openlayers加载切片原理
目录
openlayers加载切片加载方法及切片加载原理,加载demo代码详解
一、切片加载方法
1、代码
var projection = ol.proj.get('EPSG:3857');
// 瓦片地址
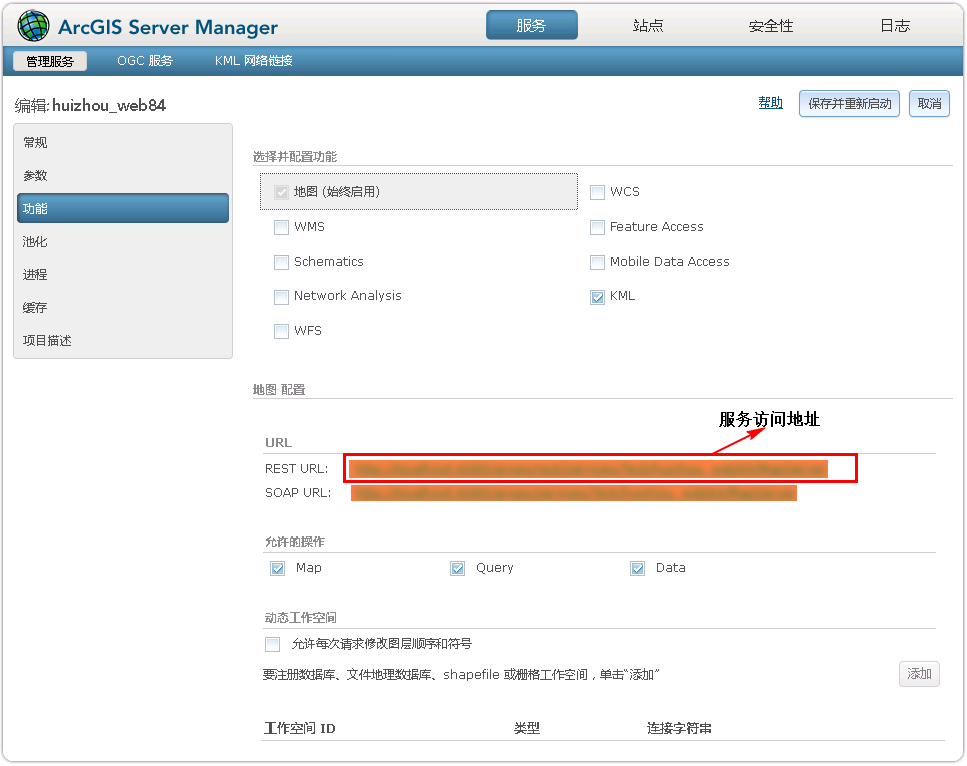
// 瓦片地址格式:http://localhost:6080/arcgis/rest/services/Test/Beijing/MapServer/tile/{z}/{y}/{x}
var tileUrl = "http://localhost:6080/arcgis/rest/services/test/cadcustom/MapServer/tile/{z}/{y}/{x}";
// 原点
var origin = [ -2.00377E7 ,3.02411E7];
// 分辨率
var resolutions = [
2.116670900008467,
1.0583354500042335,
0.5291677250021167,
0.26458386250105836,
0.13229193125052918,
0.06614596562526459
];
// 地图范围
var fullExtent = [ 508609.7079405099,299415.4490000001,509204.2680308107,299922.62196192663];
var tileGrid = new ol.tilegrid.TileGrid({
tileSize: 256,
origin: origin,
//extent: fullExtent,
resolutions: resolutions
});
//给8位字符串文件名补0
function zeroFill(num, len, radix) {
var str = num.toString(radix || 10);
while (str.length < len) {
str = "0" + str;
}
return str;
}
// 瓦片数据源
var tileArcGISXYZ = new ol.source.XYZ({
tileGrid: tileGrid,
projection: projection,
tileUrlFunction: function (coordinate) {
//alert(coordinate[0] + " X= " + coordinate[1] + " Y= " + coordinate[2]);
var x = 'C' + zeroFill(coordinate[1], 8, 16);
var y = 'R' + zeroFill(-coordinate[2] - 1, 8, 16);
var z = 'L' + zeroFill(coordinate[0], 2, 10);
//return '_alllayers/' + z + '/' + y + '/' + x + '.png';//这里可以修改地图路径
return 'http://localhost:8080/tile/arcgiscustom/_alllayers/' + z + '/' + y + '/' + x + '.png';//这里可以修改地图路径
}
});2、代码分析
这里首先要讲一下wms瓦片坐标系,origin在左下角,x坐标从左向右为正,y坐标从下到上为正,如图:

openlayers中的瓦片坐标系正好也是这个样子的,如果我们使用arcgis切图是按照wms标准的格式切的,那么很好,我们就不用XYZ转换了(准确的说只用将十进制的数据转换为十六进制就ok),但是不幸的是arcgis server使用的是wmts标准进行切图的,那么wmts标准与mws有什么不同呢?
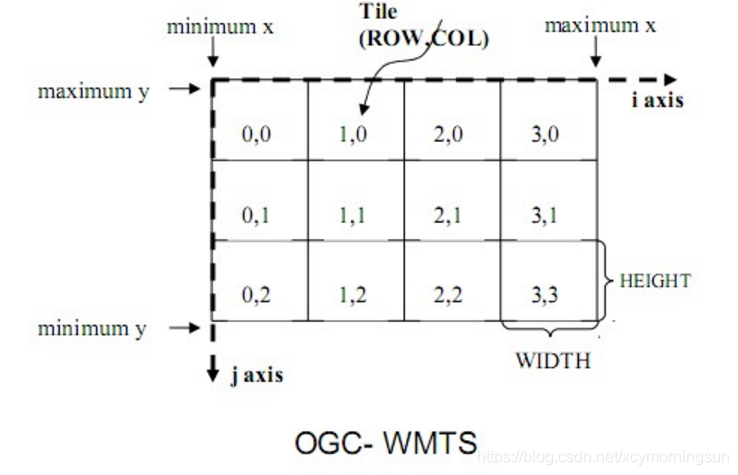
wmts切片标准以左上角为origin,x坐标从左向右为正,y坐标从上向下为正,如下图:

然后你就能很清楚的猜到为啥要进行XYZ的转换了,这里x对应column,y对应row,z对应level,x转为16进制并在前面添加了C,z转为16进制并在前面添加了L,y在openlayers中的瓦片坐标系不等于wmts切片坐标系,-y-1才对应,如(0,1,-2)对应(0,1,1),所以就有了上面的代码,好啦,自己琢磨一下吧。
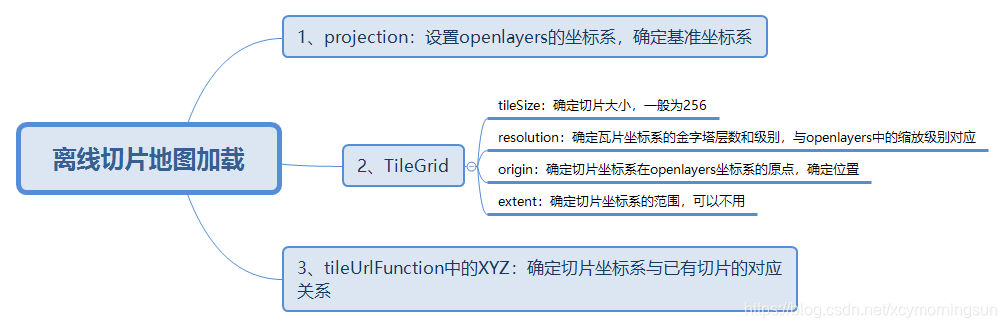
3、参数解释
这个在上面例子的基础上自定义了openlayers瓦片坐标系。
对比加载离线标准切片发现,首先是将openlayers中的瓦片坐标系(瓦片排列规则)对应成我们切图的规则坐标系,其次是自定义了openlayers坐标系,主要是对tileGrid的自定义,其中包括tileSize、origin、resolution、extent。
origin指的是切片坐标(0,0)的位置,必写;
resolution指的是每一层切片的分辨率,每个像素代表的实际距离,必写;
tileSize指的是每张切片的pix,默认为256*256;
extent指的是显示的范围;
二、切片加载原理

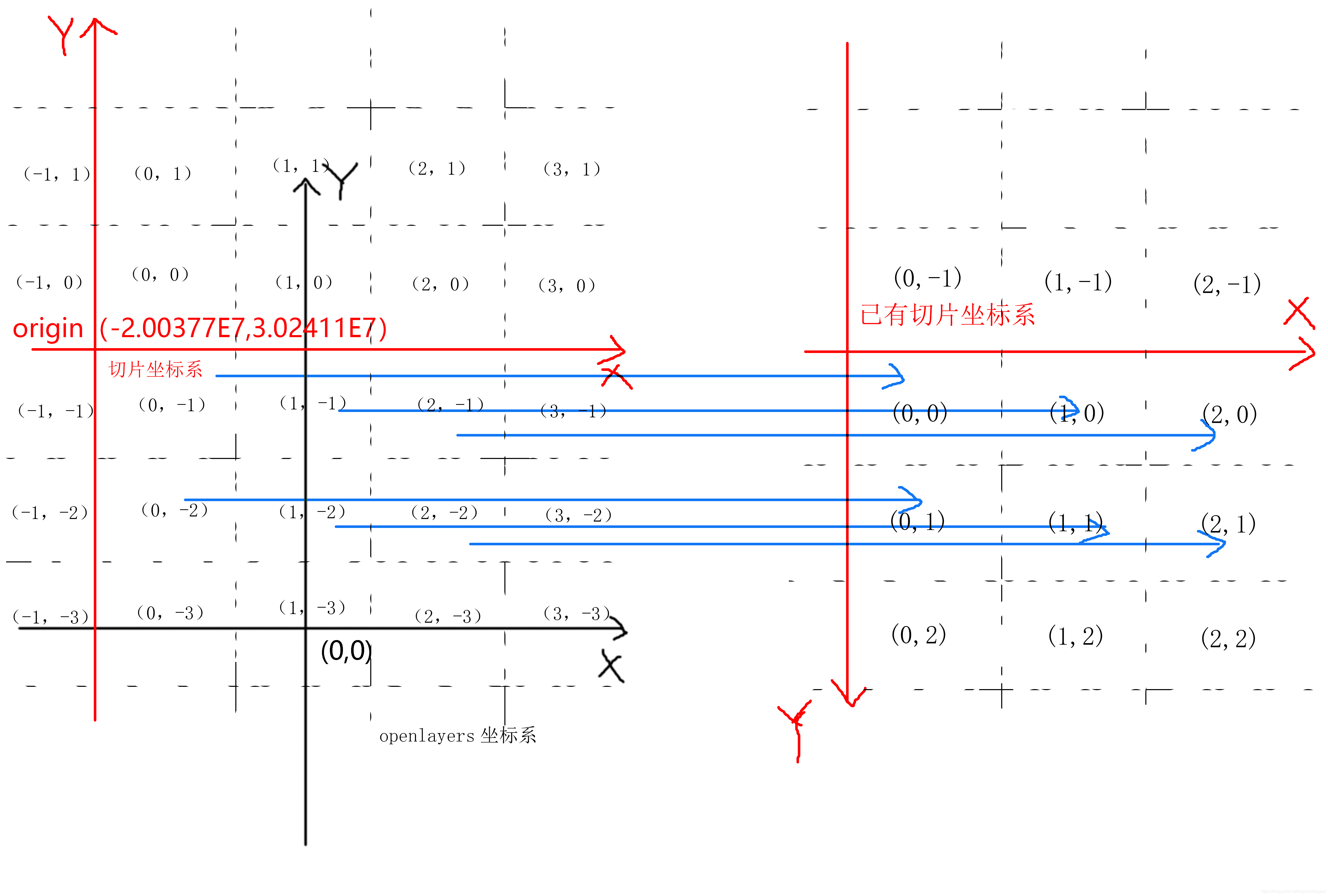
下面使用自己画的一张对应图来易于理解:
左图黑色为openlayers坐标系,红色为切片坐标系(tms切片标准);
右图红色为已有切片坐标系(arcgis切片,wmts标准);
因为origin设置的为切图原点,为切图左上角,所以切片坐标系tileUrlFunction中所有的x坐标为正,切片y坐标为负;对应到已有的切片坐标系关系为-x-1;

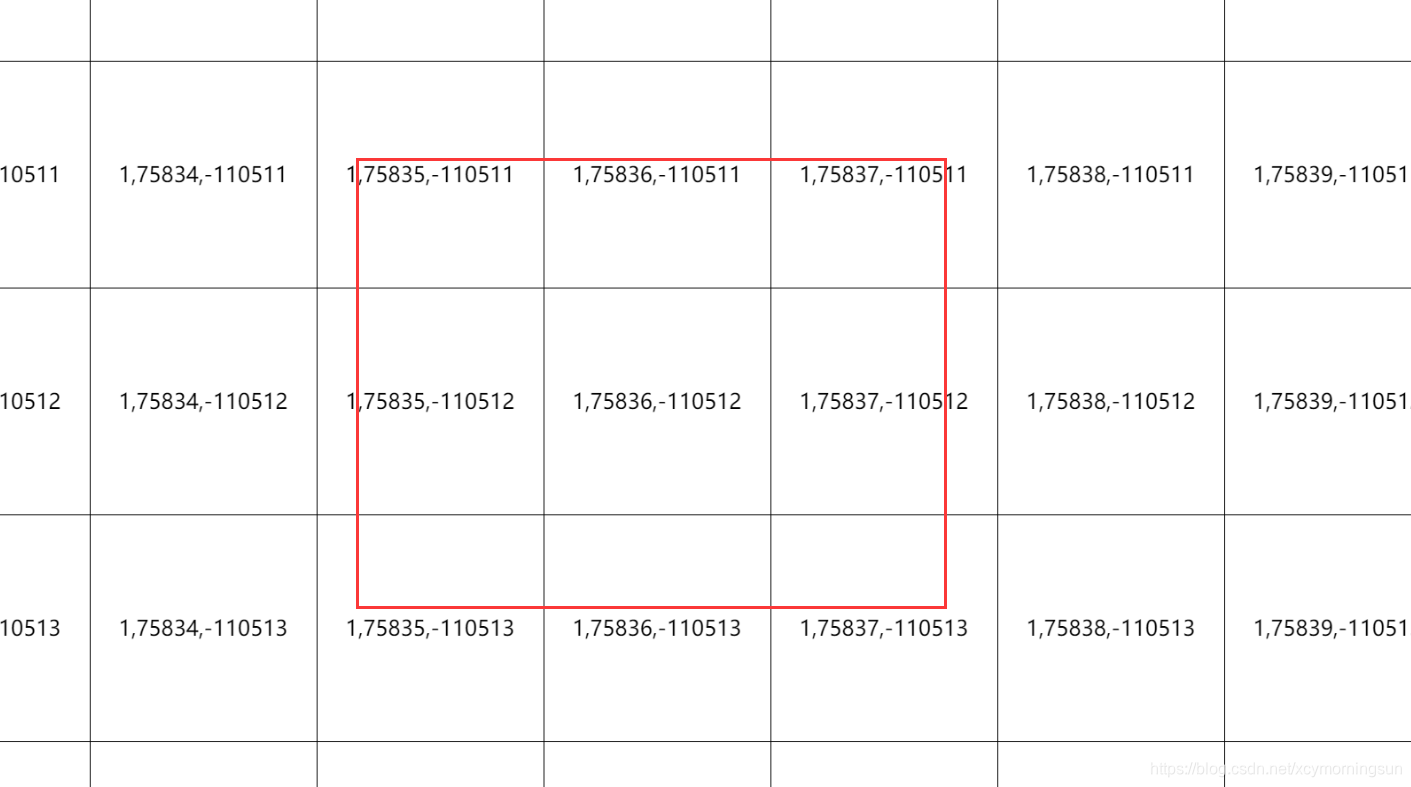
如果你实在不好看出来,openlayers提供了tiledebug来显示瓦片信息,你可以修改一下source试试:
// 瓦片数据源
var tileArcGISXYZ = new ol.source.TileDebug({
tileGrid: tileGrid,
projection: projection,
});然后你将会看到:

上面的中间的信息就是切片坐标系中的坐标,也就是tileUrlFunction中的XYZ,然后你要做的就是把它对应成已有切片坐标系中的切片,so easy了,臣妾只能帮你到这里了==
转载自:https://blog.csdn.net/xcymorningsun/article/details/84788549