Openlayers4中图片填充的实现
目录
概述
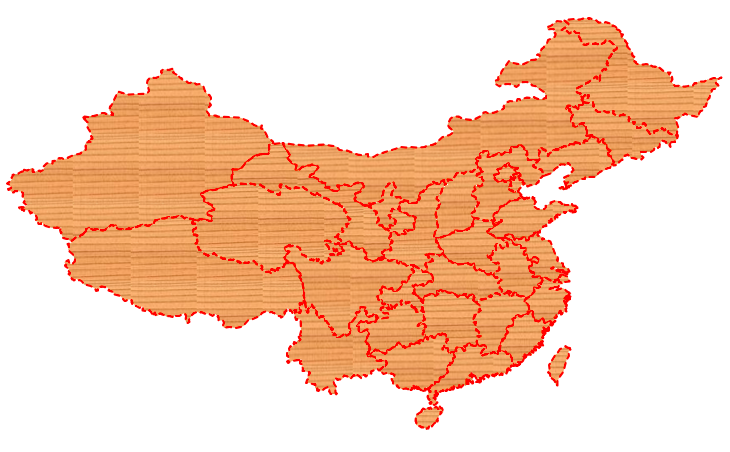
本文讲述如何在Openlayers实现面状要素的图片填充。
实现后

实现代码
var bounds = [73.4510046356223, 18.1632471876417,
134.976797646506, 53.5319431522236];
var projection = new ol.proj.Projection({
code: 'EPSG:4326',
units: 'degrees'
});
$.get("data/province.geojson", null, function (result) {
var features = (new ol.format.GeoJSON()).readFeatures(result);
var vectorSource = new ol.source.Vector();
vectorSource.addFeatures(features);
var vector = new ol.layer.Vector({
renderMode: "image", //image, vector
source: vectorSource
});
var map = new ol.Map({
controls: ol.control.defaults({
attribution: false
}),
target: 'map',
layers: [vector],
view: new ol.View({
projection: projection
})
});
map.getView().fit(bounds, map.getSize());
var cnv = document.createElement('canvas');
var ctx = cnv.getContext('2d');
var img = new Image();
img.src = './css/fill.png';
img.onload = function () {
var pattern = ctx.createPattern(img, 'repeat');
vector.setStyle(new ol.style.Style({
stroke: new ol.style.Stroke({
color: 'red',
lineDash: [5],
width: 2
}),
fill: new ol.style.Fill({
color: pattern
})
}));
};
});
技术博客
CSDN:http://blog.csdn.NET/gisshixisheng
在线教程
https://edu.csdn.net/course/detail/799
https://edu.csdn.net/course/detail/7471
联系方式
| 类型 | 内容 |
|---|---|
| 1004740957 | |
| 公众号 | lzugis15 |
| niujp08@qq.com | |
| webgis群 | 452117357 |
| Android群 | 337469080 |
| GIS数据可视化群 | 458292378 |
“GIS讲堂”知识星球开通了,在星球,我将提供一对一的问答服务,你问我答,期待与你相见。


转载自:https://blog.csdn.net/GISShiXiSheng/article/details/83018649



