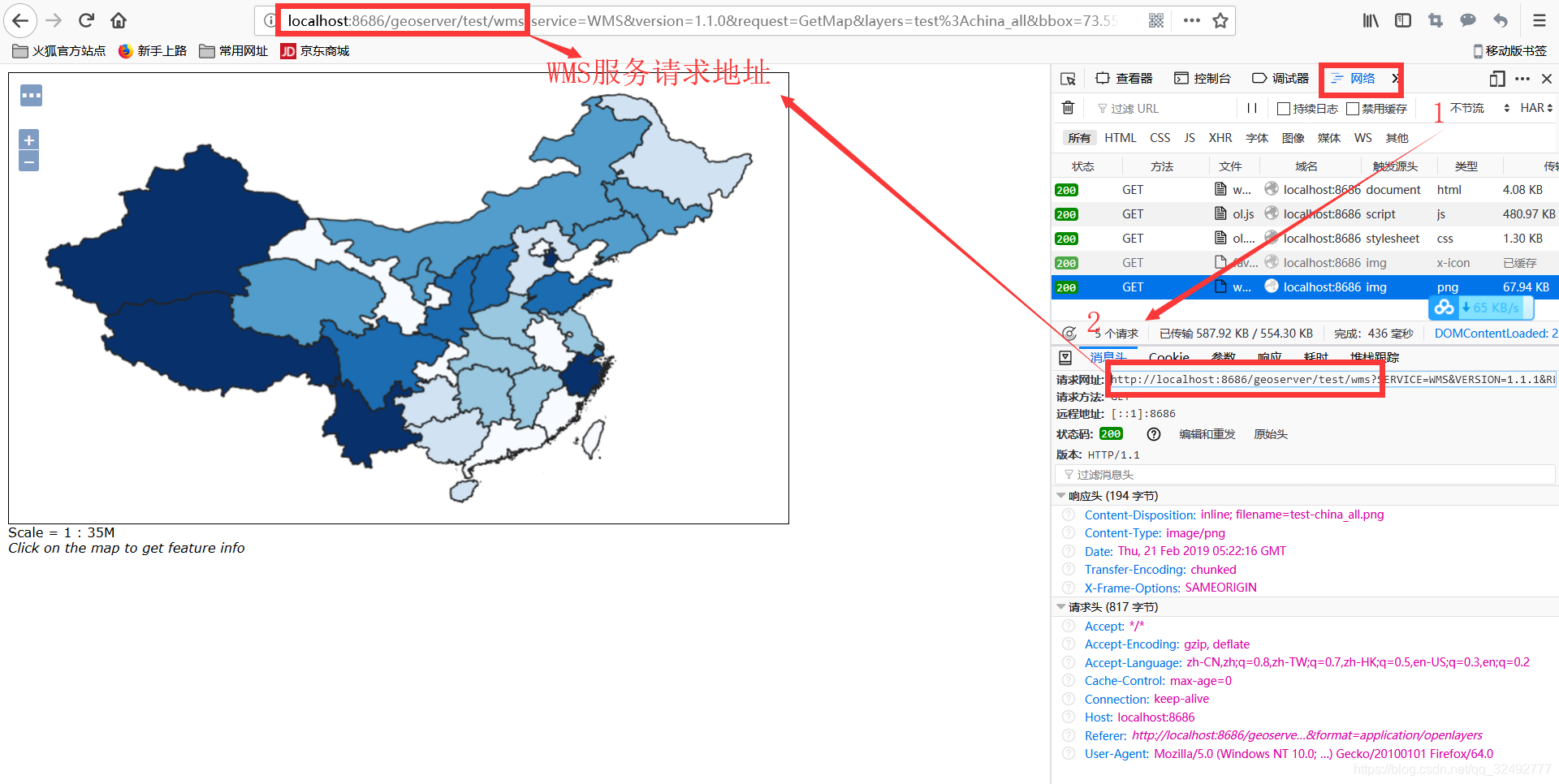
二、geoserver中打开地图服务

例如我的请求地址是:http://localhost:8686/geoserver/test/wms
三、ArcGIS API for JS 加载geoserver 发布的WMS服务
第一种方法:
//加载geoserver发布的WMS服务
var wmsLayer = new WMSLayer("http://localhost:8686/geoserver/test/wms", {
format: "png",
resourceInfo: {
copyright: "GeoServer",
description: "china",
extent: new Extent(70.400390625, 16.34765625, 137.900390625, 55.37109375, {
wkid: 4326
}),
featureInfoFormat: "text/html",
layerInfos: [
new WMSLayerInfo({
name: "test:china_all", //命名空间:图层
title: "china_all",
queryable: true,
showPopup: true
})
],
spatialReferences: [4326], //坐标系
version: "1.1.1"
},
version: "1.1.1",
visibleLayers: [
"test:china_all" //命名空间:图层
]
});
wmsLayer.on("error", function (response) {
console.log("Error: %s", response.error.message);
});
map.addLayer(wmsLayer);
第二种方法:
//第二种方法
var resourceInfo = {
extent: new Extent(70.400390625, 16.34765625, 137.900390625, 55.37109375, {
wkid: 4326
}),
layerInfos: [],
version: '1.1.1'
};
var geoWmsUrl = "http://localhost:8686/geoserver/test/wms";
var geoWmsLayer = new WMSLayer(geoWmsUrl,{resourceInfo: resourceInfo});
geoWmsLayer.setImageFormat("png");
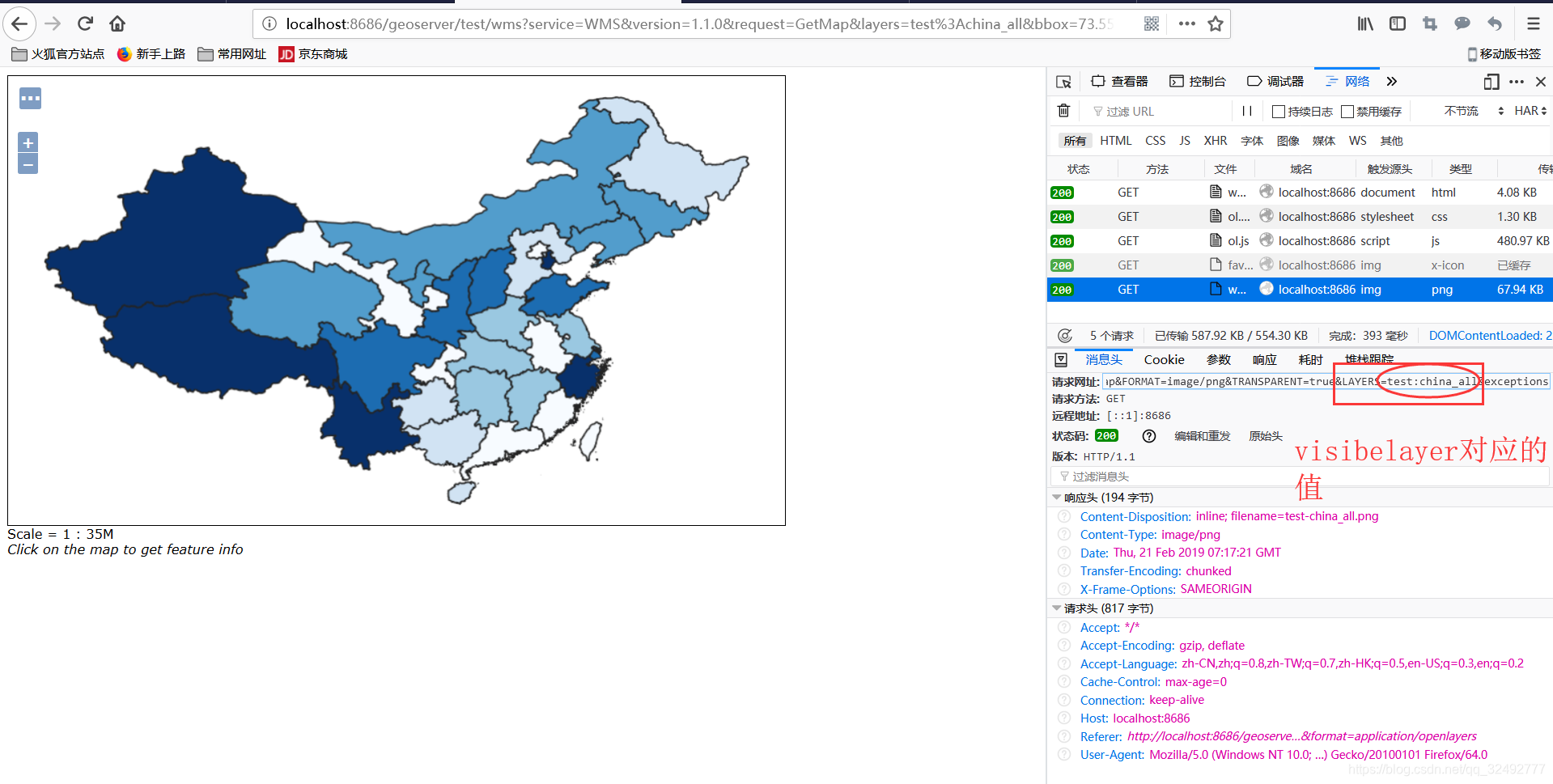
geoWmsLayer.setVisibleLayers("test:china_all");
map.addLayer(geoWmsLayer);
//注:setVisibleLayers中的参数对应网址中的“LAYERS=”后面的值
注:

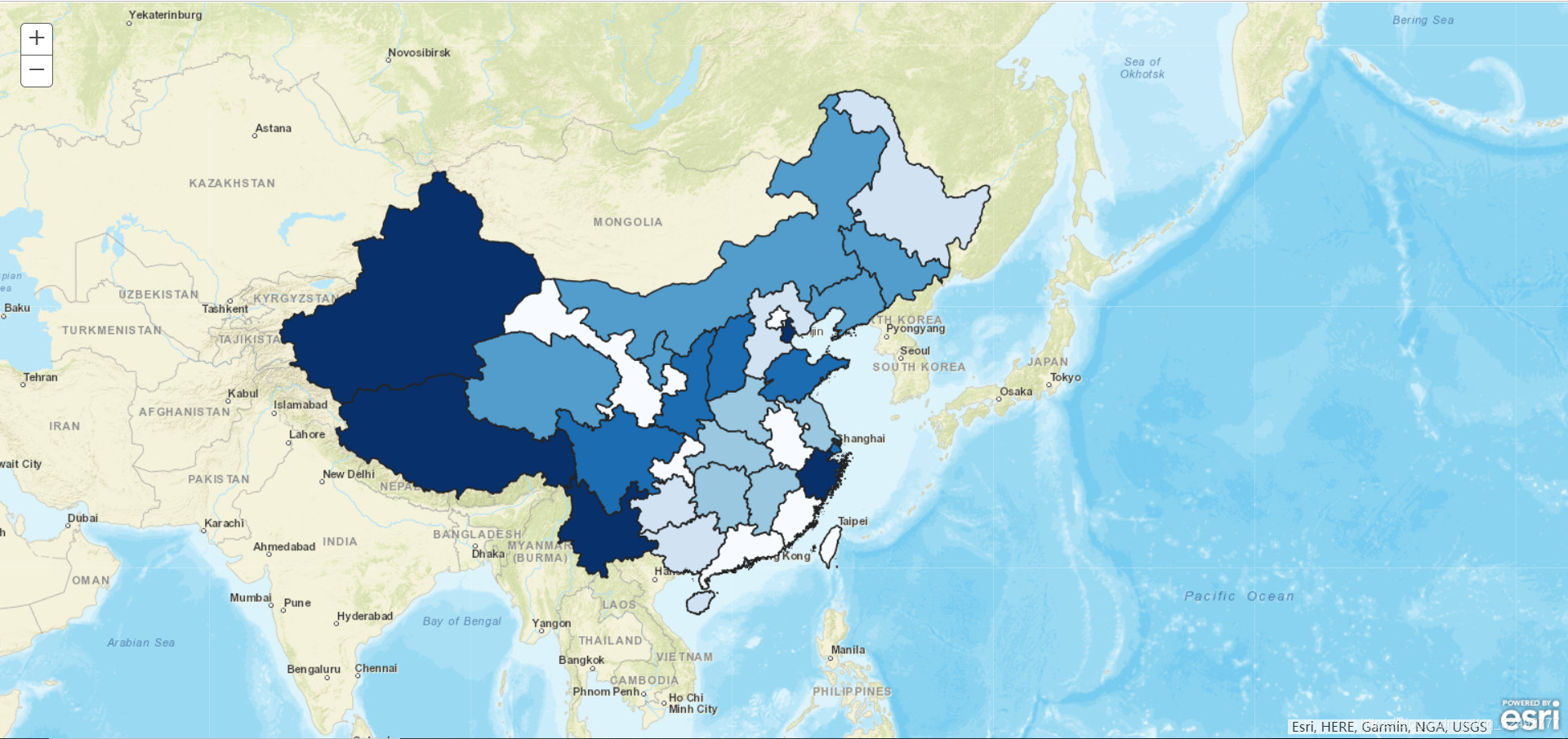
结果展示:

转载自:https://blog.csdn.net/qq_32492777/article/details/87860897


