OpenLayers 3 自定义坐标系
目录
地图中坐标系是非常多的,最常用的是EPSG:3857(等于谷歌的900913,等于esri的102100)的web墨卡托投影和GPS的EPSG:4326的WGS84坐标系。业务场景中,很多时候并不是这些常用坐标系,比如要使用北京54,西安80等坐标系怎么办咧?本文仅仅抛砖引玉,介绍方法,阐述如何应用自定义坐标系。
一 定义坐标系
每个坐标系都是有一个EPSG定义,本文准备以EPSG:3395举例。
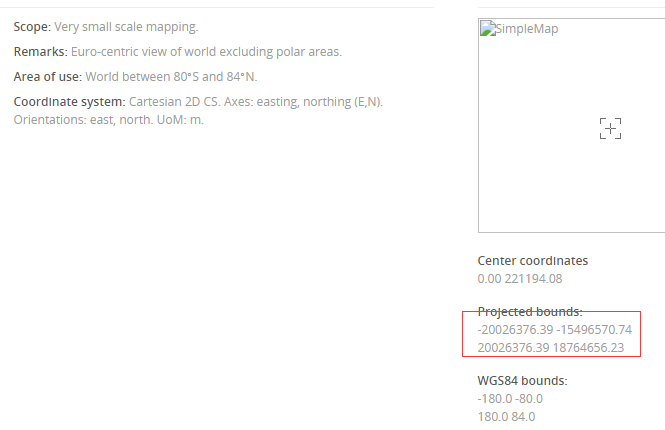
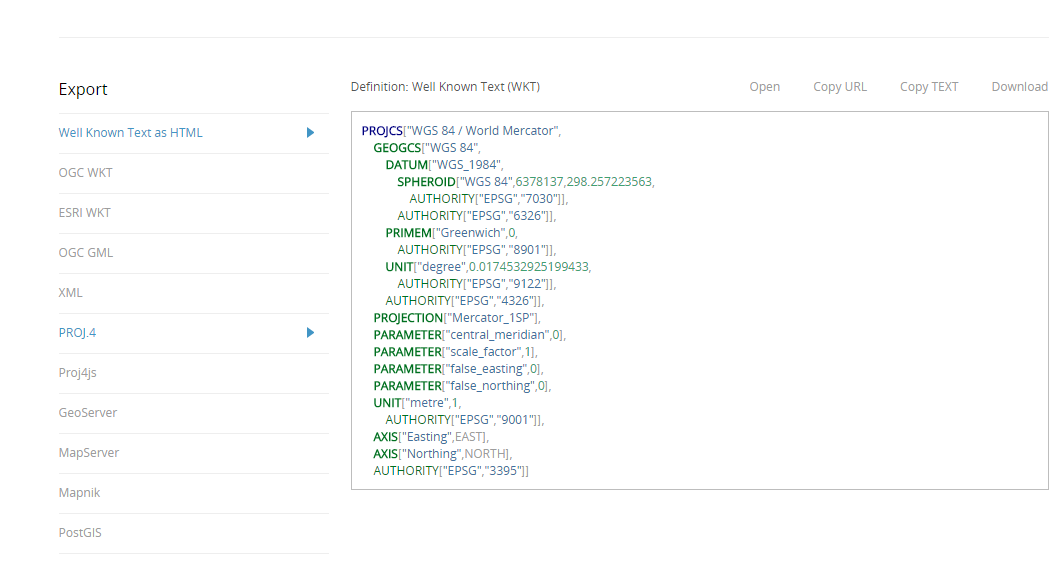
首先在http://epsg.io/网站,查找坐标系定义。


这里我们是定义ol3的,于是选择proj4js的,复制粘贴下来。
var projection_3395 = new ol.proj.Projection({
code: 'EPSG:3395',
extent:[-20026376.39,-15496570.74,20026376.39,18764656.23],
units: 'm',
axisOrientation: 'neu'
});
//定义3395坐标系,且与其他4326,3857的互相转换
proj4.defs("EPSG:3395","+proj=merc +lon_0=0 +k=1 +x_0=0 +y_0=0 +datum=WGS84 +units=m +no_defs");二 坐标系转换
说白了,其实是通过proj4对坐标系转换,然后作为匿名回调重写ol.proj的坐标转换功能,以下代码定义了3395转4326,3857方法。
//结合proj4在ol3中自定义坐标系
ol.proj.addProjection(projection_3395);
ol.proj.addCoordinateTransforms("EPSG:4326", "EPSG:3395",
function(coordinate) {
return proj4("EPSG:4326","EPSG:3395",coordinate);
},
function(coordinate) {
return proj4("EPSG:3395","EPSG:4326",coordinate);;
}
);
ol.proj.addCoordinateTransforms("EPSG:3857", "EPSG:3395",
function(coordinate) {
return proj4("EPSG:3857","EPSG:3395",coordinate);
},
function(coordinate) {
return proj4("EPSG:3395","EPSG:3857",coordinate);;
}
);三 测试坐标系转换
ol.proj.transform([118,32],'EPSG:4326','EPSG:3395');
//这种如果测试成功,代表定义成功了。转载自:https://blog.csdn.net/freeland1/article/details/78579813


