OpenLayers 加载一幅地图
摘要
在浏览器中加载一幅地图,而且是可交互(包含缩放、平移、查询和分析等高级功能)的,该怎么做呢?我们当然知道要想网页中的内容是动态的,可交互的,要使用JavaScript,地图应用也不例外,不过要从底层开发的话,要费老鼻子的劲儿了!OpenLayers便是一个减轻你的工作量的框架,利用它可以轻松地加载一幅动态可交互的地图到浏览器中!
下面便是一个利用OpenLayers加载地图的小例子,我们先看看运行结果,并分析一下原理,捋一捋源码!
正文
例程如下:
- <!doctype html>
- <html lang=“en”>
- <head>
- <link rel=“stylesheet” href=“http://openlayers.org/en/v3.3.0/css/ol.css” type=“text/css”>
- <style>
- .map {
- height: 400px;
- width: 100%;
- }
- </style>
- <script src=“http://openlayers.org/en/v3.3.0/build/ol.js” type=“text/javascript”></script>
- <title>OpenLayers 3 example</title>
- </head>
- <body>
- <h2>My Map</h2>
- <div id=“map” class=“map”></div>
- <script type=“text/javascript”>
- var map = new ol.Map({
- target: ‘map’,
- layers: [
- new ol.layer.Tile({
- source: new ol.source.MapQuest({layer: ‘sat’})
- })
- ],
- view: new ol.View({
- center: ol.proj.transform([37.41, 8.82], ‘EPSG:4326’, ‘EPSG:3857’),
- zoom: 4
- })
- });
- </script>
- </body>
- </html>
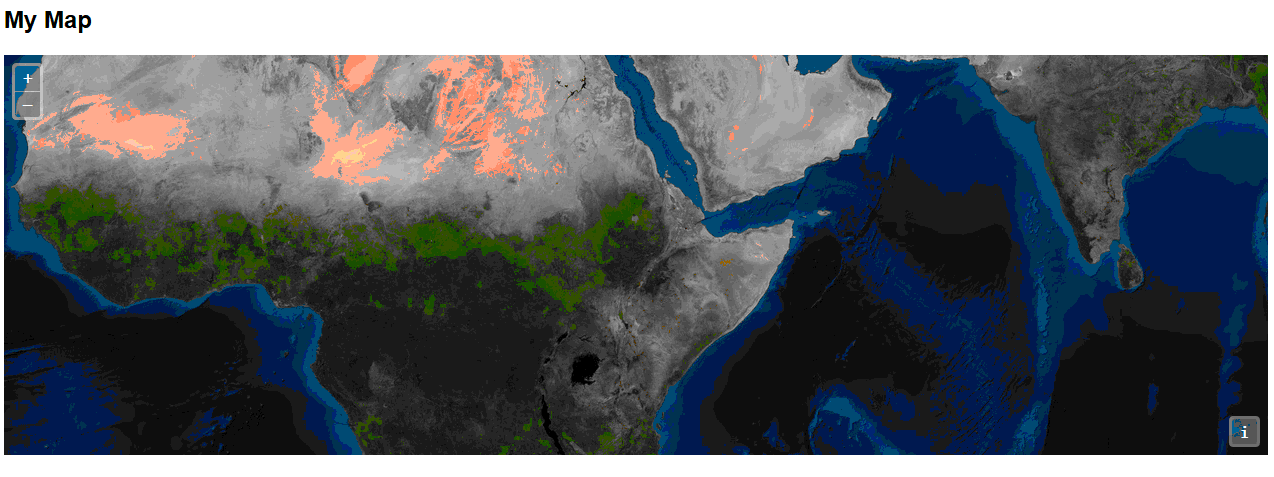
在浏览器中打开,Duang Duang Duang 。。 。 – -| ,运行结果如下:

为什会有这些效果,咱来个庖丁解牛,分解分解,捋一捋!这是一个普通的Html网页,没错,但是它引用了OpenLayers的CSS样式和js文件:
- <link rel=“stylesheet” href=“http://openlayers.org/en/v3.3.0/css/ol.css” type=“text/css”>
- <script src=“http://openlayers.org/en/v3.3.0/build/ol.js” type=“text/javascript”></script>
然后又扯了一段代码:
- <script type=“text/javascript”>
- var map = new ol.Map({
- target: ‘map’,
- layers: [
- new ol.layer.Tile({
- source: new ol.source.MapQuest({layer: ‘sat’})
- })
- ],
- view: new ol.View({
- center: ol.proj.transform([37.41, 8.82], ‘EPSG:4326’, ‘EPSG:3857’),
- zoom: 4
- })
- });
- </script>
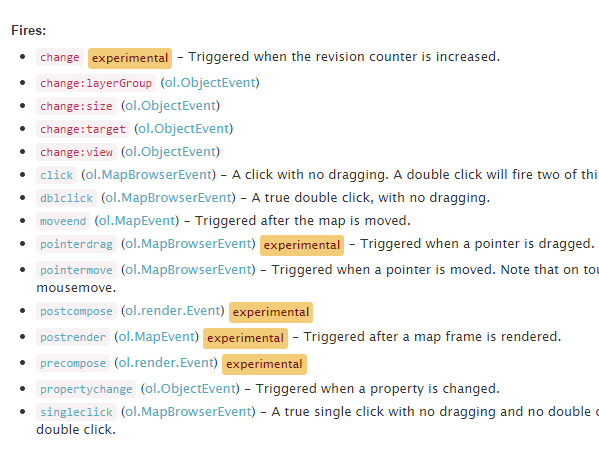
在这段代码中,主要是实例化了一个OpenLayers的Map对象,于是就显示了地图!Map是何许人也?它是OpenLayers中最主要的对象!要初始化一幅地图,需要一个view,一个或多个图层(layers),一个目标容器(target)。在GitHub上的OpenLayers主页上的Map定义可以看到:
- ol.MapProperty = {
- LAYERGROUP: ‘layergroup’,
- SIZE: ‘size’,
- TARGET: ‘target’,
- VIEW: ‘view’
- };
定义了一个数组,主要有layers、target和view,代表map对象 的三个主要属性。
- ol.Map.prototype.getTarget = function() {
- return /** @type {Element|string|undefined} */ (this.get(ol.MapProperty.TARGET));
- };
- goog.exportProperty(
- ol.Map.prototype,
- ‘getTarget’,
- ol.Map.prototype.getTarget);
getTarget主要是取得以上的数组的TARGET属性值,而exportProperty是Google的Closure库的一个函数,函数原型是:
- goog.exportProperty = function(object, publicName, symbol) {
- object[publicName] = symbol;
- };
就是将一个自定义的属性symbol导出到object定义的对象中,而publicName就是导入后的属性名。
- ol.Map.prototype.getTargetElement = function() {
- var target = this.getTarget();
- return goog.isDef(target) ? goog.dom.getElement(target) : null;
- };
根据id名来找到放置map的HTML元素。
- ol.Map.prototype.getLayerGroup = function() {
- return /** @type {ol.layer.Group} */ (this.get(ol.MapProperty.LAYERGROUP));
- };
- goog.exportProperty(
- ol.Map.prototype,
- ‘getLayerGroup’,
- ol.Map.prototype.getLayerGroup);
这便是和以上同理,将layerGroup初始化!
- layers: [
- new ol.layer.Tile({
- source: new ol.source.MapQuest({layer: ‘sat’})
- })
- ]
用OpenLayers提供的瓦片作为Map的图层,取用名称为“sat”的图层。
- ol.Map.prototype.getView = function() {
- return /** @type {ol.View} */ (this.get(ol.MapProperty.VIEW));
- };
- goog.exportProperty(
- ol.Map.prototype,
- ‘getView’,
- ol.Map.prototype.getView);
同理,初始化view。
- view: new ol.View({
- center: ol.proj.transform([37.41, 8.82], ‘EPSG:4326’, ‘EPSG:3857’),
- zoom: 4
- })
设置一些视区的参数,其中center是设置地图中心,transform函数是将给定的坐标从4326转到3857坐标系下,4326即是WGS84坐标系!zoom参数是设置缩放等级!
转载自:https://blog.csdn.net/u013758456/article/details/79379639