巧用Openlayers4的Style
目录
概述
非常细化Openlayers4中的StyleFunction,因为它可以让我非常方便的实现各种效果,本文带你一起一探究竟。
StyleFunction
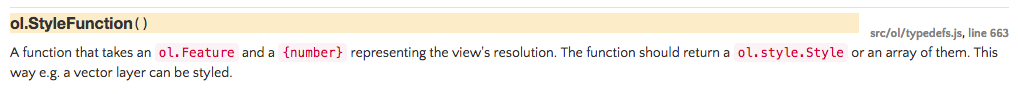
StyleFunction是一个样式函数,参数包括:feature和resolution,如下图。

不过,一般来说,resolution我用的很少,我一般会用zoom替换掉resolution这个参数;StyleFunction的返回值包括两种:样式或样式数组,如上图API。
样例
- 随着缩放点大小变化


function styleFunction(feature) {
var _zoom = map.getView().getZoom(),
_radius = _zoom*2;
_radius = _radius<2?2:_radius;
_radius = _radius>15?15:_radius;
return new ol.style.Style({
image: new ol.style.Circle({
radius: _radius,
fill: new ol.style.Fill({
color: '#ff0000'
}),
stroke: new ol.style.Stroke({
color: '#ff0000',
width: 2
})
})
})
}2、级别>4的时候出现标注


function styleFunction(feature) {
var _zoom = map.getView().getZoom(),
_radius = _zoom*2;
_radius = _radius<2?2:_radius;
_radius = _radius>15?15:_radius;
var _attr = feature.get("attribute");
var _count = _zoom<5?"":_attr.count;
return new ol.style.Style({
image: new ol.style.Circle({
radius: _radius,
fill: new ol.style.Fill({
color: '#ff0000'
}),
stroke: new ol.style.Stroke({
color: '#ff0000',
width: 2
})
}),
text: new ol.style.Text({
text: _count.toString(),
font:"bold 12px Times New Roman",
fill: new ol.style.Fill({
color: '#fff'
})
})
})
}3、样式组合

function styleFunction(feature) {
var styles = [];
styles.push(
new ol.style.Style({
image: new ol.style.Circle({
radius: 10,
fill: new ol.style.Fill({
color: '#ff0000'
}),
stroke: new ol.style.Stroke({
color: '#ff0000',
width: 2
})
})
})
);
styles.push(
new ol.style.Style({
geometry: feature.getGeometry(),
image: new ol.style.RegularShape({
radius1: 10,
radius2: 5,
points: 8,
fill: new ol.style.Fill({
color: '#fff'
})
})
})
);
return styles;
}4、展示线的节点

function styleFunction(feature) {
var styles = [];
styles.push(
new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#ff0000',
width: 4
})
})
);
var _coords = feature.get("geometry").getCoordinates();
for(var i=0;i<_coords.length;i++){
styles.push(
new ol.style.Style({
geometry: new ol.geom.Point(_coords[i]),
image: new ol.style.Circle({
radius: 4,
fill: new ol.style.Fill({
color: '#ffff'
}),
stroke: new ol.style.Stroke({
color: '#ff0000',
width: 2
})
})
})
);
}
return styles;
}5、带箭头的线

function styleFunction(feature) {
var styles = [];
styles.push(
new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#ff0000',
width: 4
})
})
);
var geometry = feature.get("geometry");
geometry.forEachSegment(function(start, end) {
var dx = end[0] - start[0];
var dy = end[1] - start[1];
var rotation = Math.atan2(dy, dx);
// arrows
styles.push(new ol.style.Style({
geometry: new ol.geom.Point(end),
image: new ol.style.Icon({
src: '../data/arrow.png',
anchor: [0.75, 0.5],
rotateWithView: false,
rotation: -rotation
})
}));
});
return styles;
}技术博客
CSDN:http://blog.csdn.NET/gisshixisheng
博客园:http://www.cnblogs.com/lzugis/
在线教程
https://edu.csdn.net/course/detail/7471
Github
https://github.com/lzugis/
联系方式
| 类型 | 内容 |
|---|---|
| 1004740957 | |
| 公众号 | lzugis15 |
| niujp08@qq.com | |
| webgis群 | 452117357 |
| Android群 | 337469080 |
| GIS数据可视化群 | 458292378 |

转载自:https://blog.csdn.net/GISShiXiSheng/article/details/80149087


