openlayer调用GeoServer的WMTS切片缓存服务
openlayer3中提供了调用WMTS服务的接口。其主要思想是先构建切片信息,再传入服务信息即可。切片信息包括切片名、切片大小、切片范围等。这些切片信息都可以在GeoServer中Gridsets中找到,按照其中的切片信息构建相应的请求方法即可。

具体代码如下:


完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>WMTS</title>
<link rel="stylesheet" href="https://openlayers.org/en/v4.6.4/css/ol.css" type="text/css">
<script src="https://openlayers.org/en/v4.6.4/build/ol.js"></script>
</head>
<body>
<div id="map" class="map"></div>
<script>
//切片名
var gridNames = ['EPSG:4326:0', 'EPSG:4326:1', 'EPSG:4326:2', 'EPSG:4326:3', 'EPSG:4326:4', 'EPSG:4326:5', 'EPSG:4326:6', 'EPSG:4326:7', 'EPSG:4326:8', 'EPSG:4326:9', 'EPSG:4326:10', 'EPSG:4326:11', 'EPSG:4326:12'];
//切片大小
var resolutions = [0.703125, 0.3515625, 0.17578125, 0.087890625, 0.0439453125, 0.02197265625, 0.010986328125, 0.0054931640625, 0.00274658203125, 0.001373291015625, 6.866455078125E-4, 3.4332275390625E-4, 1.71661376953125E-4];
//设置地图投影
var projection = new ol.proj.Projection({
code: 'EPSG:4326',//投影编码
units: 'degrees',
axisOrientation: 'neu'
});
var bounds = [103.62470665055986, 24.648642295015023, 109.58868159389407, 29.215053346774152];
//地图
var map = new ol.Map({
layers: [
// osmMap,
new ol.layer.Tile({
source: new ol.source.WMTS({
//服务地址
url: 'http://localhost:8080/geoserver/gwc/service/wmts',
layer: 'local:LX_C',
//切片集
matrixSet: 'My_EPSG:4326',
format: 'image/png',
projection: projection,
//切片信息
tileGrid: new ol.tilegrid.WMTS({
tileSize: [256, 256],
extent: [-180.0, -90.0, 180.0, 90.0],//范围
origin: [-180.0, 90.0],
resolutions: resolutions,
matrixIds: gridNames
}),
//
style: 'local:cundaoStyle',
wrapX: true
})
})
],
target: 'map',
controls: ol.control.defaults({
attributionOptions: ({
collapsible: false
})
}),
view: new ol.View({
projection: projection
})
});
map.getView().fit(bounds, map.getSize());
</script>
</body>
</html>
从中我们可以看到首先设置了切片名,切片大小等,之后新建一个ol.tilegrid.WMTS,将切片信息传入,即可调用WMTS地图服务
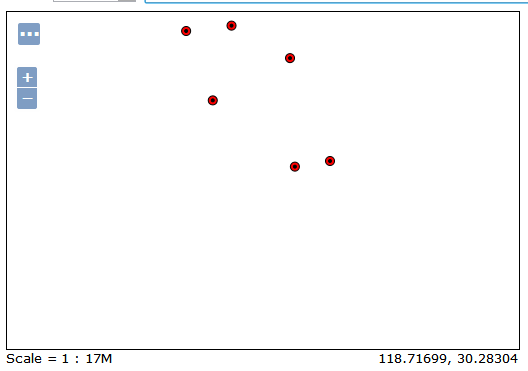
效果如下:
如果提前做好切片缓存,加载本地切片,如果没有提前做切片,则在浏览过程中生成切片缓存,很明显可以感觉到,做好切片缓存加载速度较快

转载自:https://blog.csdn.net/qq_28418387/article/details/82823758