Esri JavaScript API示例:15个高科技Webmaps和Webscenes
目录

最后更新时间:
你可以用Esri Javascript API做什么?
您可以使用Esri Javascript API构建的地图正在改变我们感知世界的方式以及我们与之互动的方式。
其强大的API有助于让我们在交互式2D和3D环境中应对21世纪的挑战和机遇。
与任何API一样,Esri JavaScript API提供了以各种方式创建自定义应用程序的方法。
例如,Esri Javascript API允许您使用丰富的信息(如底图图像,地理处理小部件,集成网格图层和3D对象)构建2D网页地图和3D网站。
1 PointCloudLayer(3D LiDAR)
自ArcGIS API for JavaScript 4.2起,点云场景具有快速显示大量符号化和过滤点云的功能。
关于点云有多大的球场数据:下面的LiDAR网站场景超过10亿点。您想创建PointCloud图层吗?
首先,创建LAS数据集图层。接下来,您必须生成场景图层包(.slpk)。最后,您必须将其作为Portal或ArcGIS Online上的场景服务发布。
想象一下在您的组织内共享PointCloud图层的能力?
require(["esri/layers/PointCloudLayer"], function(PointCloudLayer))
2实时Web服务和WebGL(风车速度和方向)
Esri JavaScript API的一个好处是如何在外部应用程序中创建3D模型并将它们渲染为内置层。
例如,这个风车模型是在Blender中使用WebGL中的3D渲染创建的。
最好的部分?
根据棕榈泉目前的天气情况,风车叶片的方向和速度也相应调整。因此,我们有近乎实时的风车与网络服务同步旋转。多么酷啊?
require(["esri/views/3d/externalRenderers"], function(externalRenderers))
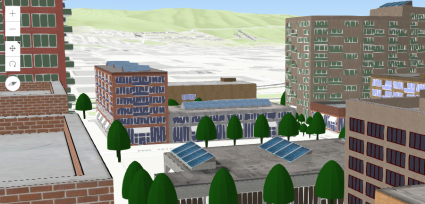
3个 集成网格层(3D Office Space)
在这个网站场景中,建筑线框,内部空间,墙壁和门是美丽的东西。每个代表一个单独的网格场景图层。
如果要生成自己的3D集成网格图层,则可以在Drone2Map等应用程序中自动构建它们。
但是,在这个网络场景中最好的是它如何使用空间查询来识别建筑物网格和线框的单独3D部分。
require(["esri/layers/IntegratedMeshLayer"], function(IntegratedMeshLayer))
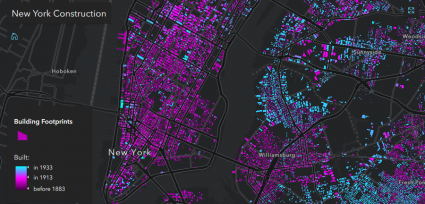
4 Animate颜色变量(纽约建筑)
对于超过100万栋建筑,该网页自1934年以来一直是纽约市建筑施工的动画。
随着建筑年份的增加,建筑物的占地面积将根据滑块年份变为蓝色。对于之前建造的所有建筑物,脚印逐渐变成粉红色。
总的来说,这是一种在1934年之前可视化纽约不断变化的景观的独特方式。您可以使用Esri JavaScript API以下列方式实现动画颜色可视变量:
requestAnimationFrame() + HTML slider
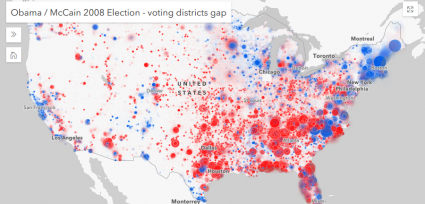
5选举结果(不透明度变量)
使用不透明度可视变量,您可以向Web地图添加一些丰富的制图效果。例如,此网络地图显示每个投票区的2008年美国总统选举。虽然更多投票意味着更大的圈子,但颜色代表候选人。
但有一点特别的是不透明度视觉变量如何代表胜利的边缘。当滑块处于频谱的“有争议”端时,圆圈是不透明的,赢家赢得了一小部分胜利。但是当处于“山体滑坡”时,这代表了很大的胜利。
使用WebGL,渲染速度更快,并且允许比SVG更多的功能。
require(["esri/layers/FeatureLayer"], function(FeatureLayer))
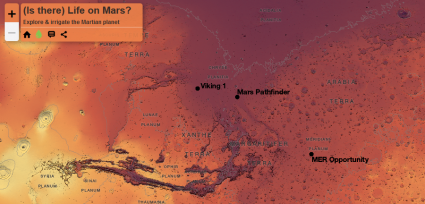
6火星坐标系(火星上的生命)
今天的天文学家希望以动态的方式研究越来越多的行星和卫星。在火星的情况下,我们可以灌溉火星行星,看看水是如何排放在称为火星的代理参考基准上的。
虽然Hellas Impact Crater是最低点,但Olympus Mons火山是theoid上方的最高峰。在这个网络地图中,它模拟了你是否在火星行星中充满了水。
高程数据来自Mars Orbitor激光高度计(MOLA)仪器。值得注意的是,这张网络地图使用Mars 2000 Equidistant Cylindrical(基于PlateCarrée)。我们可以在火星上正确测量距离,而不是Web墨卡托投影。
Projection: Mars 2000 Equidistant Cylindrical (based on Plate Carrée)
7数据驱动3D挤压(西太平洋台风)
在2005年台风破纪录的一年中,西太平洋台风网络场景显示此时有23次台风袭击了太平洋。
像这些天气图一样,我们可以用有趣的方式与这张地图进行互动。例如,我们看到每个台风路径中风速(气缸标度)与气压(红色到黄色配色方案)的关系。
台风可以沿着破坏的路径(蓝色)大量增长。这个主题全球场景结合了各种2D和3D数据集,以讲述台风在太平洋中可以行进多远的完整故事。
require(["esri/symbols/ExtrudeSymbol3DLayer"], function(ExtrudeSymbol3DLayer))
8当地环境(法国现场)
根据时间的不同,这个webscene视图反映了法国布雷斯特的当地时间。或者,如果您想调整时钟指针,周围环境也会相应改变。
随着时间的推移,白天变为夜晚,场景视图以逼真的方式变暗。在夜晚,恒星的位置将在与地球相关的适当位置对齐。这意味着您可以在舒适的家中凝视星星,就像您在法国一样。很简约。
使用Esri JavaScript API 环境设置,您可以设置lighting和atmosphere参数。您可以在此处设置太阳位置以反映当前时间。
view.environment.lighting.date = Date.now();
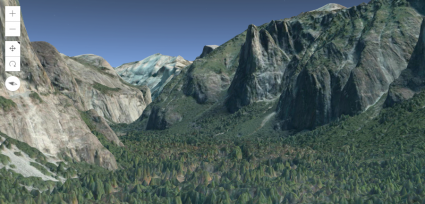
9综合网格层(约塞米蒂)
只是为了真正达到网格层之美的重点……
这个集成的网格层网络场景包括VRICON的Yosemite 3D表面模型。自然和建筑环境3D纹理的真实感是超现实的。
它捕捉了树木,悬崖和山谷的所有细节。
require(["esri/layers/IntegratedMeshLayer"], function(IntegratedMeshLayer))
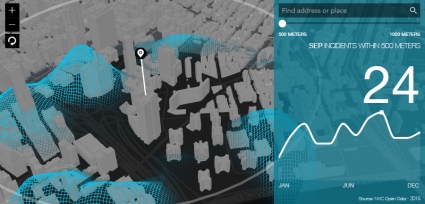
10仪表板(纽约3D动画犯罪率)
在此NYC仪表板Web应用程序中,您可以交互式缓冲纽约的位置并查找犯罪趋势。
选择地图上的任何位置,并根据犯罪地点观察NYC公开数据犯罪统计数据的增长和缩小。在右侧,仪表板根据犯罪数量上升或下降。
这是探索犯罪趋势的一种巧妙方式,而不是一张桌子。它是动画的。这是互动的。它令人赏心悦目。
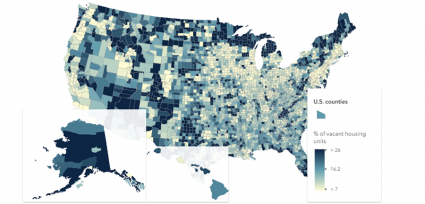
11综合视图
就像在ArcMap中拥有多个数据框一样,Esri JavaScript API MapView是如何在具有不同视口的地图中显示不同位置的方式。
例如,如果要显示美国的连续48个状态,可以将它们添加到一个视口中。对于阿拉斯加和夏威夷,这些可以进入单独的地图视图。
最重要的是,每个地图视图都可以有自己的投影系统。
require(["esri/views/MapView"], function(MapView))
12场景环顾相机
就像您在建筑物的屋顶上一样,您可以在固定的摄像机位置旋转。您可以使用键向上,向下,向右和向左查看,而不是使用鼠标指针拖动。
在Portland网站场景中,您可以使用键盘快捷键在所有可能的方向上获取视图。
您可以调整相机的倾斜度,位置和方向。从相机属性中,您可以设置这些在场景视图中的交互方式。
require(["esri/Camera"], function(Camera))
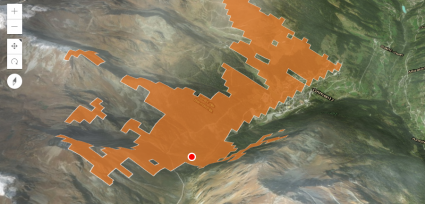
13地理处理小部件(视域)
自Esri JavaScript API 4发布以来,您可以在Web场景中执行3D分析。这是正确的,如果您想执行视域,测地缓冲或热点分析,您可以在Web应用程序中执行此操作。
例如,您可以单击这个充满山脉的Web场景中的任何位置,并查看从该点在空间中可见的内容。您可以在多个位置模拟视图,以通过与应用程序交互来真正了解视域的工作方式。
如果这些类型的工具将在Web应用程序中可用,那么这对桌面GIS软件意味着什么?
require(["esri/tasks/Geoprocessor"], function(Geoprocessor))
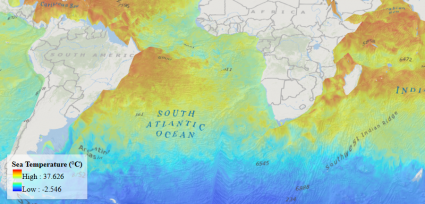
14海水温度(自定义高程层)
此Web场景使用自定义ElevationLayer表示海面温度的主题层。如果温度高于17°,您可以通过在顶部覆盖白色图形来隐藏它。
您可以通过从左向右移动滑块来与此地图进行交互。例如,您可以在一年中的不同时间调整滑块。
BaseElevationLayer.createSubclass( { /* code goes here */ })
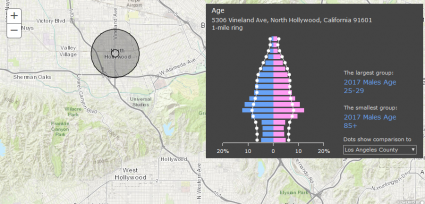
15地理富集分析
Geoenrichment是如何通过图表,表格和信息图表可视化有关人员,地点或位置的信息。例如,如果单击此Web地图,您将获得有关加利福尼亚州年龄金字塔图表中社区年龄组的信息。
有四种类型的geoenrichment信息图表:
- 一个变量显示单个变量
- 相关变量显示多个变量
- 年龄金字塔显示年龄金字塔
- 最后,挂毯为社区提供生活方式信息
require(["esri/dijit/geoenrichment/Infographic"], function(Infographic))
结论
每天,Esri JavaScript API都可以让我们与我们的社区和我们以独特,创新和强大的方式生活的地方建立联系。
从Esri JavaScript API 3到我们的2D网页地图……到Esri JavaScript 4现在让我们有机会构建交互式3D网页…… ArcGIS Online(AGOL)彻底改变了在线地图艺术。
使用Esri Javascript API,我们可以更好地为决策提供信息,并根据我们自己的空间知识来表示优先级。我们可以传达和宣称我们自己的未来给予我们自己的生活感。
现在轮到你了:
您使用过Esri JavaScript API吗?您使用了哪些功能?
转载自:https://gisgeography.com/esri-javascript-api-webmaps-webscenes/