OpenLayers系列之-Geometry格式转换
Geometry有多种格式,例如WKT, GML, KML等格式。OpenLayers提供Geometry格式的转换方法,可以实现不同格式的Geometry的转换。
Geometry格式转换类位于OpenLayers.Format命名空间下。本文以WKT–> GML的转换来说明OpenLayers Geometry格式转换方法的使用。
1. 定义WKT Geometry
var wkt = "POLYGON((6.027164 49.524078,6.088064 49.680508,5.948726 49.772232,5.941587 49.91943,6.03742 50.064381,6.147439 50.130783,6.211109 50.166946,6.312177 50.134426,6.340263 49.998951,6.525142 49.858585,6.734586 49.815399,6.715019 49.685902,6.603117 49.621159,6.636707 49.462303,6.57162 49.490456,6.315996 49.495625,6.02716449.524078))”;
2. 创建WKT Format对象
var wkt_c = new OpenLayers.Format.WKT();
3. 利用wkt_c读入wkt数据,并转换为OpenLayers的Geometry对象
var geometry = new wkt_c.read(wkt);
4. 创建GMK Format对象
var gml_c = new OpenLayers.Format.GML();
5. 利用gml_c对象将geometry写为gml格式
var gml = new gml_c.write(geometry);
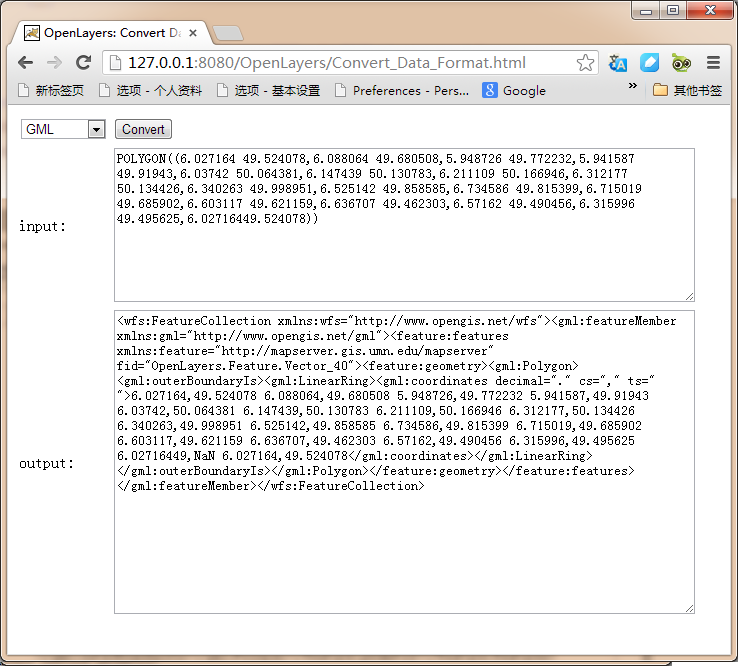
下面是一个OpenLayers格式转换器代码
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
2 <HTML>
3 <HEAD>
4 <TITLE> OpenLayers: Convert Data Format </TITLE>
5 <META NAME="Generator" CONTENT="EditPlus">
6 <META NAME="Author" CONTENT="">
7 <META NAME="Keywords" CONTENT="">
8 <META NAME="Description" CONTENT="">
9 <script src="./OpenLayers-2.10/lib/OpenLayers.js"></script>
10 <script type="text/javascript">
11 function onConvertClick()
12 {
13 var inp = document.getElementById("input");
14 var out = document.getElementById("output");
15 var selector = document.getElementById("format");
16 var format = selector.value;
17
18 var wkt = inp.value;
19 var wkt_c = new OpenLayers.Format.WKT();
20 var geometry = wkt_c.read(wkt);
21
22 var convertor = createConvertor(format);
23 var text = convertor.write(geometry);
24
25 out.value = text;
26 }
27
28 function createConvertor(type)
29 {
30 var convertor = null;
31 switch(type)
32 {
33 case "GML":
34 convertor = new OpenLayers.Format.GML();
35 break;
36 case "KML":
37 convertor = new OpenLayers.Format.KML();
38 break;
39 case "GeoJSON":
40 convertor = new OpenLayers.Format.GeoJSON();
41 break;
42 }
43 return convertor;
44 }
45 </script>
46 </HEAD>
47
48 <BODY>
49 <table>
50 <tr>
51 <td>
52 <SELECT NAME="format" id="format">
53 <OPTION value="GML">GML</OPTION>
54 <OPTION value="KML">KML</OPTION>
55 <OPTION value="GeoJSON">GeoJSON</OPTION>
56 </SELECT>
57 </td>
58 <td>
59 <input type="button" value="Convert" onClick="onConvertClick();">
60 </td>
61 </tr>
62 <tr>
63 <td>input:</td>
64 <td><textarea id="input" rows="10" cols="80">POLYGON((6.027164 49.524078,6.088064 49.680508,5.948726 49.772232,5.941587 49.91943,6.03742 50.064381,6.147439 50.130783,6.211109 50.166946,6.312177 50.134426,6.340263 49.998951,6.525142 49.858585,6.734586 49.815399,6.715019 49.685902,6.603117 49.621159,6.636707 49.462303,6.57162 49.490456,6.315996 49.495625,6.02716449.524078))</textarea></td>
65 </tr>
66 <tr>
67 <td>output:</td>
68 <td><textarea id="output" rows="20" cols="80"></textarea></td>
69 </tr>
70 </table>
71 </BODY>
72 </HTML>

转载自:https://blog.csdn.net/xiaohan2826/article/details/53859884



