Cesium 调用Geoserver WMS服务及Geoserver服务发布
走了非常非常非常多的弯路,谨以此文,献给后来之人。
- GeoServer服务发布
下载GeoServer安装版安装,同时安装geopackage扩展,以备使用。
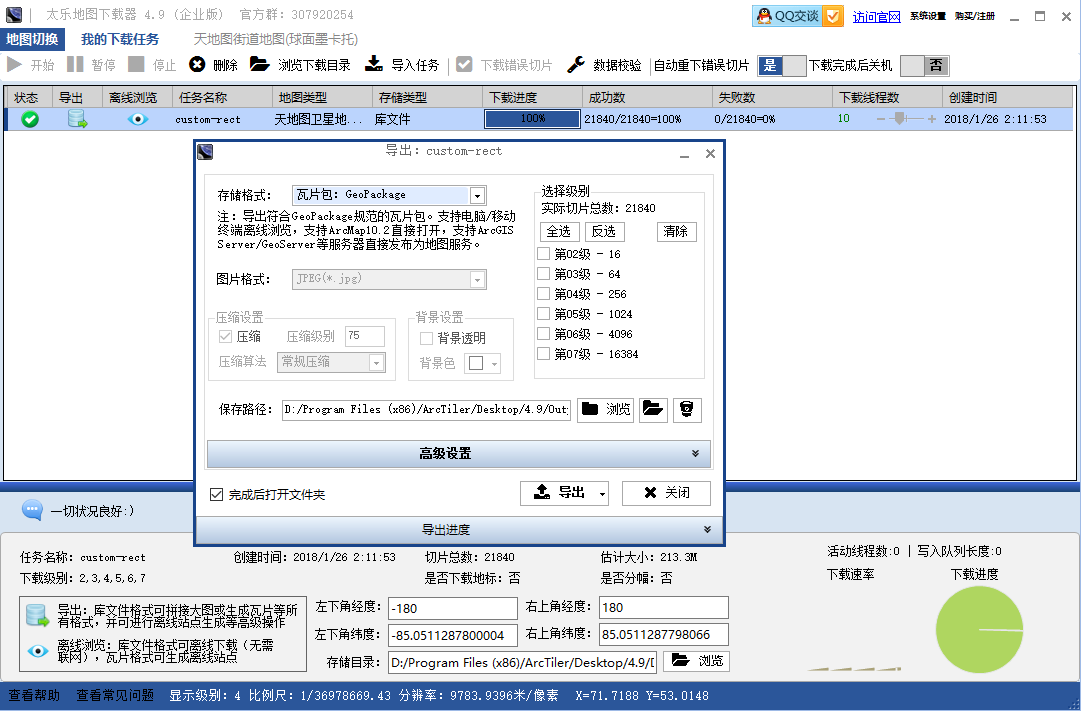
使用XX地图下载器下载地图,导出成GeoPackage地图文件。

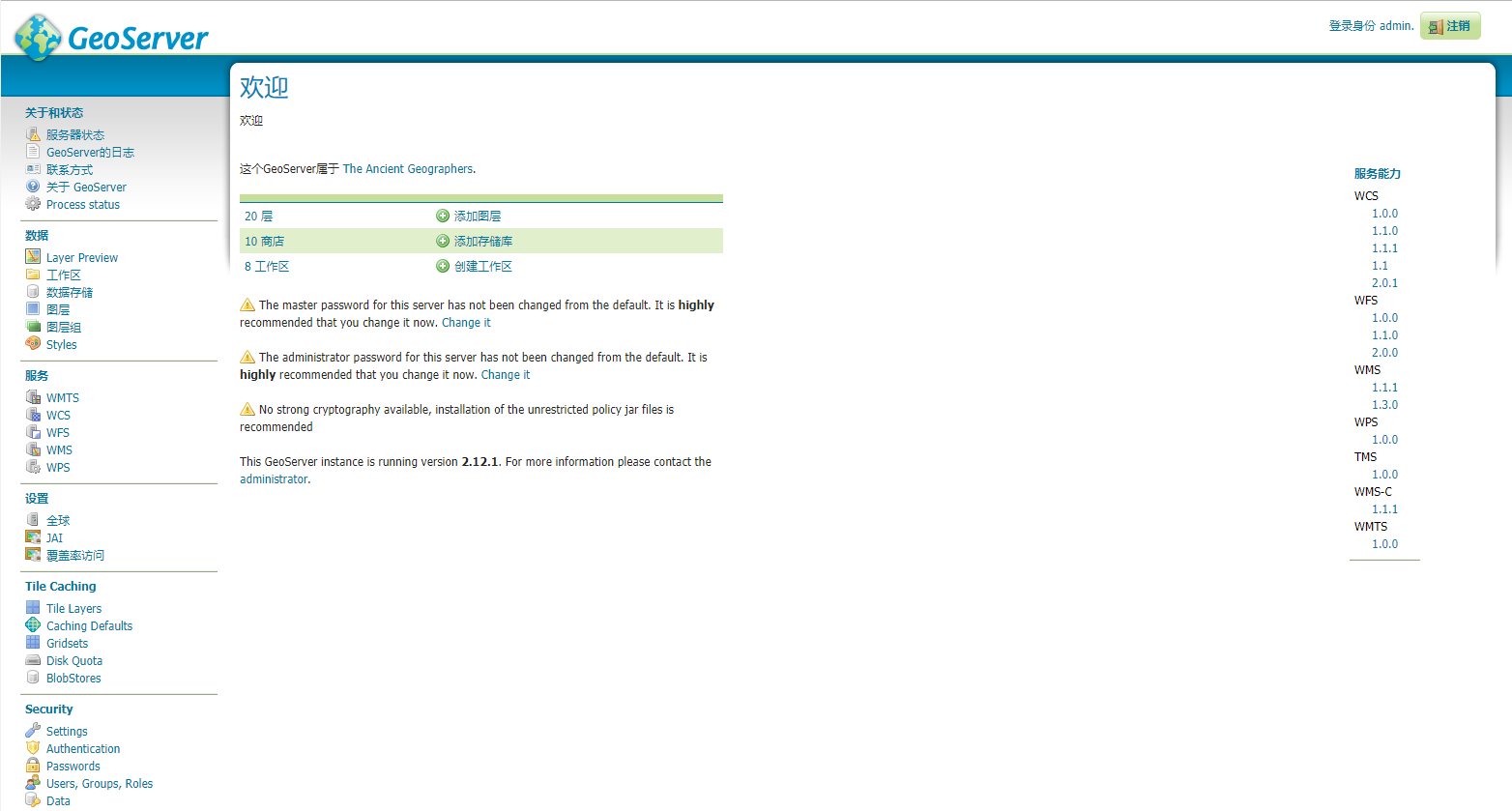
打开GeoServer服务界面

点击左侧工作区 ->添加新的工作区 ->输入一个名字URL可以随意起,点击提交(作者使用的名字是Cesium)

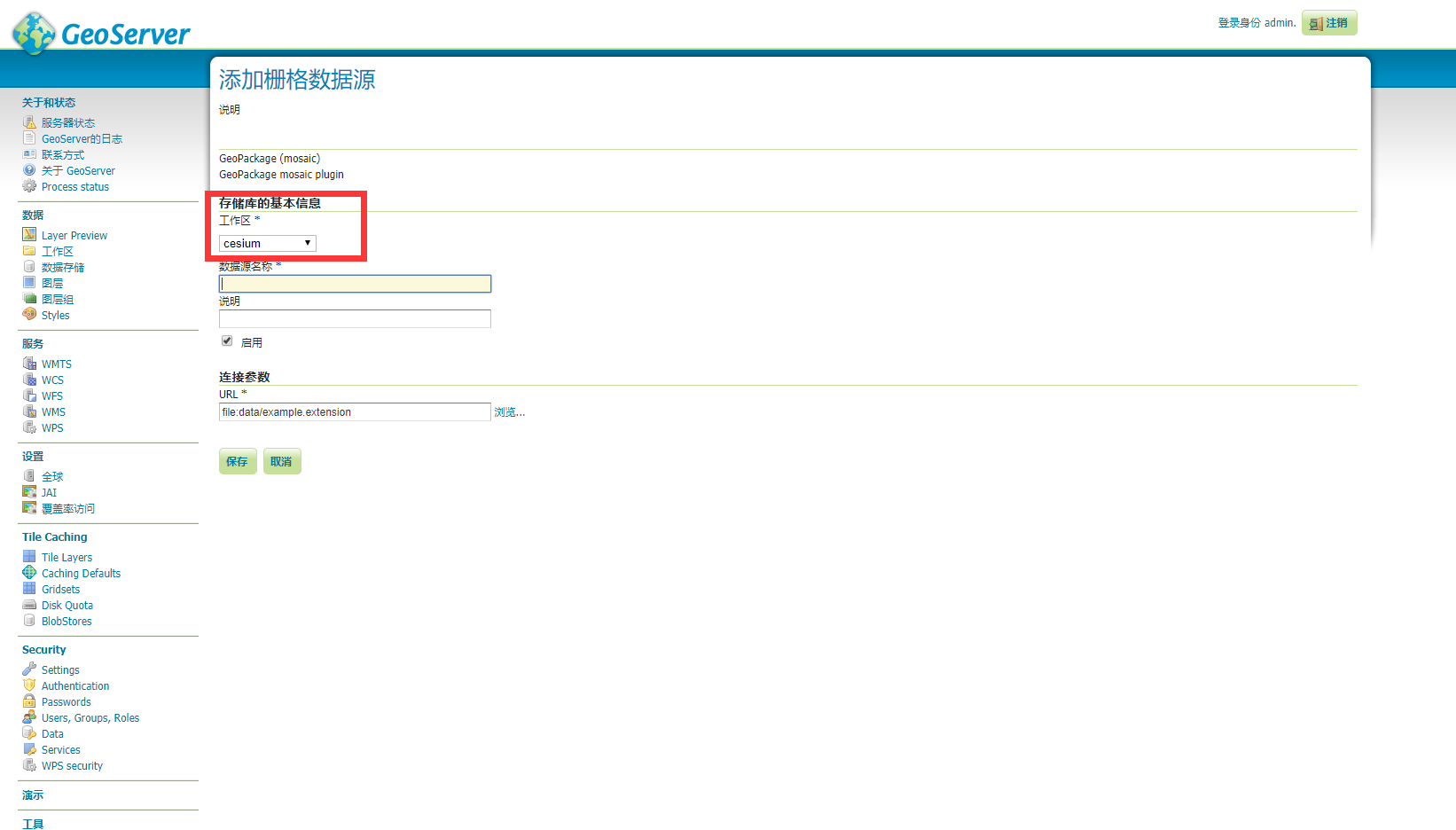
点击左侧数据存储->新建数据源,会发现两个GeoPackage,此处根据下载的地图类型选择即可

工作区选择刚刚新建的工作区,数据源名称可以随便起,连接参数点击浏览选择刚才导出的GeoPackage文件

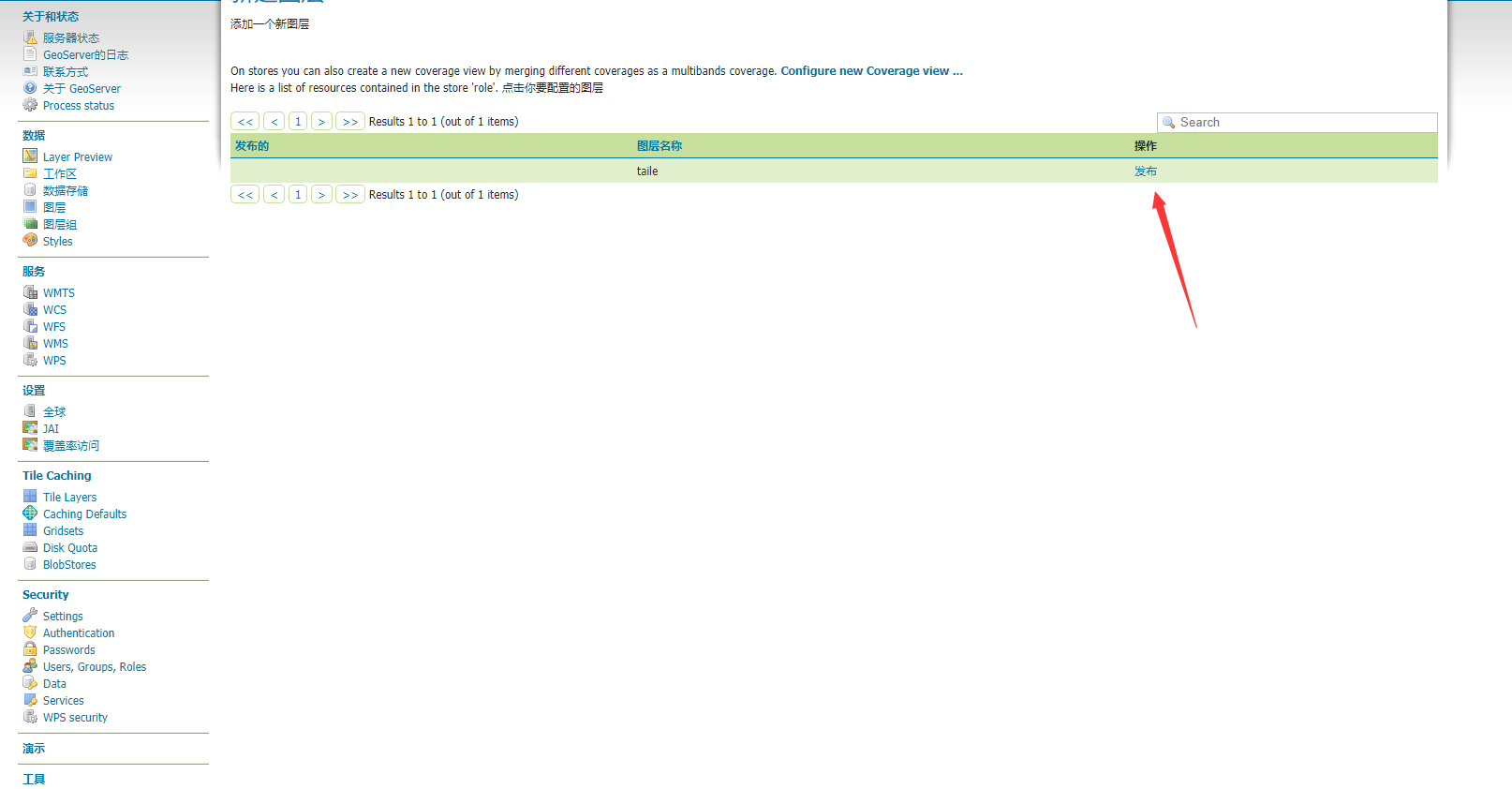
发布成功后弹出如下窗口,点击发布

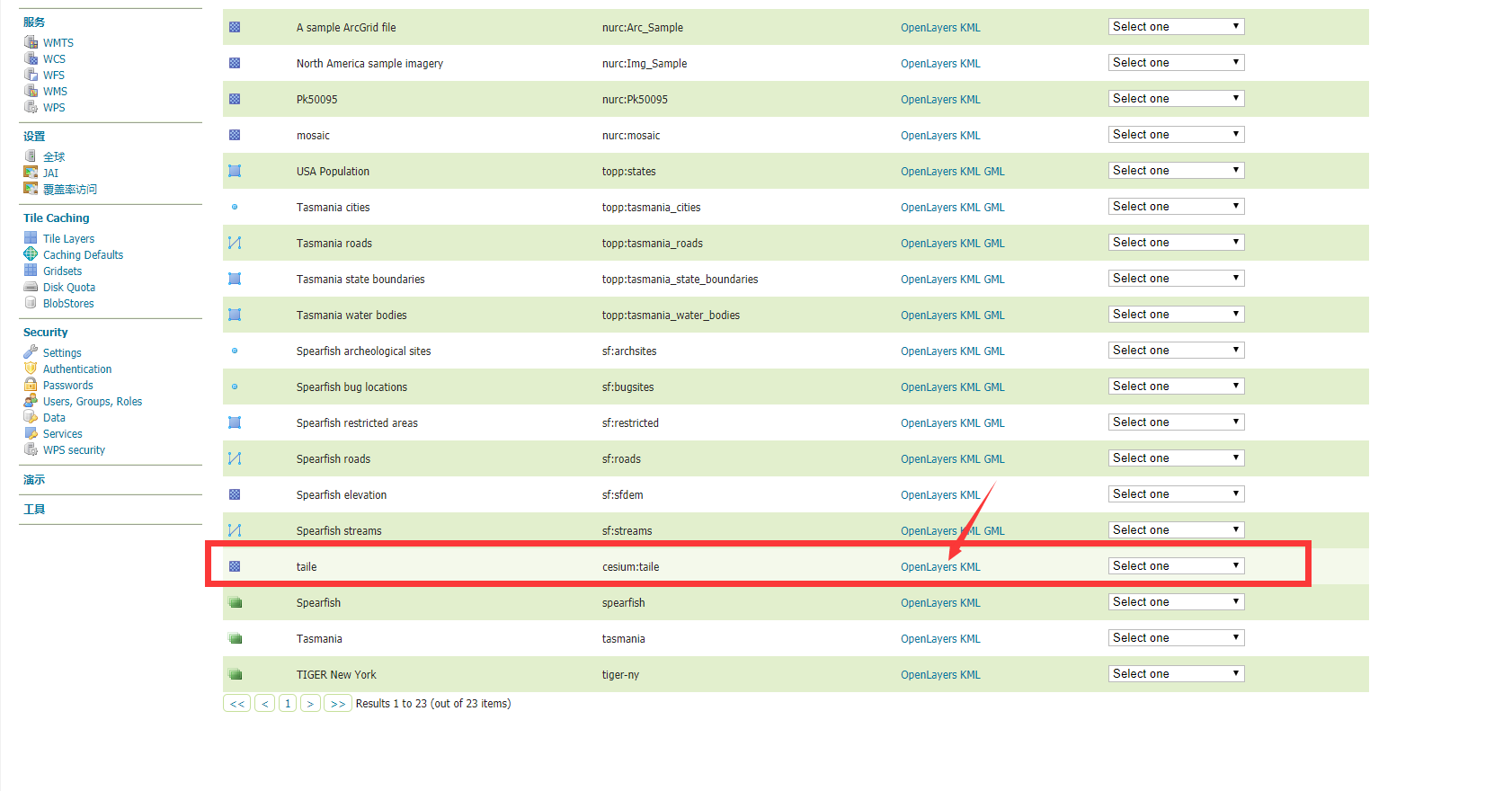
点击左侧 -> Layer Perview 找的刚才发布的图层,点击 OpenLayers

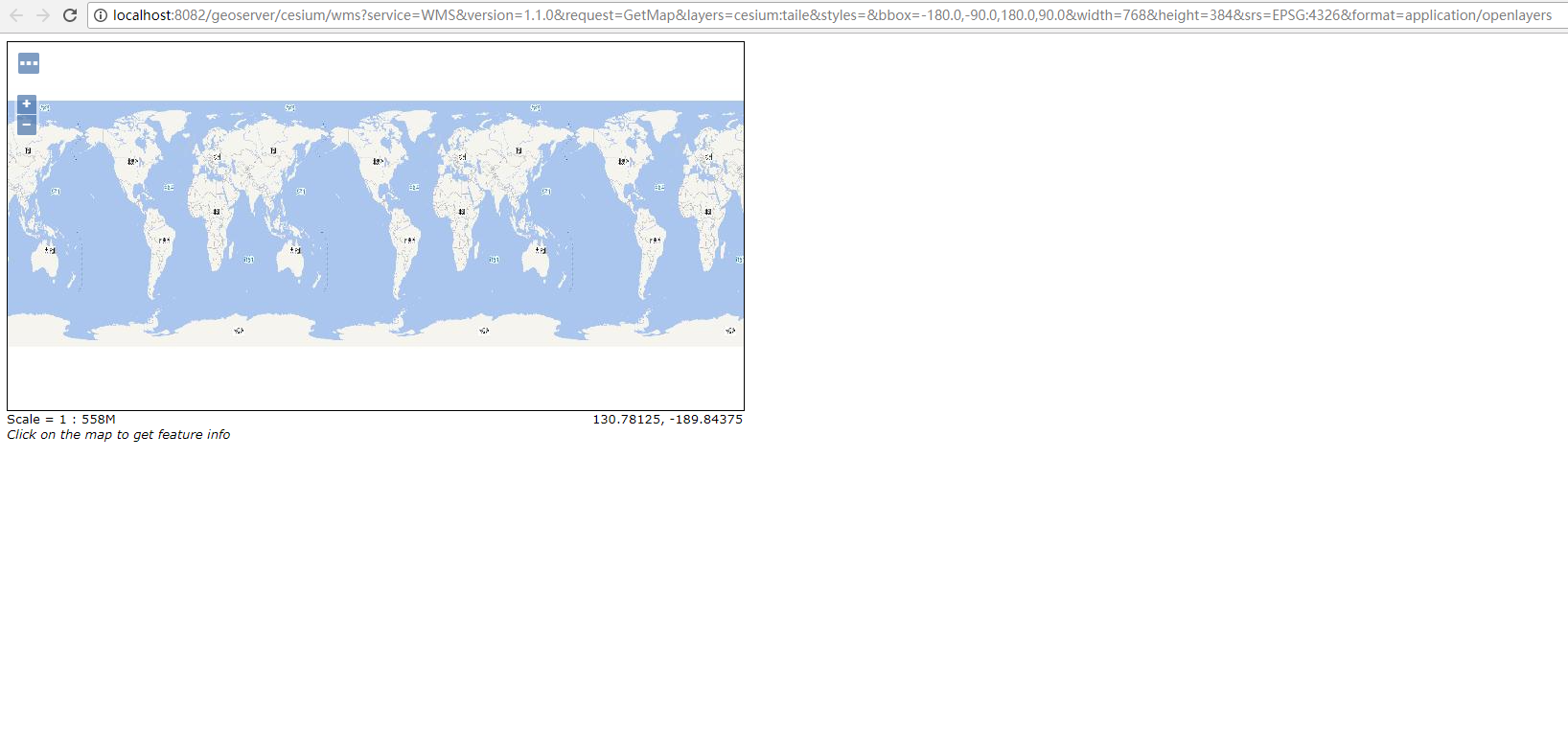
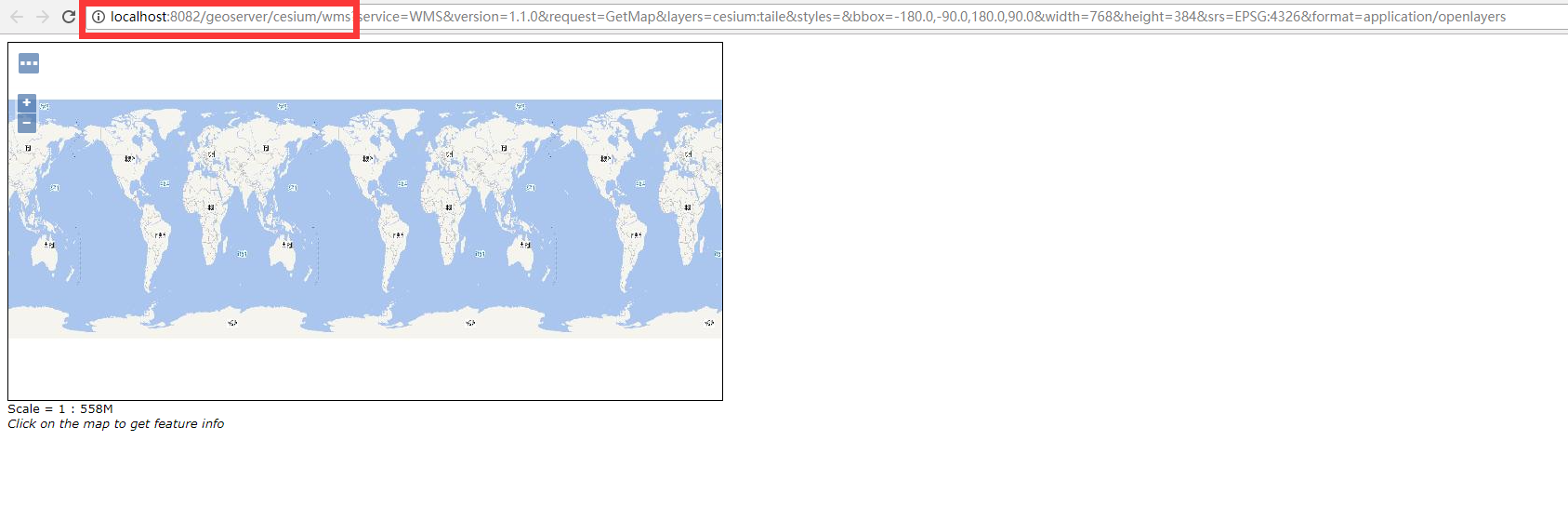
出现如下效果:

说明你的Geoserver服务发布成功了。完成了第一步
Cesium调用WMS服务
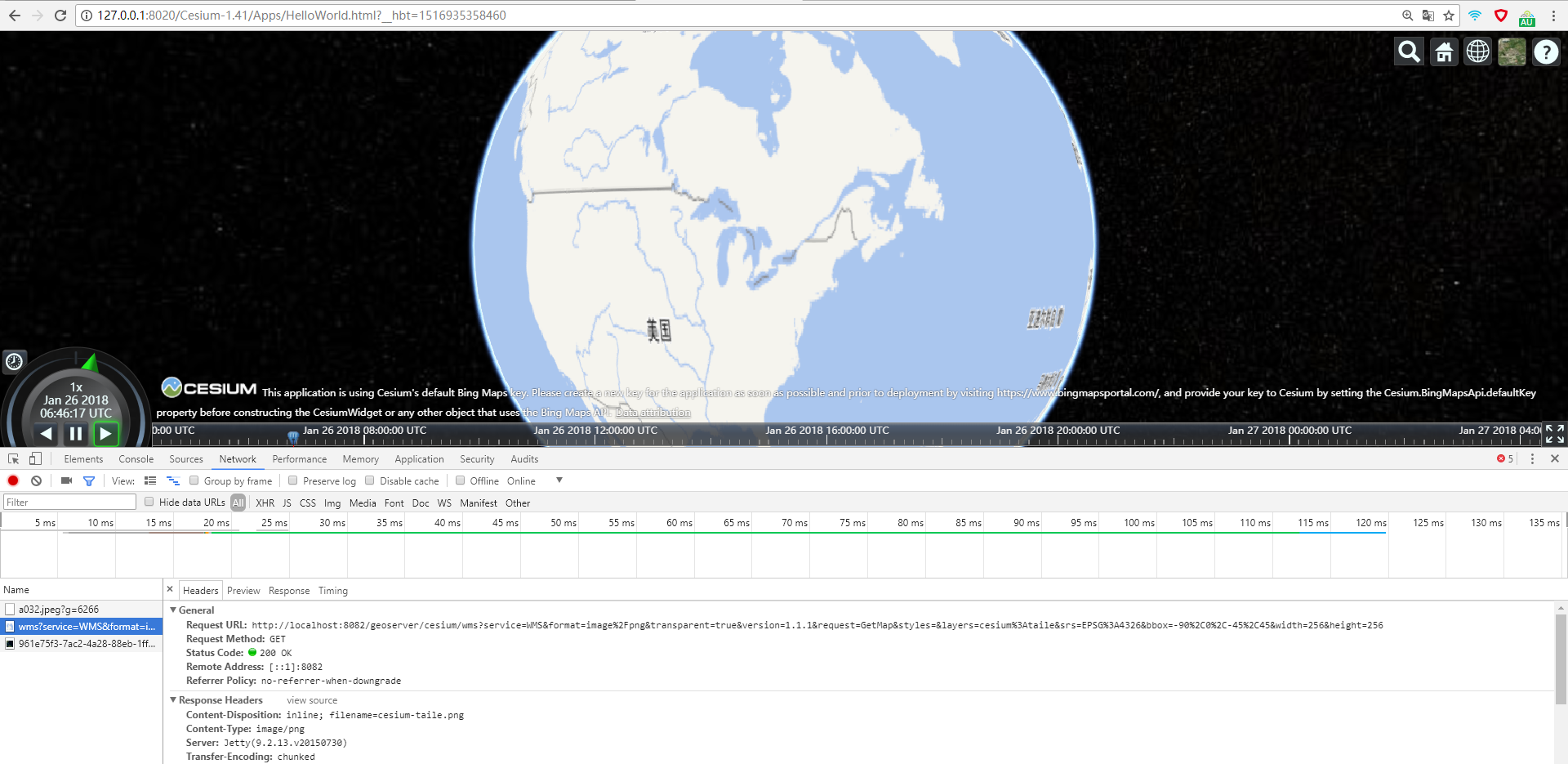
打开Cesium工作区,添加如下代码。
<script>
var viewer = new Cesium.Viewer('cesiumContainer');
var provider = new Cesium.WebMapServiceImageryProvider({
url: 'http://localhost:8082/geoserver/cesium/wms',
layers: 'cesium:taile',
parameters: {
service : 'WMS',
format: 'image/png',
transparent: true,
}
});
viewer.imageryLayers.addImageryProvider(provider);
</script>
上述代码中Url为

至此Cesium离线地图服务完成

注意:最后访问时使用谷歌浏览器跨域方式访问,否则会出现WMS服务无响应的情况。
2.12Geoserver及扩展包下载:http://download.csdn.net/download/kill5921/10225615
转载自:https://blog.csdn.net/kill5921/article/details/79170963




