arcgis api for javascript影像服务的发布与使用
目录
一、引言
以前一直做的是矢量数据的应用,只是在铁三院实习的时候用AE进行了一些影像方面的处理,主要是获取影像中的高程来进行相关的分析。 影像服务是将栅格数据和影像数据作为服务发布出去。此时客户端便可以对栅格数据的进行访问。例如:查看栅格的波段信息,查看栅格某一个像元的值等等。
想想web中应该也有类似的功能,就直接找了下,小搞了下==
二、影像服务发布
1、选择数据集,选择share as image service

这里有两个地方需要注意,不能直接在file——share as选项中发布,要在arcmap或者arccatalog中的tree view中发布,不然发布的不对撒==
还有就是镶嵌数据与栅格数据才可以发布为影像服务==
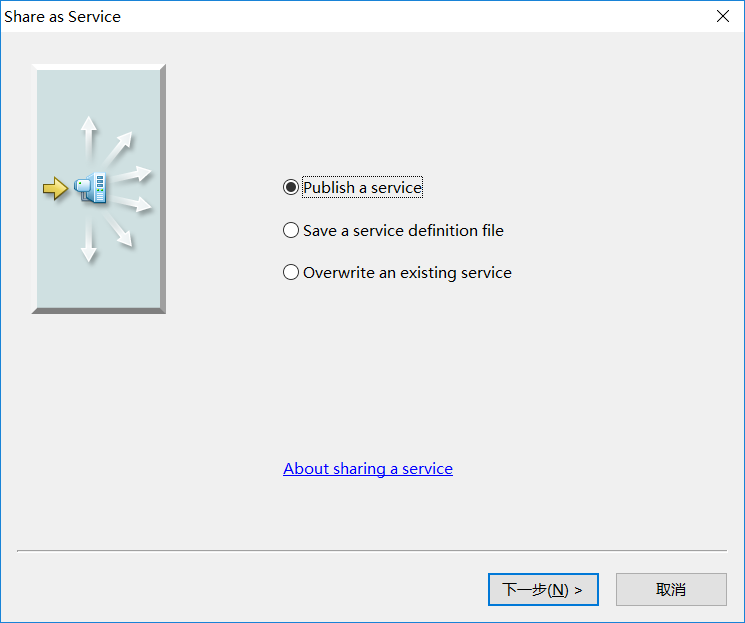
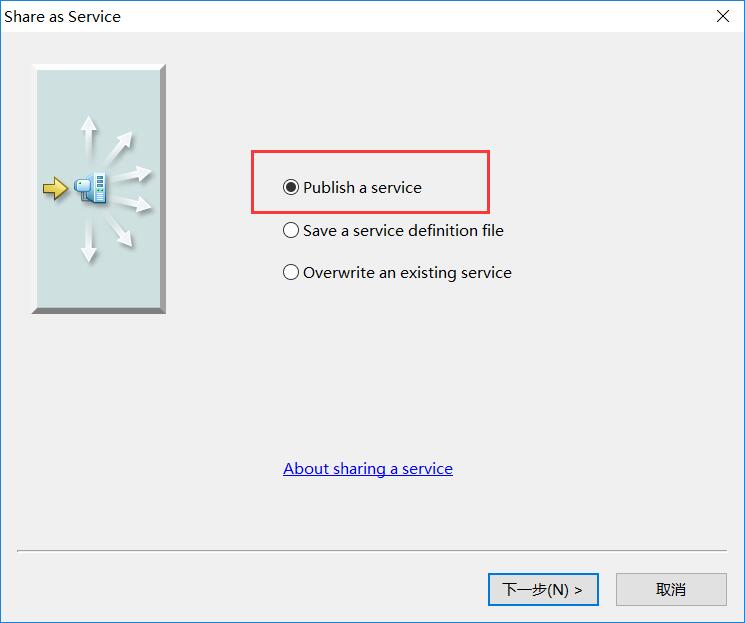
2、按照提示过程,进行发布
这个跟普通的mapservice很相似,开始发布==

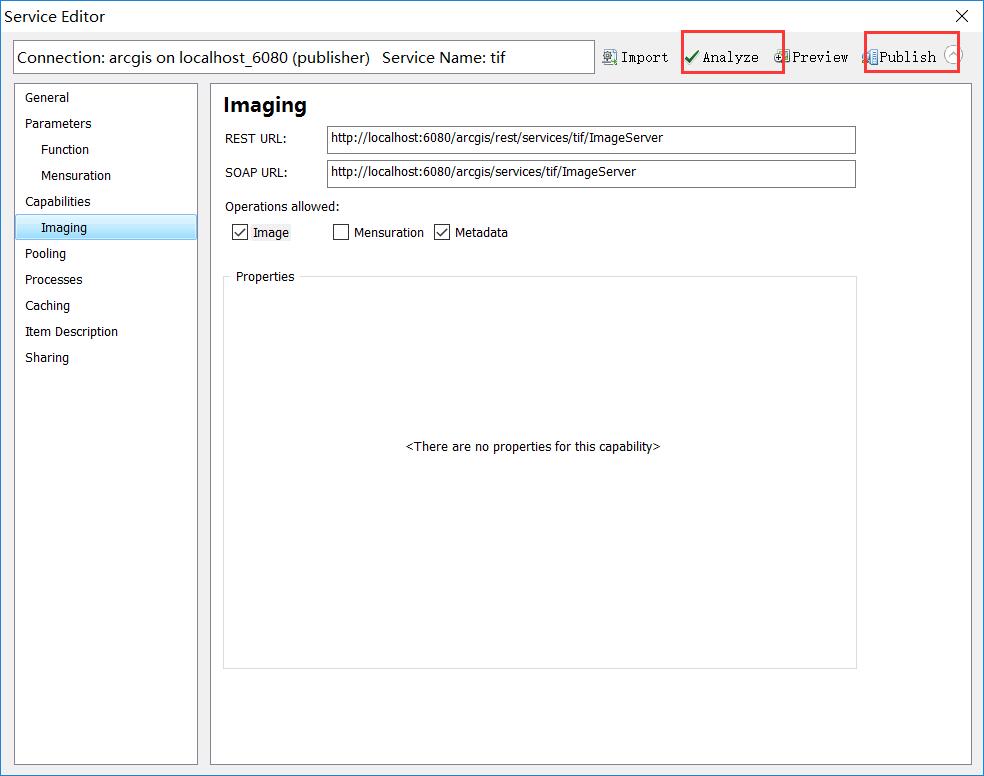
选择服务器和服务名

分析一下,然后直接发布,或者你也可以弄下切片

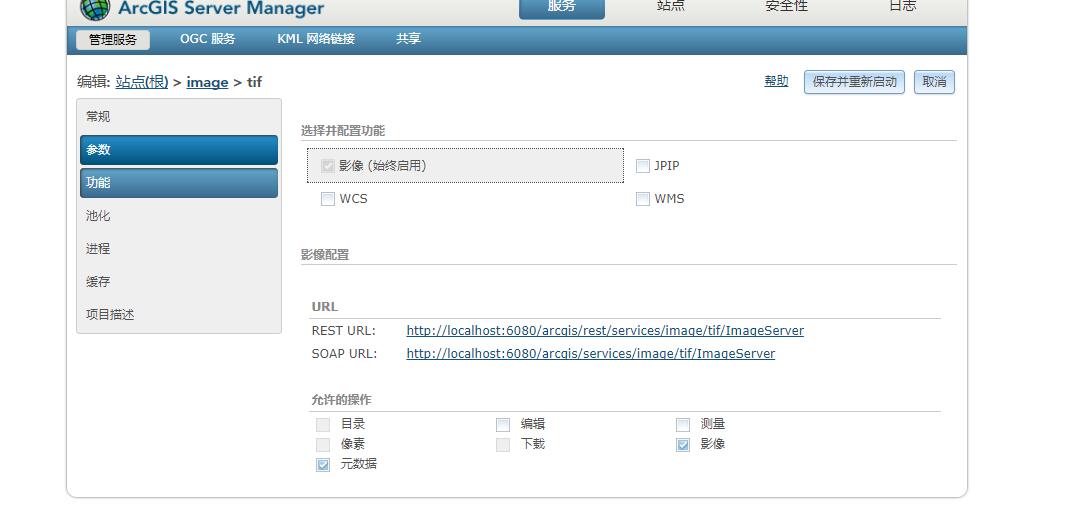
3、服务查看

三、影像服务在arcgis js中的使用
1、需求
就是从影像服务中获取rgb数据或者高程数据,因为发布的数据为彩色的,获取的为rgb数据。
2、代码
<!DOCTYPE html>
<html>
<head>
<title>index.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=utf-8">
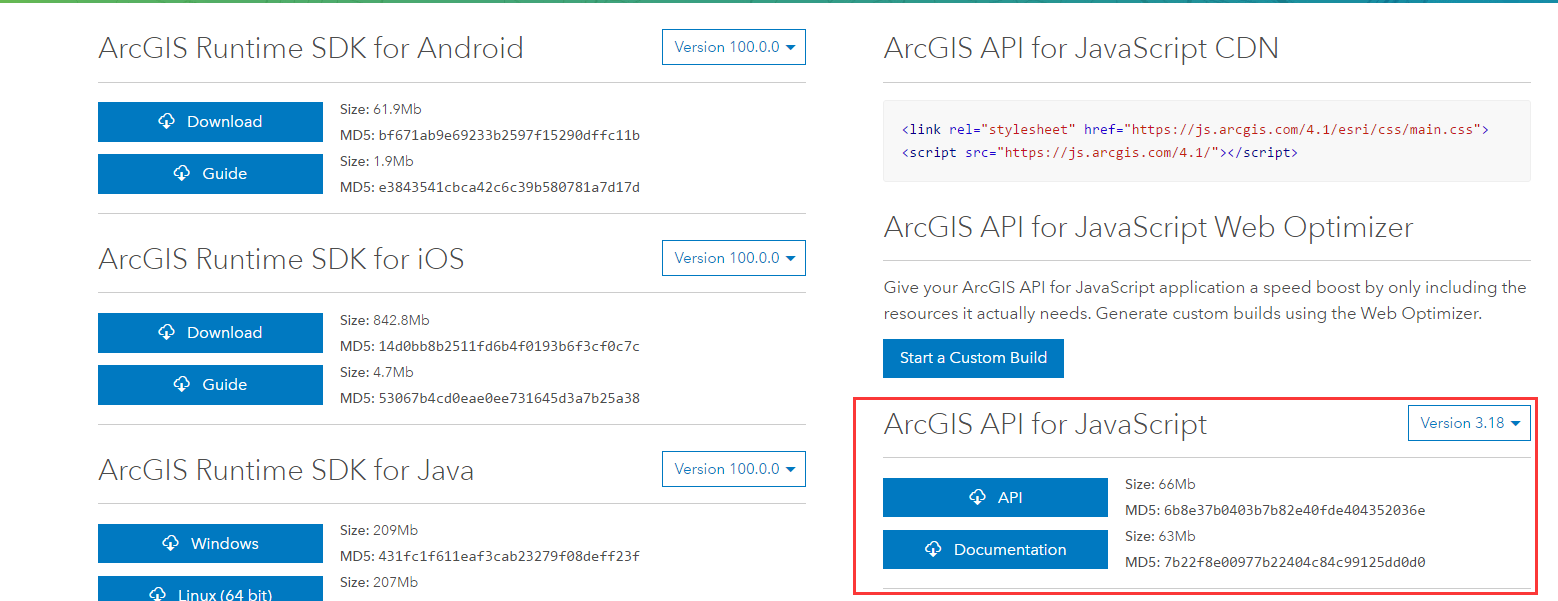
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_api/library/3.17/3.17/dijit/themes/tundra/tundra.css"/>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_api/library/3.17/3.17/esri/css/esri.css" />
<script type="text/Javascript" src="http://localhost/arcgis_js_api/library/3.17/3.17/init.js"></script>
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<style>
.MapClass{
width:100%;
height:500px;
border:1px solid #000;
}
</style>
<script>
require(["esri/map","esri/layers/ArcGISImageServiceLayer","dojo/on",
"dojo/dom","esri/toolbars/draw",
"esri/tasks/ImageServiceIdentifyTask","esri/tasks/ImageServiceIdentifyParameters",
"esri/symbols/SimpleLineSymbol","esri/graphic","esri/symbols/SimpleMarkerSymbol", "esri/symbols/SimpleFillSymbol",
"esri/layers/MosaicRule",
"dojo/domReady!"],function(Map,ArcGISImageServiceLayer,on,dom,Draw,ImageServiceIdentifyTask,
ImageServiceIdentifyParameters,SimpleLineSymbol,
Graphic,SimpleMarkerSymbol,SimpleFillSymbol,MosaicRule){
var map=new Map("mapDiv");
//注意这里是影响服务
var layer=new ArcGISImageServiceLayer("http://localhost:6080/arcgis/rest/services/image/tif/ImageServer")
map.addLayer(layer);
//用于绘制点
var toolbar =new Draw(map);
//创建影像分析对象
var task=new ImageServiceIdentifyTask("http://localhost:6080/arcgis/rest/services/image/tif/ImageServer");
//创建影像分析参数对象
var params=new ImageServiceIdentifyParameters();
var lineSymbol = new SimpleLineSymbol(SimpleLineSymbol.STYLE_DASH, new dojo.Color([255, 0, 0]), 3);
var marker= new SimpleMarkerSymbol(SimpleMarkerSymbol.STYLE_CIRCLE,10, lineSymbol, new dojo.Color([255, 0, 0]));
var fill= new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID, lineSymbol, new dojo.Color([255, 0, 0]));
//给绘制折线按钮绑定事件
on(dom.byId("drawp"),"click",function(){
toolbar.activate(Draw.POINT, {
showTooltips:true
})
});
//给draw工具的绘制完成事件绑定函数
on(toolbar,"draw-complete", function (result) {
map.graphics.clear();
var geometry=result.geometry;
//给参数对象的几何属性赋值
params.geometry =geometry;
graphic= new Graphic(geometry, marker);
map.graphics.add(graphic);
toolbar.deactivate();
})
on(dom.byId("btn"),"click",function(){
//设置掩膜规则
var mosaicRule=new MosaicRule();
mosaicRule.ascending=false;
mosaicRule.method=MosaicRule.METHOD_CENTER
params.mosaicRule=mosaicRule
params.pixelSizeX=layer.pixelSizeX;
params.pixelSizeY=layer.pixelSizeY;
task.execute(params,function(result){
//弹出改点的高程值
alert(result.value)
})
})
});
</script>
</head>
<body>
<div id="mapDiv" class="MapClass"></div>
<button id="drawp">绘制点</button>
<button id="btn">查询</button>
</body>
</html>
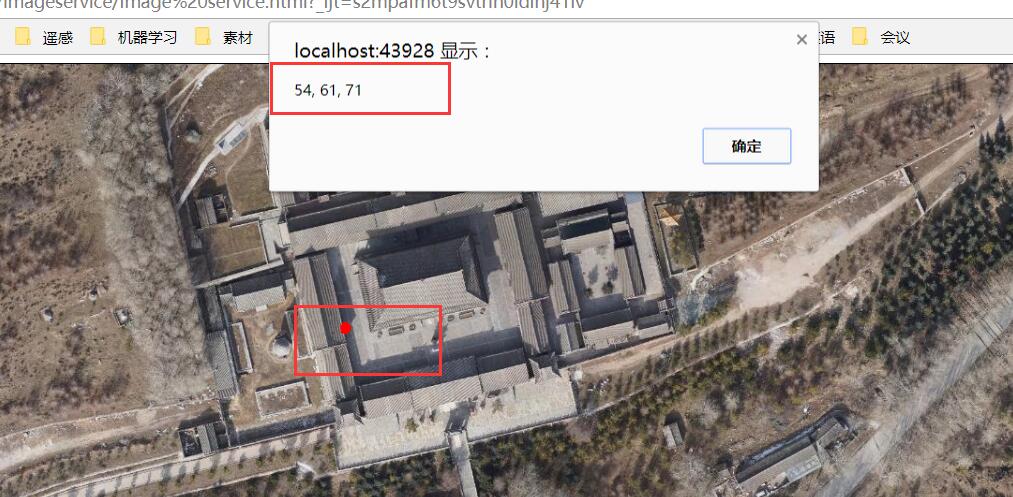
3、效果

四、总结
- 影像服务介绍
- 影像服务发布
- 影像服务使用
转载自:https://blog.csdn.net/xcymorningsun/article/details/76974729