leaflet-esri-plugin 点聚合插件使用
之前在写点聚合的时候,采用的是leaflet中的markercluster插件,最近查看esri-leaflet官方示例,发现对于点图层,arcgis发布的点数据服务,已经有相对应成熟的点聚合插件,热力图插件等。
因而对服务进行改写:
之前的主要采用leaflet中强大的markercluster插件
//图层申明 var markerlayer = new L.MarkerClusterGroup();
//查询 var inputGeometry = bounds; if(swtchover==1){ var query=L.esri.query({ url: buildingurl }); query.where("CHECK_STATUS <>'-1'").within(inputGeometry); query.run(function(error, ids) { var featureArray = ids.features; for (var i = ids.features.length - 1; i >= 0; i--) { var feature = L.geoJSON(featureArray[i]); var marker = L.marker(feature.getBounds().getCenter(), { fillColor: 'red', fillOpacity: 1, weight: 0.5, opacity: 1, radius: 1 }).addTo(markerlayer); }; }); markerlayer.addTo(map);
通过采用对arcgis的服务查询返回geojson数据的每一个feature用中心点构建marker,再通过点聚合插件进行聚合。
而现在的方式则是:


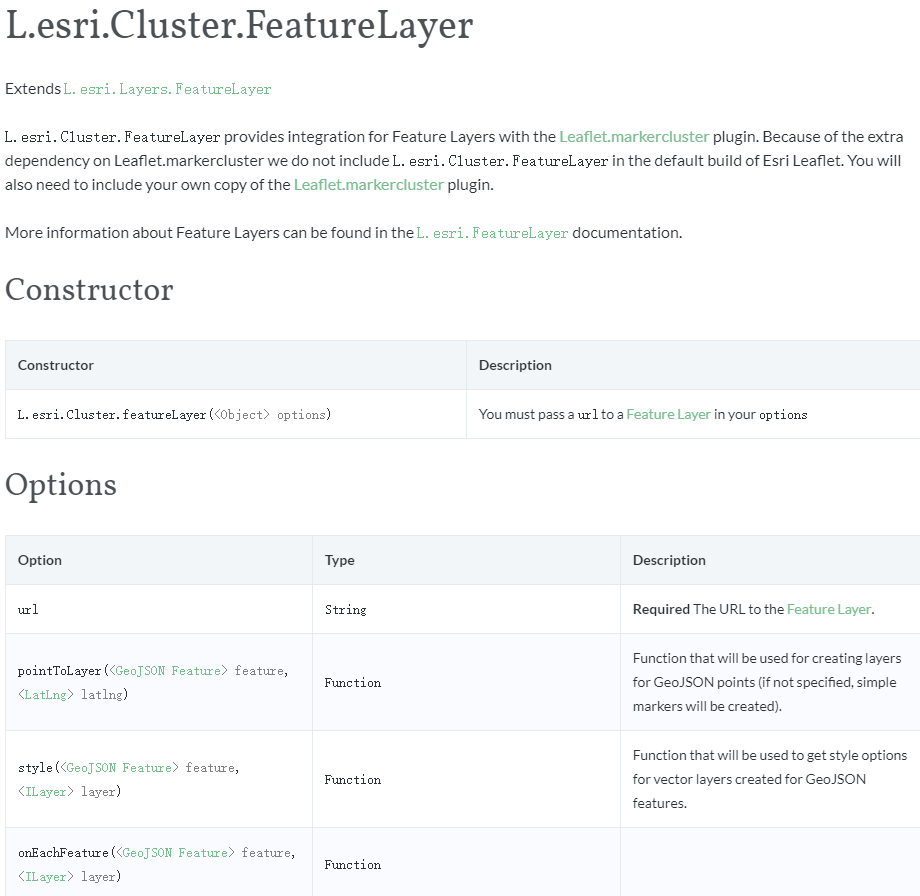
通过调用《官方示例》即可使用。
<link rel="stylesheet" type="text/css" href="./MarkerCluster.Default.css">
<link rel="stylesheet" type="text/css" href="./MarkerCluster.css">
<script src="./leaflet.markercluster.js"></script>
<script>./esri-leaflet-cluster.js</script>var map = L.map('map').setView([45.53,-122.64], 16);
L.esri.basemapLayer("Streets").addTo(map);
var url = "https://services.arcgis.com/rOo16HdIMeOBI4Mb/arcgis/rest/services/stops/FeatureServer/0";
var busStops = L.esri.Cluster.featureLayer({
url: url,
// Cluster Options
polygonOptions: {
color: "#2d84c8"
},
// Feature Layer Options
pointToLayer: function (geojson, latlng) {
return L.circleMarker(latlng, 10, {
color: "#2D84C8"
});
}
}).addTo(map);但根据属性字段图层筛选方面还需要多研究。
转载自:https://blog.csdn.net/lijingyiguiji/article/details/80998010