Leaflet教程(1)–小功能效果
目录
1 移动和缩放
// disable drag and zoom handlers
//禁止移动和放大缩小
map.dragging.disable();
map.touchZoom.disable();
map.doubleClickZoom.disable();
map.scrollWheelZoom.disable();
// disable tap handler, if present.
//禁止单击
if (map.tap) map.tap.disable();2 单击事件
var popup = new L.popup();
function onMapClick(e) {
popup
.setLatLng(e.latlng)
.setContent("You clicked the map at " + e.latlng.toString())
.openOn(map);
}
map.on('click', onMapClick);3 添加缩放控制zoom,在右下角
var zoomControl = L.control.zoom({
position: 'bottomright'
});
map.addControl(zoomControl);
4 添加比例尺
L.control.scale().addTo(map);
5 瓦片图层加载
L.tileLayer('http://server.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer/tile/{z}/{y}/{x}',{
maxZoom: 18,
reuseTiles: true
}).addTo(map);
6 添加底图(esri-leaflet插件)
需要引入esri-leaflet.js
github:https://github.com/esri/esri-leaflet
百度盘下载:http://pan.baidu.com/s/1nt0S2JR
L.esri.basemapLayer("Streets").addTo(map);//此行可行
//ArcGIS Server Dynamic Map Service, Historic Hurricane Tracks
dynLayer = L.esri.dynamicMapLayer(kaifaqu, {
opacity: 1,
layers: [0, 1]
});
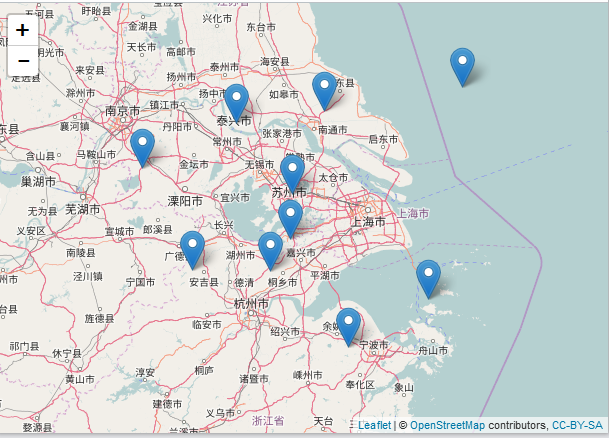
map.setView([30.60, 119.65], 9); //浙江
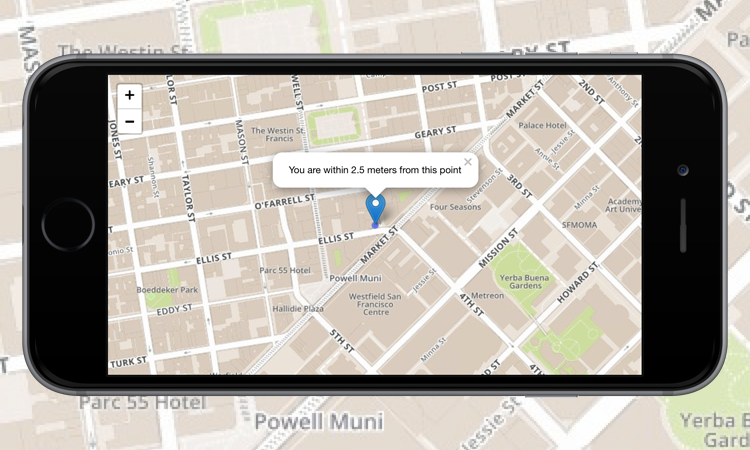
http://www.cnblogs.com/wangcan/定位
function onLocationFound(e) {
var radius = e.accuracy / 2;
L.marker(e.latlng).addTo(map)
.bindPopup("You are within " + radius + " meters from this point").openPopup();
L.circle(e.latlng, radius).addTo(map);
}
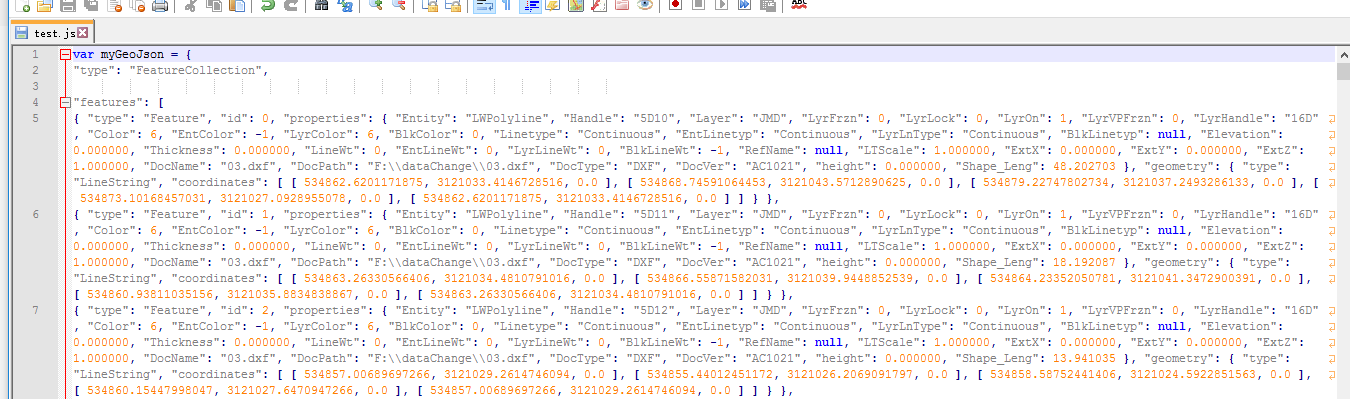
map.on('locationfound', onLocationFound);7 添加shapefile
来自(http://www.cnblogs.com/wangcan/)
需要引入shapefile.js
github:https://github.com/calvinmetcalf/shapefile-js
百度盘(shp.min.js下载后引入即可):http://pan.baidu.com/s/1hq5MuDe
//添加shapefile
function addShapeFile() {
map.setView([34.74161249883172, 18.6328125], 2);
var geo = L.geoJson({
features: []
}, {
onEachFeature: function popUp(f, l) {
//console.info(f);
var out = [];
if (f.properties) {
for (var key in f.properties) {
out.push(key + ": " + f.properties[key]);
}
l.bindPopup(out.join("<br />"));
}
}
})//.addTo(map);
//保存到 图层数组
map_layers.push(geo);
//此处指向shapefile的zip文件即可
var base = 'files/bou1_4m.zip';
shp(base).then(function(data) {
console.info(data);
geo.addData(data);
});
}转载自:https://blog.csdn.net/zhouschina/article/details/37657211