Leaflet入门:利用leaflet展示各个国家的某些数据
目录
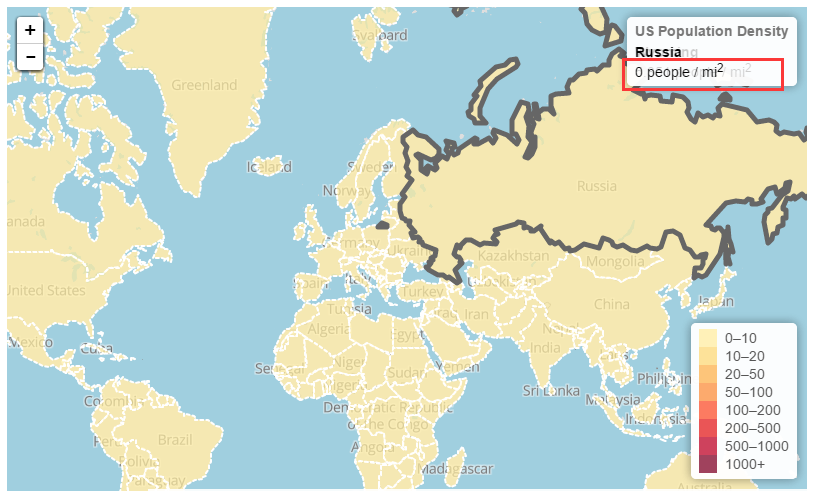
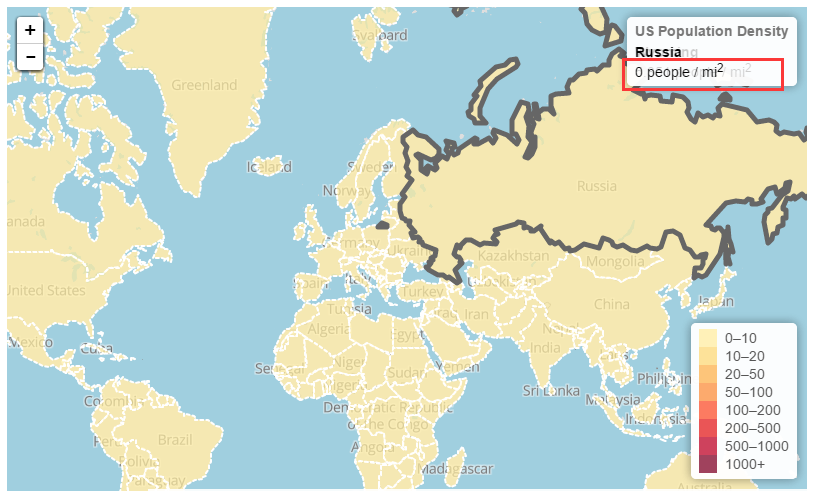
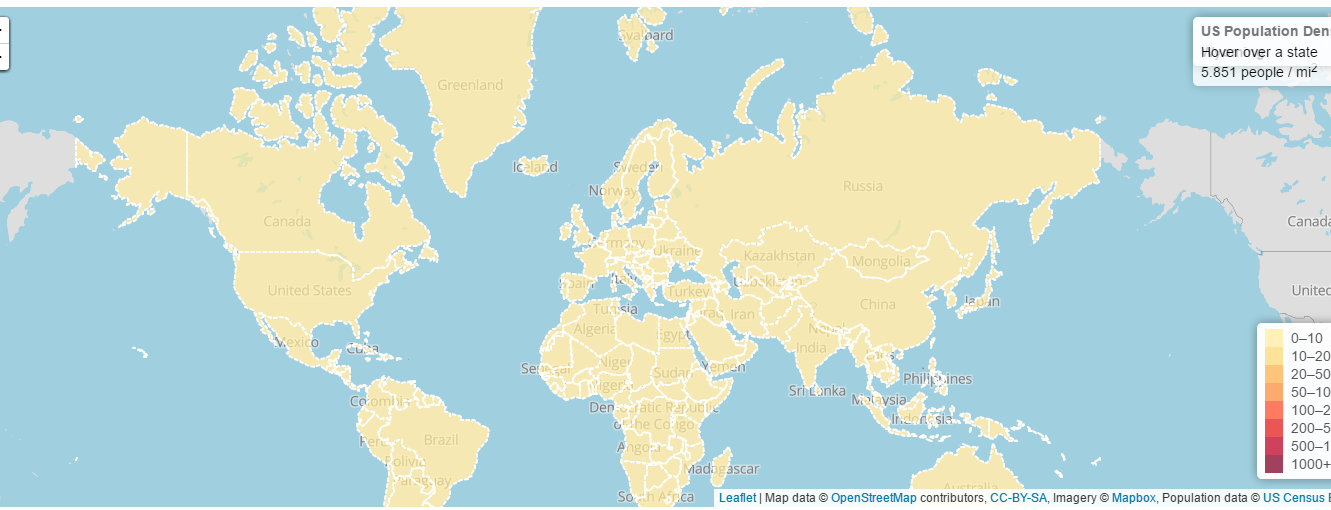
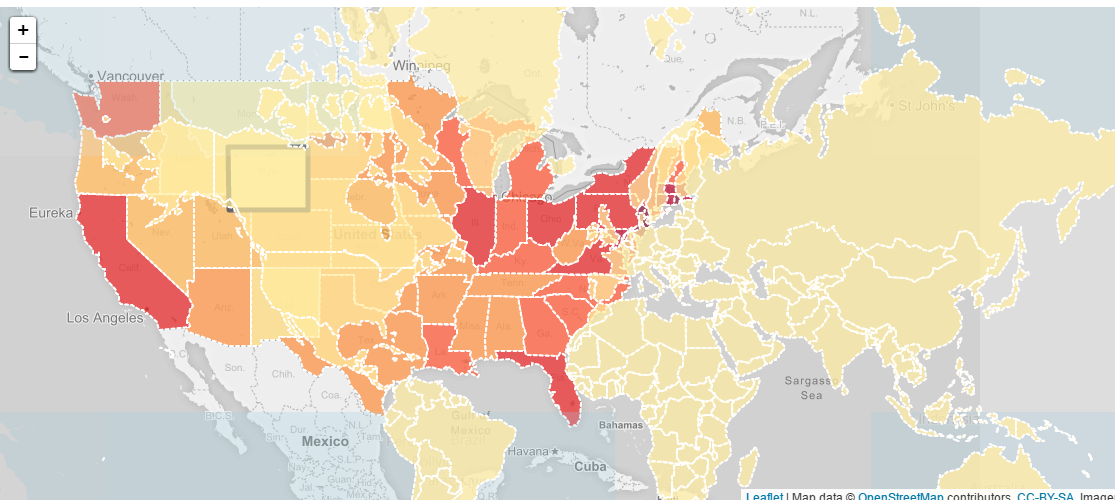
最近做了个利用leaflet展示各个国家的某些数据的网站,现把入门过程记录下来。最终效果图:

leaflet 网站
官方网站: http://leafletjs.com/
本入门教程主要是做的 Interactive Choropleth Map,官网上教程的链接是http://leafletjs.com/examples/choropleth/。
leaflet 的一个小demo
Mapbox
首先使用leaflet,我们需要一个地图,官网上的例子都是使用的mapbox地图,所以我们需要先去mapbox官网上去注册一下。
Mapbox 官网链接地址:https://www.mapbox.com/
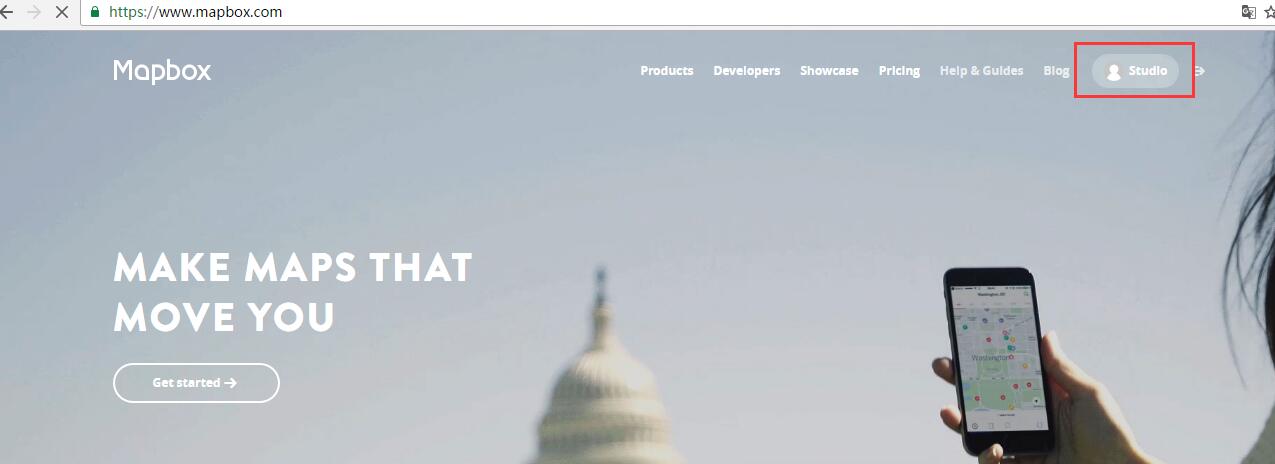
1. 注册,并登陆之后,点击右上角的“studio”标签.

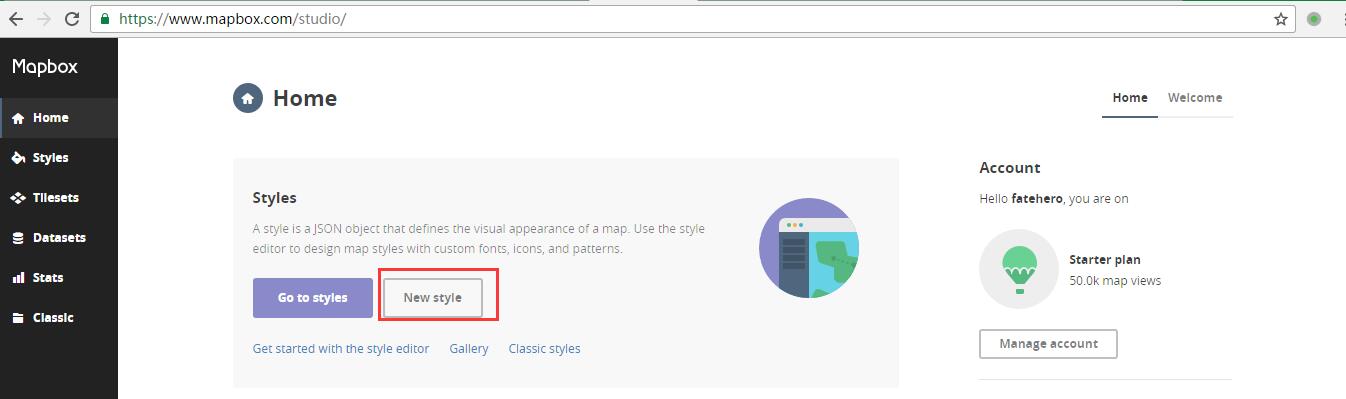
2. 到达如下页面,点击“new style标签”:

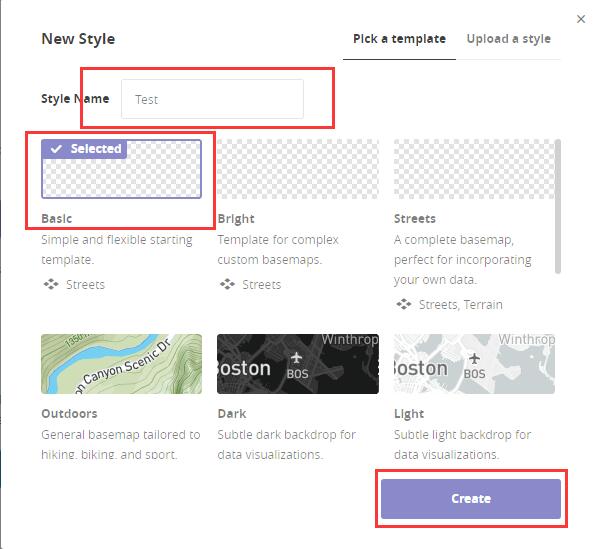
3. 选择“basic”,点击“create”

到达如下页面:
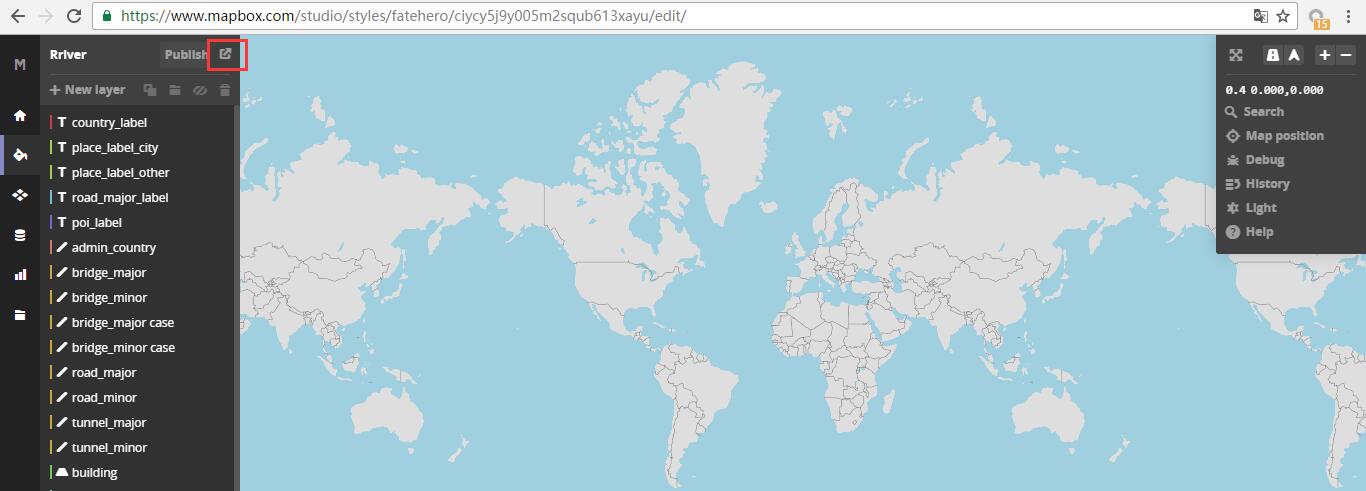
由于我要做的是一个最基础的展示页面,我们只需要这个世界地图就可以了。
4. 点击左上角的分享的图标。。

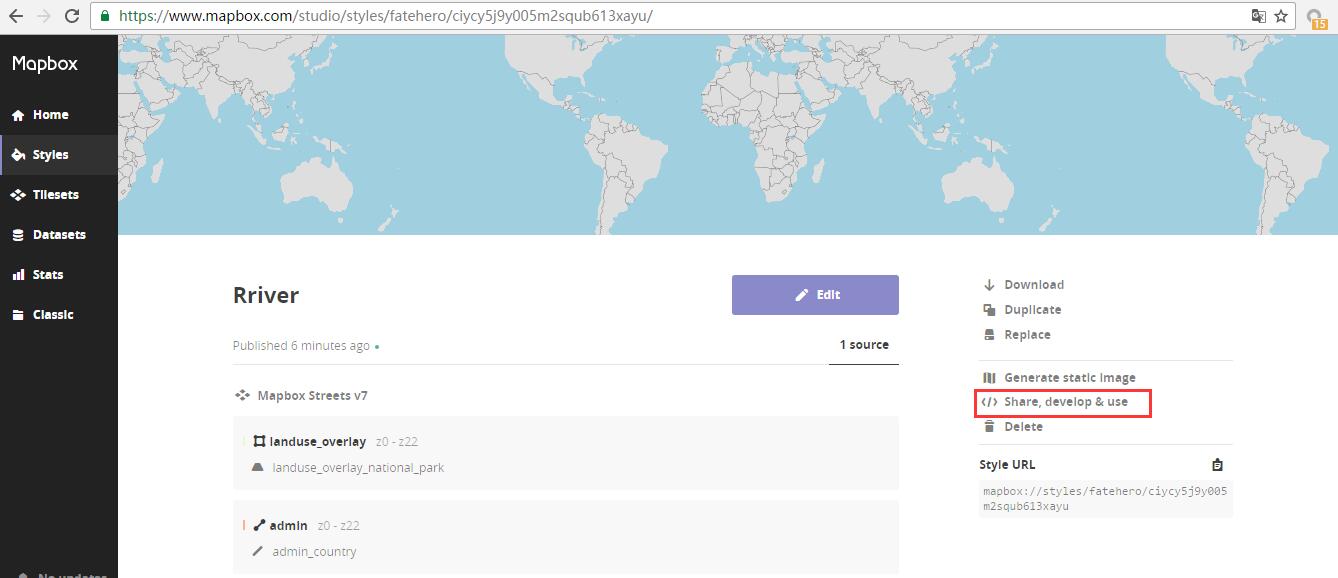
5. 在跳转的页面中,点击“share,develop & use”

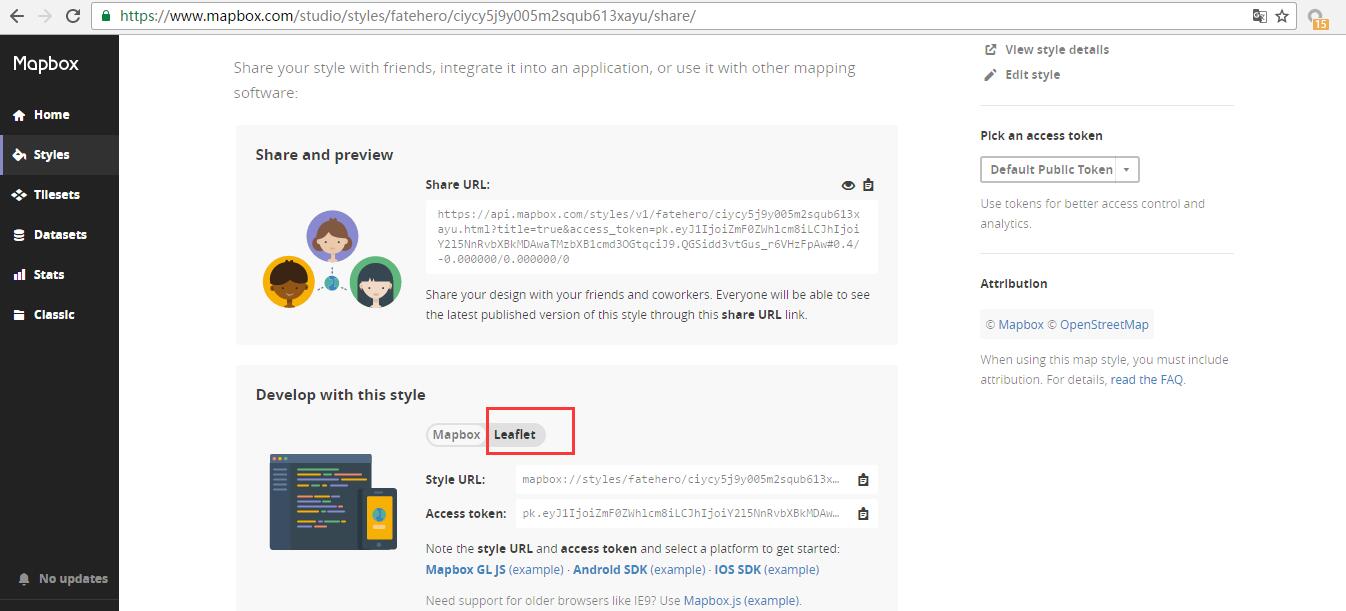
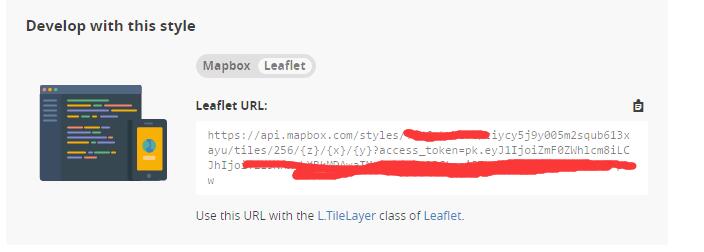
6. 然后点击“leaflet”标签

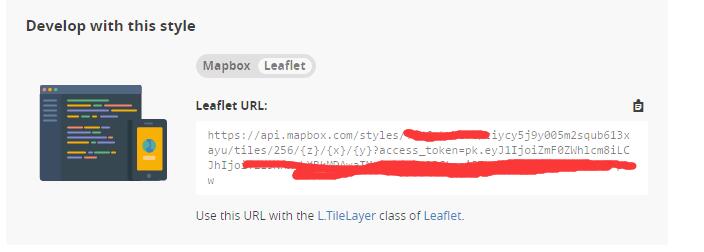
然后再下面的文本框中,就会显示出leaflet所要引用的URL,把这个URL记录下来,以后要用:

好了,通过以上步骤,我们的世界地图就准备完成了。
国家边界的数据
官网例子中的美国各个州的边界数据是从(us-states.js) 中获得的,现在我要做的是一个世界各个国家的信息的展示,就需要世界各个国家边界的信息。
我是在google中搜索国家边界数据的,最后在这个网址中找到了想要的数据:
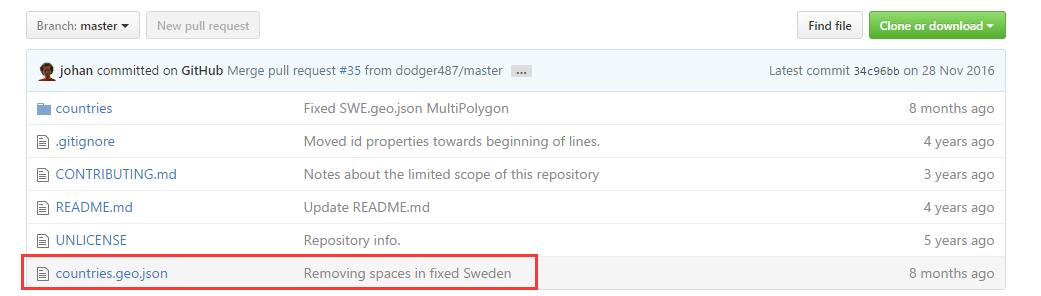
https://github.com/johan/world.geo.json
将这个countries.geo.json文件下载下来

以上,国家边界数据也准备好了。
编写leaflet 文件
由于刚刚入门,自己从头开始编写有点困难,所以我就是在官网上的demo的基础上面改进的。
1. 自己新建一个HTML文档,我的取名叫做MyDisplay.html
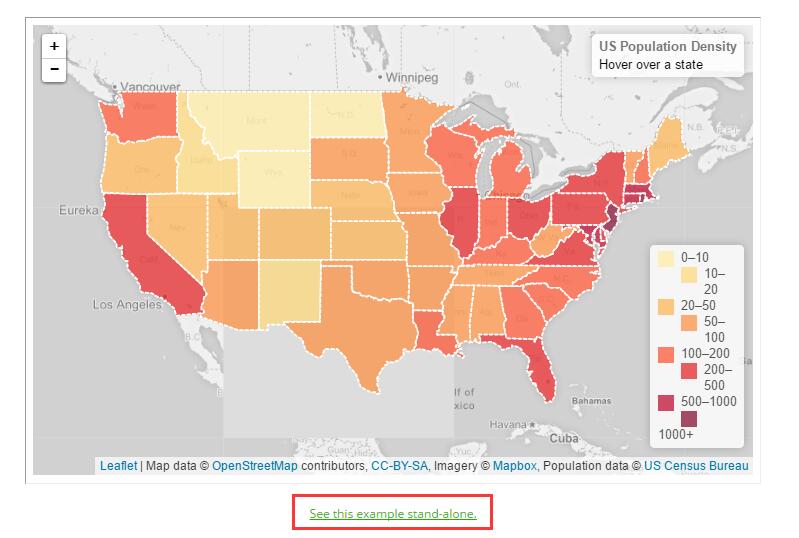
2. 打开官网上的例子的链接:http://leafletjs.com/examples/choropleth/,点击“See this example stand-alone.”

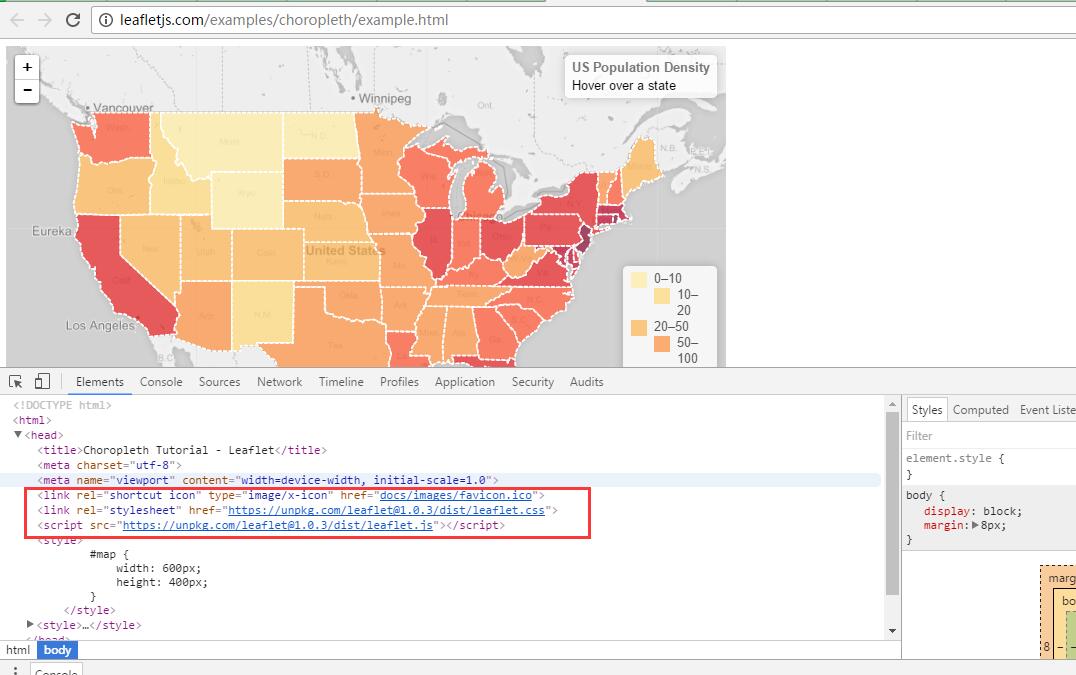
3. 在新的页面中,右键,点击“审查”(使用的是google浏览器),审查元素.

发现代码中引入了一个leaflet.css 文件,一个leaflet.js 文件,将这两个文件通过浏览器下载到本地,在自己的HTML文件中引用( 也可以先不下载到本地,直接引用链接也行)。
Demo中还使用了us-states.js 这个文件,将这个文件下载到本地。
4. 复制HTML标签中全部的HTML代码,到自己的HTML页面中。将代码中的引入us-states.js的地方,改成自己本地的us-states.js 路径,这样页面运行起来就是和网页中的demo一模一样了。
(在html 标签上右键->copy ->copy outerhtml)
<script type="text/javascript" src="leaflet/us-states.js"></script>5.下面我们要做的就是在这个demo的基础上进行改进了,改成我们所需的样子.
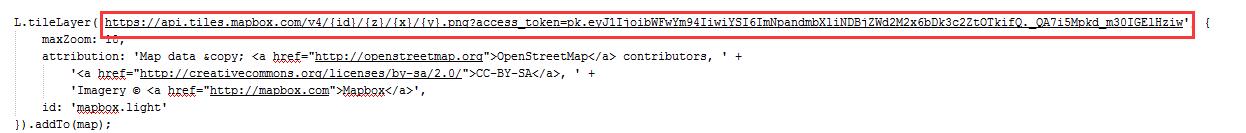
– 首先图中的mapbox 的链接可以改成我们自己的mapbox链接(第二个图中文本框中内容)。


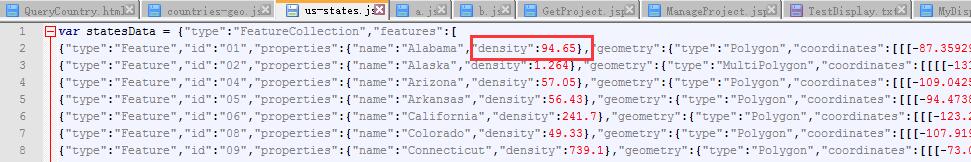
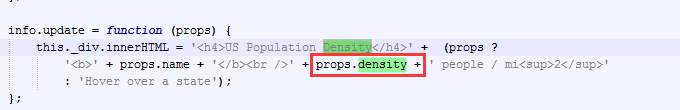
- 研究us-stauts.js 中的数据可知,该demo中的数据主要展示的是json数据中density后面的数字:

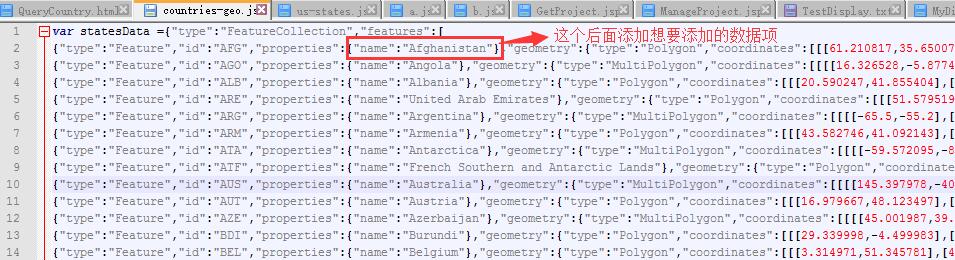
而我们的countries.geo.json 数据中没有这一项,所以我们要在countries.geo.json每行数据中加上对应的数据项:

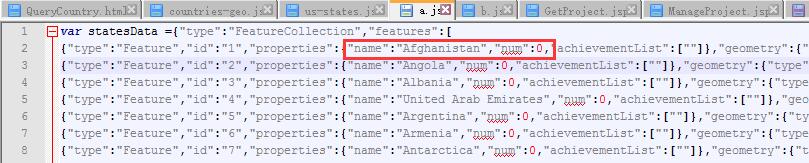
当然,我们不能手工加数据,太多了,我是自己写了个java小程序,让程序帮我加上的,这里就不再说明了。总之我加上了一个“num”数据,后面的数字都是0。对应us-status.js 中density和它后面对应的数据。

- 我们将us-status.js 引入的地方换成引入国家边界数据countries.geo.json数据

变成:
<script type="text/javascript" src="leaflet/countries-geo.js"></script>- 然后我们将代码中的所有density(主要是两个地方),变成num,这样浏览器中就会显示出我们countries-geo.json 中num 后面所对应的数据。


到此,就可以显示出世界各个国家的边界数据了。

一些改进
- 发现每次出来都是显示的是美国,我希望每次页面刷新都显示整个世界地图。
将这个代码:‘var map = L.map(‘map’).setView([37.8, -96], 4);’
改成:‘var map = L.map(‘map’).setView([ 47.8, 30 ], 2);’

- 发现每次刷新之后,明明没有引入us-status.js 数据,但是每次都会隐隐约约看到美国的数据。

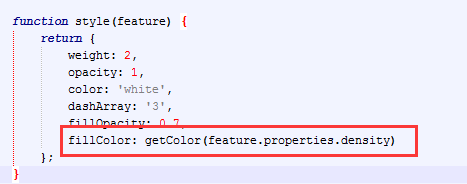
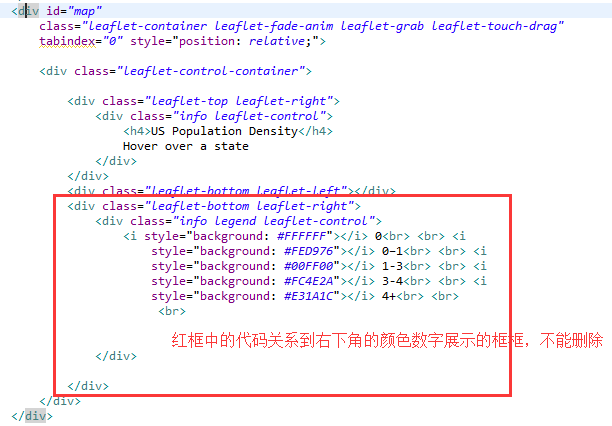
后来发现下图中的这行代码中有很多多余的代码,将多余的代码删除,只剩下如下图代码:这样就不会有上图的问题了。
<div id="map"
class="leaflet-container leaflet-fade-anim leaflet-grab leaflet-touch-drag"
tabindex="0" style="position: relative;">
<div class="leaflet-control-container">
<div class="leaflet-top leaflet-right">
<div class="info leaflet-control">
<h4>US Population Density</h4>
Hover over a state
</div>
</div>
<div class="leaflet-bottom leaflet-left"></div>
<div class="leaflet-bottom leaflet-right">
<div class="info legend leaflet-control">
<i style="background: #FFFFFF"></i> 0<br> <br> <i
style="background: #FED976"></i> 0–1<br> <br> <i
style="background: #00FF00"></i> 1-3<br> <br> <i
style="background: #FC4E2A"></i> 3-4<br> <br> <i
style="background: #E31A1C"></i> 4+<br> <br>
<br>
</div>
</div>
</div>
</div>
总结
这样一个可运行的小demo就完成了,以后可以根据自己的需要进行完善和改进。
转载自:https://blog.csdn.net/zhaojingruMirror/article/details/54730896



