openlayers之图标不失真font符号化
目录
概述
font不论是写css还是。。。,把它用在openlayers3以后版本中,用以很方便的设置图标的大小、颜色,还不失真。
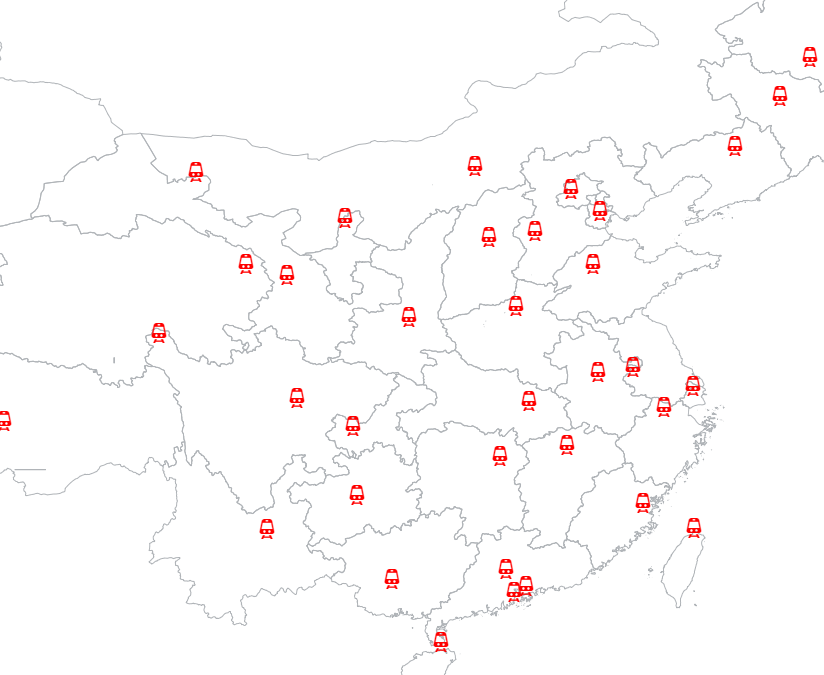
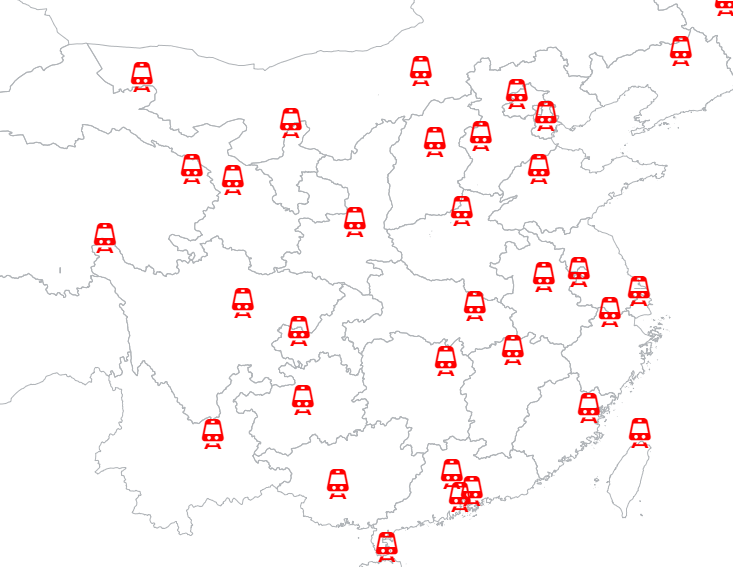
效果

换个大小?

换个颜色?

实现
1、样式引入
<link rel="stylesheet" type="text/css" href="css/iconfont.css"/>
2、iconfont.css
@charset "utf-8";
@font-face {font-family: "iconfont";
src: url('./iconfont.woff?t=1502264184772') format('woff');
}
3、样式设置
function styleFunc (feature, resolution) {
var iconFont = 'iconfont';
var iconFontText = "\S"; // equates to fa-trash icon
var iconSize = 6 * map.getView().getZoom();
var col = '#00f';
var styleIcon = new ol.style.Style({
text: new ol.style.Text({
font: 'Normal ' + iconSize + 'px ' + iconFont,
text: iconFontText,
fill: new ol.style.Fill({ color: col }),
textBaseline: 'bottom'
})
});
return styleIcon;
}


