openlayers之卷帘地图SWIPE MAP
目录
openlayers之卷帘地图SWIPE MAP

功能说明
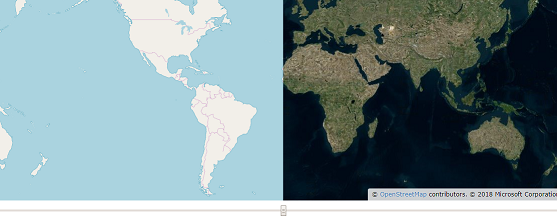
卷帘指,同一屏幕,左右或者上下同时看到两个图层,可以直观的进行对比。
通过滑块滑动控制显示比例
原理
地图渲染是绘制的canvas,卷帘实现原理是根据滑块值,设置地图显示比例,重新绘制canvas渲染地图范围
代码详解
<div id="map" class="map"></div>
<input id="swipe" type="range" style="width: 100%">
<script>
var map, view;
$(function() {
var osm = new ol.layer.Tile({//定义图层1
source: new ol.source.OSM()
});
var bing = new ol.layer.Tile({//定义图层2,注:图层为bingmap图层,也可以使用其他图层
source: new ol.source.BingMaps({
//key需要在https://www.bingmapsportal.com/Application中新建application
key: 'AhfSMDpsNYRer-x0VWD6CNEzaTiFn2MUCG0OyNlnms_ZpO6g66-EThTQp4XJj0s3',
imagerySet: 'Aerial'
})
})
view = new ol.View({
center: [0, 0],
zoom: 2
});
map = new ol.Map({
layers: [osm, bing],
target: 'map',
view: view
});
var swipe=document.getElementById('swipe');
//请求bing地图数据前,根据滑块值设置渲染范围
bing.on('precompose',function(e){
var ctx=e.context;
var width=ctx.canvas.width*(swipe.value/100);
ctx.save();
ctx.beginPath();
ctx.rect(width, 0, ctx.canvas.width - width, ctx.canvas.height);
ctx.clip();//裁剪
});
//请求完成,渲染
bing.on('postcompose',function(e){
var ctx=e.context;
ctx.restore();
});
//滑块滑动地图重新渲染
swipe.addEventListener('input',function(){
map.render();
},false);
})
</script>
代码下载:
链接: https://pan.baidu.com/s/159EmECoyVkoEsOnSm6SMew 密码: bzxq


