WEB GIS开发中的利用leaflet创建一个简单的地图讲解
最近在做GIS,用到了leaflet框架,今天就和大家一起探讨学习一下leaflet框架,文章中如有侵犯或者错误的地方,还请指出,楼主将第一时间加以改正。
既然学习leaflet,首先我们就得知道什么是leaflet?
关于leaflet的解释,leaflet官网用一句话概括,我觉得还是挺直白的:那就是leaflet是一个适用于移动设备的交互式地图的开源JavaScript库,这句话意思希望大家不要误解成leaflet是做移动设备上的交互地图的,它的意思是即可开发非移动设备,也可以开发移动设备上的交互地图的开源的JavaScript库,大家注意我红色的地方,它是JavaScript的一个内库,如果对JavaScript有不了解或者不会的还请先学习JavaScript,再来学习此篇文章。
下面我们话不多说,直接进入主题:
1、如何利用leaflet创建一个简单的地图
注意:leaflet中的坐标的经度和纬度是相反的
1)、首先我们需要有个盒子,也就是div(我个人喜欢将其称为盒子),存放或者展示地图,所以需要创建一个div
![]()
html标签就只需要写这一行就可以,用于存放搁置展示地图的位置,具体的样式根据自己需要可调
2)、其他的都是leaflet的代码,既然leaflet是js的一个内库,那么肯定需要包含在script中,我们先在其中创建一个map,也就是地图(以下称之为map)。创建map的方式有两种,如下:
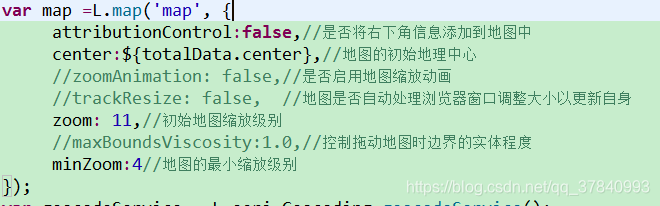
第一种方式:

各个参数含义在图中注释的已经非常轻清楚,在这里我就不再废话,${totalData.center}对应的是后台传递过来的中心点的坐标
第二种方式:
![]()
有两个参数,一个是地图的中心坐标,一个是zoom,地图初始缩放级别,不同的gis提供服务商最大最小的缩放级别不同,根据个人和业务需要设置
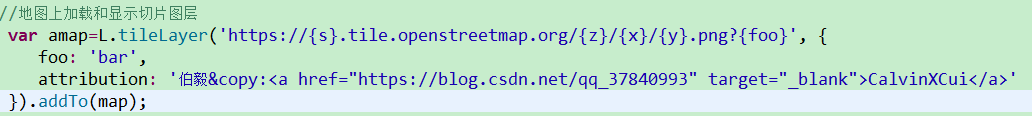
3)、现在你会发现地图在页面上并没有显示出来,但是页面颜色却变成那种暗灰色了,所以有了地图,我们得让其展示出来,下面我们来创建一个图层

参数解释:
1、在给定a URL template和可选的options对象的情况下实例化tile图层对象
2、foo 可有可无
3、attribution 左下角的信息,可能你那块现在没有显示,是因为上面创建map的时候将attributionControl设置为了false
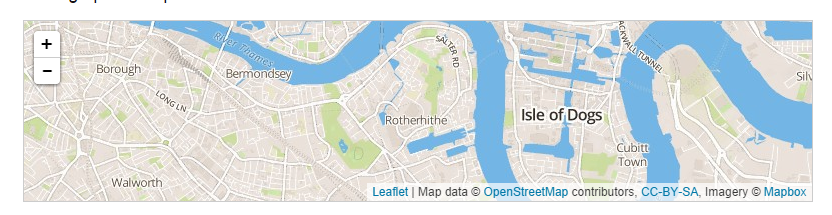
参数设置完成之后,然后将图层添加到地图中即可,然后刷新页面,一个简单的地图已经出来的。具体其他的功能等后续在更新吧…..需要的小伙伴记得关注即可,后期会不断推送
转载自:https://blog.csdn.net/qq_37840993/article/details/84136615