Openlayers之加载开放数据源
1、新建一个html页面,引入ol.js和ol.css文件,然后在body中创建一个div标签和一个select下拉列表框;
2、代码实现
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link href="../css/ol.css" rel="stylesheet" />
<script src="../lib/ol/ol.js"></script>
<script type="text/javascript">
window.onload = function () {
//初始化地图对象
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source:new ol.source.OSM()
})
],
view: new ol.View({
center: [0, 0],
zoom:4
})
});
//矢量数据图层
var vectorLayer;
//数据存放地址
var dataUrl;
//视图中心点
var center;
//地图缩放等级
var zoom;
//地图投影
var projection = ol.proj.get('EPSG:3857');
//下拉列表选择类型
var typeSelect = document.getElementById('type');
//下拉列表选项发生变化时执行函数
typeSelect.onchange = function () {
//获取数据类型为当前选择的文本
var dataType = typeSelect.value;
if (dataType == "geojson") { //如果是geojson格式数据则指定geojson数据源
dataUrl = "../data/geojson/countries.geojson";
center = [0, 0];
zoom = 2;
}else if(dataType == "kml"){ //如果是kml格式数据则加载指定的kml数据源
dataUrl = "../data/kml/2012-02-10.kml";
center = [876970.8463461736, 5859807.853963373];
zoom = 10;
} else if (dataType == "gpx") { //如果是gpx格式数据则加载指定的gpx数据源
dataUrl = "../data/gpx/fells_loop.gpx";
center = [-7916041.528716288, 5228379.045749711];
zoom = 20;
}
//加载矢量数据
loadVectData(dataType, dataUrl);
//获取当前视图
var view = map.getView();
//设置视图中心点坐标
view.setCenter = center;
//设置地图缩放等级
view.setZoom = zoom;
};
//默认加载geojson格式数据
loadVectData("geojson", "../data/geojson/countries.geojson");
//加载矢量数据函数
//dataType 数据类型
//dataUrl 数据URL
function loadVectData(dataType, dataUrl) {
//如果当前存在矢量图层则移除
if (vectorLayer != null || vectorLayer == "undefined") {
map.removeLayer(vectorLayer);
}
//根据数据类型创建不同的矢量数据源
switch (dataType) {
//创建geojson矢量数据源
case "geojson":
var vectorSource = new ol.source.Vector({
url: dataUrl,
format:new ol.format.GeoJSON()
});
break;
//创建kml矢量数据源
case "kml":
var vectorSource = new ol.source.Vector({
url: dataUrl,
format: new ol.format.KML()
});
break;
//创建gpx矢量数据源
case "gpx":
var vectorSource = new ol.source.Vector({
url: dataUrl,
format: new ol.format.GPX()
});
break;
}
//初始化矢量数据图层
vectorLayer = new ol.layer.Vector({
source: vectorSource,
});
//加载矢量数据到map中
map.addLayer(vectorLayer);
}
};
</script>
</head>
<body>
<div id="menu">
<label>请选择要加载的数据类型</label>
<select id="type">
<option selected="selected" value="geojson">geojson</option>
<option value="kml">kml</option>
<option value="gpx">gpx</option>
</select>
</div>
<div id="map"></div>
</body>
</html>
3、结果展示
默认加载geojson数据源

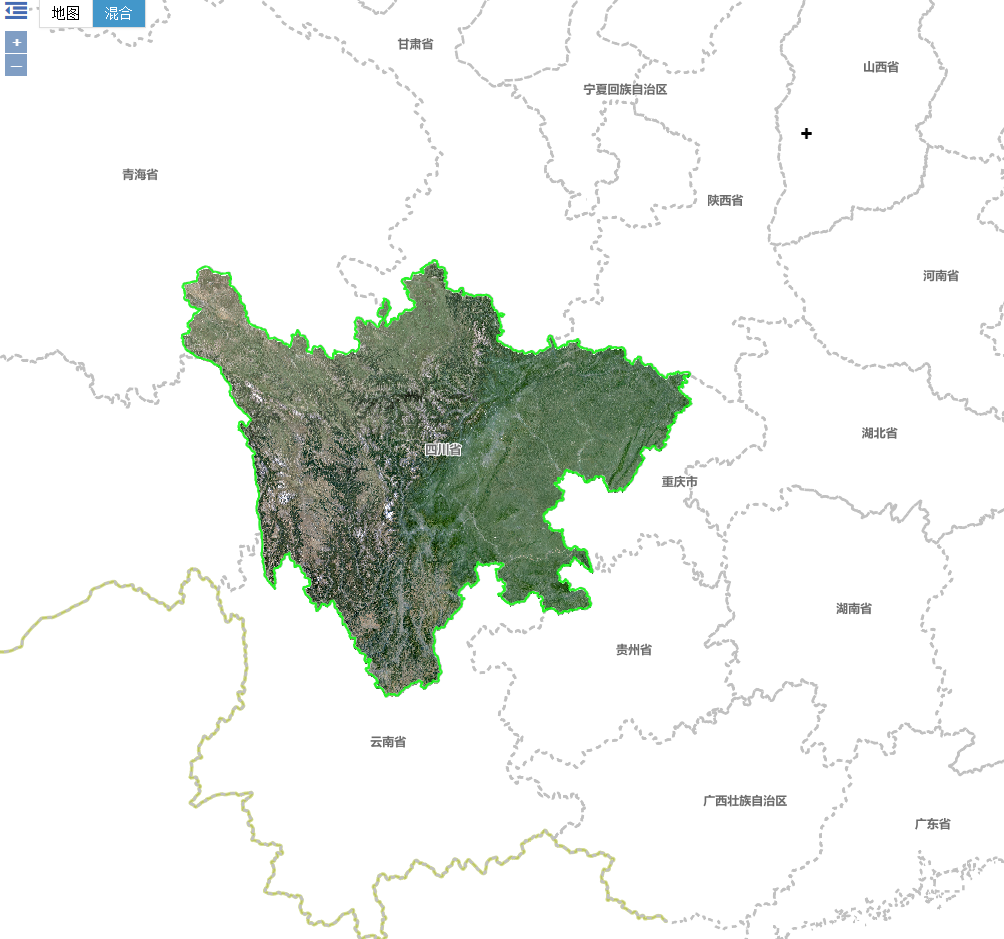
加载kml数据源

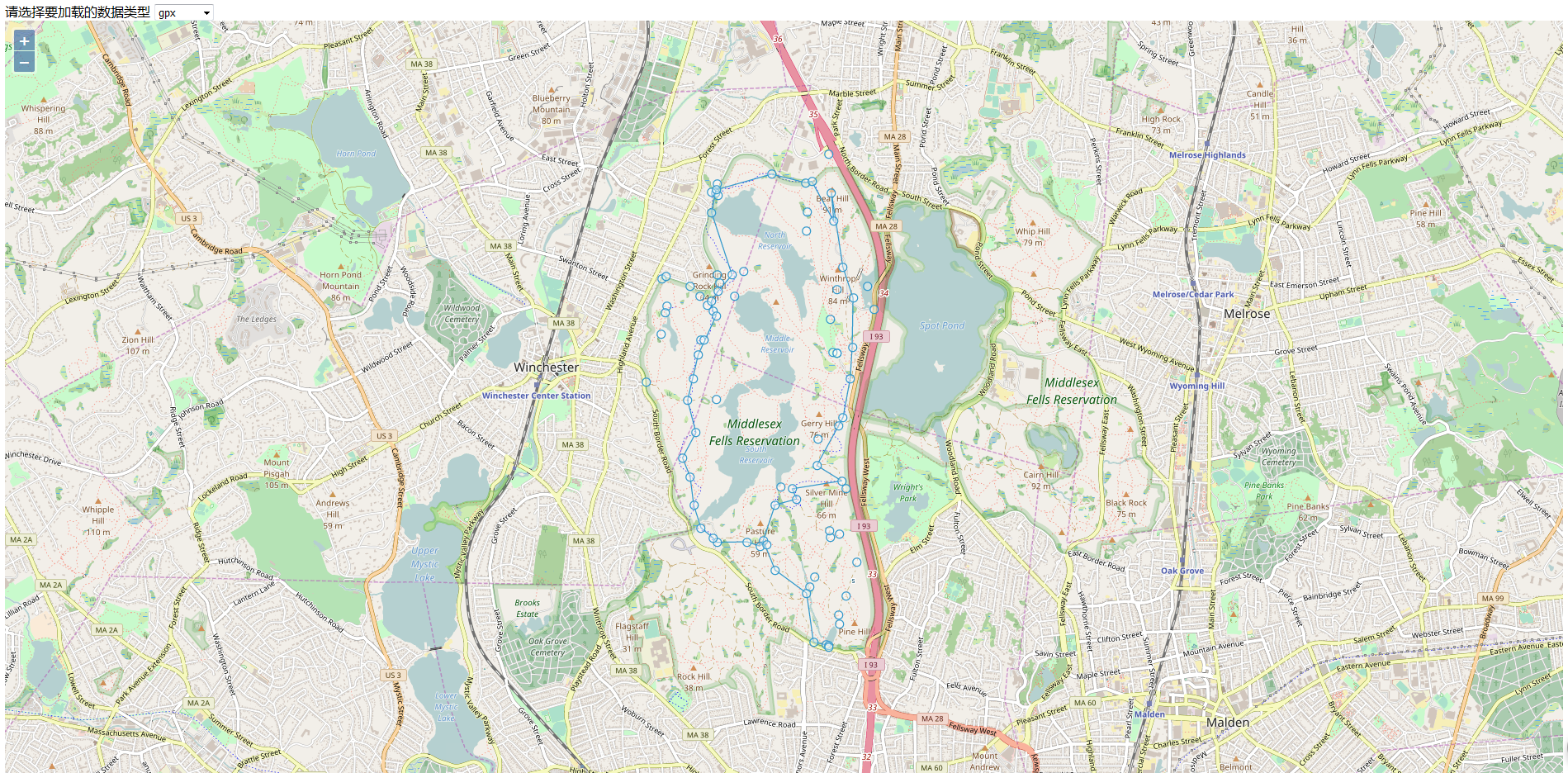
加载gpx数据源

转载自:https://blog.csdn.net/SmileCoffin/article/details/55049729